
作者: 欢童鞋
周二下午,送妈妈上车后,去奈雪点了杯奶盖,坐在面对门口的位置,看着络绎不绝的人流队伍,除了感叹生意好以及好奇心使然查阅奈雪的开店背景之外,不由的思考“效率”在这里的重要性,店员需要高效为顾客完成订单,减少顾客等待时间,降低烦躁感,提高订单率。再回顾这两年做的医疗工具类产品,首要任务也是解决效率的问题,可由于之前的知识,资源,受限等错综复杂的原因,有些关键点打磨的不够细致,现在想想还是有些遗憾。
对于“效率”的思考,可能还是不成熟,但是依旧想记录下来,说不定在未来运用上了呢?那么围绕”效率“为目标的交互设计如何做?
作为产品设计人员,我们往往希望用户用最短的时间将意图转化为行动,而用户往往希望顺利且快速的达成目标,那这里的点击质量比点击次数更值得关注,用户的点击行为出现的反馈恰到好处符合预期,则是优质的点击,优质的点击是提高效率重要因素,增强满意度。
那么优质的点击应该要如何设计呢?
用户在完成任务时,会经历看信息(无论是界面还是标题)-理解信息-操作-感知反馈这些关键行为,那么设计优质点击则要把握好每一个关键要素,把它们单独出来深入打磨,围绕怎么效率最大化,得出需设计成:
- 信息易阅读
- 信息易理解
- 操作简单
- 反馈及时且聚焦
信息易阅读
信息易读在于文字大小,信息颜色,信息排版这3个维度去考究,这里更多的是偏视觉设计,适应于手机界面中文字大小以及信息颜色行业内有一定的规范以及各产品有自己的规范梳理,我想谈谈信息排版:
常听到“一目十行”这个成语,本质的意思阅读速度快,如果我们界面上的信息用户需要快速阅读,那不分段是最有利于快速阅读的的表现方式:人阅读的顺序和写字顺序一致从左到右,如果我们减少分段那就减少由上一行的右边切换到下一行的左边的眼睛扫视与打断。
不过人会更倾向于分段的信息排版,觉得更容易阅读,分段排版,信息在视觉上会产生轻松感,阅读起来不那么疲惫。不过现在的信息排版设计更多的是在轻松阅读的前提下保证阅读速度,比如我现在写的文章就希望你们阅读起来更轻松些,所以分段处理,但是在段落中,我会尽可能不分段,因为这样才能保证速度,减少眼睛扫视和打断。

来自手机截屏与网上找图分析
信息易理解
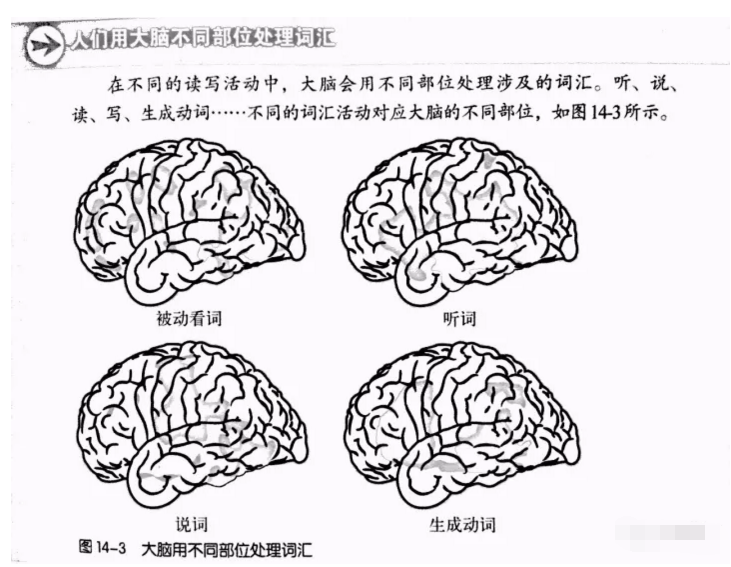
信息易读和信息易理解是2个维度的事情,人脑的不同部位会处理不同的信息(插个题外话:最近在研究人眼怎么获取颜色,其实不同的颜色也是由不同的部位去获取,所以人脑也是个分工的场所),那理解则是不同部位进行解析后反馈回来的,这就像我们读一篇英文文章,每个字母或单词你都会,但是就是不知道在讲啥。

来自《设计要懂的心理学》
为了让用户易于理解,我们常说“使用通俗语言,避免专业术语”其实,不一定是对的。
如果你的产品是专业类产品,目标人群是技术人员,那使用专业术语是最有利的方式。所以,使用的术语前要了解用户对信息的理解度,包含文化水平,对产品信息的知识水平,才可以制定使用什么样的词汇。
除了术语外,我们常使用图形去辅助用户理解信息,最近做的了一个引导用户上传身份证的功能,当我们识别用户是因为不懂如何拍摄身份证,而导致上传失败时,会及时出现指引告知怎么拍,在当时,视觉的童鞋使用插画风格的身份证图形表达,当时我看到稿子后,很担心用户看不懂,因为我们的用户群体操作这个行为的时候更多的是在医院,环境嘈杂,人易焦虑迷茫,在那样的场景下,人似乎会智商掉线,对于插画风格的图形没有真实身份证所带来的感知更强,更易理解,所以经过和视觉的童鞋讨论后,最终采用偏真实的身份证来指引用户。所以,图形的运用也要让目标用户群体易理解。
操作简单
两个关键点决定了操作难易度:操作区,操作元素
操作区指的就是便于拇指触达屏幕的舒适区,具体内容上一遍已有讲解,感兴趣可以翻看《理所当然的设计,都有规律可寻(一)》,这里主要想阐述操作元素。
2013年Google调研发现83%的操作元素太小,需要用户高度专注或者反复尝试才可以完成任务;这样必然会导致低效,那怎样的操作元素才是可以让用户在自然状态下顺利完成任务呢?操作元素的大小就是该考究的内容了:
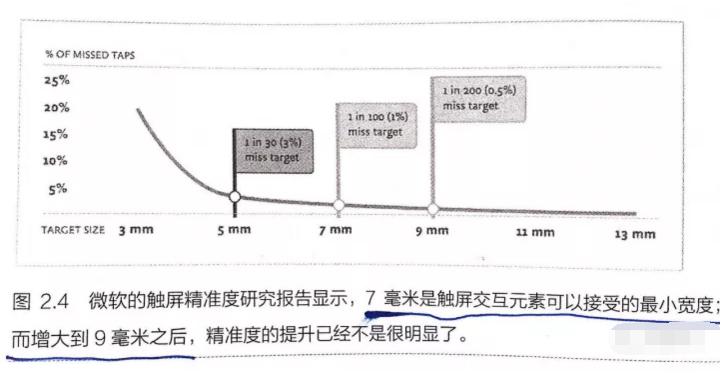
设备的屏幕尺寸不一,但是人的手指大小却不会随之改变,所以应该宁大勿小,但是多大才算足够大?婴儿,小孩,男人,女人手指的大小都不一致,差距悬殊,应该怎么设计呢?通过查阅资料,发现我们需要考究的是手指与触屏的实际接触点,这个点的尺寸与手指大小没有关系,指尖与屏幕接触时贴合区域面积基本一致。微软做了一项触屏精准度的研究:尺寸越小,越易误操作,宽度为5毫米的元素,误操为3%,只是很容易让人抓狂的,增大到7毫米,比例降至1%,增大到9毫米,比例下降0.5%;如果继续增大目标对象的尺寸,误操不会有明显的改变。

来自《触类旁通-多终端时代的触屏界面设计》
7毫米就是视觉上常用的44px,对于那些极其重要的,不容误操功能来说,在设计时的高于标准基线44px,降低误操,更有利于减少投诉;对于老人小孩来说,他们的操作能力低也应大于标准基线。
对于用户能否精准,顺畅地进行操作,操作元素间的距离也很关键,操作元素间的距离越近,它们自身的距离应该越近;相反,操作元素尺寸越小,它们之间的距离就应该越大,具体多少,各平台的设计规范也有说明。
反馈及时且聚焦
用户操作后需要及时性的反馈,无论是点击的状态还是出现的信息,对用户来说都是符合预期,降低迷茫的必须方式。
举个比较有争议性的例子:深圳的地铁购票系统——当我选择完地点后,出现购票界面,默认是1人,当选择2人后,在我们当前视线区域内没有变化,一直在找“确定”或“下一步”的操作,发现并没有这个操作,后来才发现,当前视线外的金额变化了,就尝试性的投入金额,购票完成,这个看似减少了一步操作,其实反而增加用户在这个阶段的迷茫感,降低了效率。当然,我长期使用公交卡,不属于购票老用户,还没被教育好,对老用户减少一步确实可以减少操作时间,当反馈和步长之间两权相害,取其轻。
之前朋友找我体验产品,当我把任务添加成功后,是出现添加成功的反馈,可却不聚焦,传达成功的信息以及与我之前添加行为有着密切联系的信息小而靠下,但是成功插画图却非常抢眼,如果我随便看一眼,很容易关掉页面,然后不知道下一步该干嘛。插画传达成功是可以的,但是反馈页有与之前行为密切相关的信息,插画往往不能有效传达,并且还会增加大脑对图形的转换时间,使反馈不够聚焦。
最后再总结下:围绕”效率“为目标的交互设计应该注重用户的优质点击,而优质的点击和界面阅读,理解,操作,反馈相关,怎样把关键要素打磨好,让用户顺畅的达成目标,才是有效的提升效率方法。
本文转载来源: 欢童鞋
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/34478/

