文章目录[隐藏]

作者:凯特. 迈耶、 金. 弗莱厄蒂 | 翻译:毛毛,校审:天蛙
摘要:人类倾向于回报别人的好意,投之以木桃,报之以琼瑶。这种社会心理学理论可被应用于用户交互设计中,来获得用户的信任并让他们积极参与到你的网站或APP里。
最近,我收到一个公司的一封邮件,他们给了我一美元,想让我帮助填写一个问卷调查。猜猜怎么样?我拿了这一美元(我还能怎么样?)收了钱之后我就觉得我有责任把问卷填好发还给他们。
这种情况就是在工作中的一个互惠的例子。
互惠原则是社会心理学的一个基本原则:它是说在很多社会情况下我们会偿还我们从别人那里得到的东西。换句话说,如果约翰帮你一个忙,你可能以后也会帮他一个忙。在上述我自己的例子种,我得到了一美元,因此我觉得我有必要提供些东西作为交换(我的时间和信息)。
如何关于互惠进化论的简单解释是:
在早期的原始社会里喜欢给别人回报的人会得到别人更好的对待,遵守互惠原则的人不太可能树敌,因此更可能存活下来,并在人类进化史里传递他们的基因。(然而这种解释并未得到科学家的普遍认同。因为它假定人们随着时间的推移始终如一的这么做,也就是说,假设一种合作行为预示着进一步的合作行为)
互惠在很多种情况下都起作用;企业将它用在广告、市场和宣传中。例如,有证据表明,免费样品鼓励人们购买相应的产品,因为消费者会认为他们有必要返回免费的东西。
在用户界面设计中,互惠模式也是一个原则,你也可以利用它的优势(也可以利用用户的优势)。底线很简单:在你向用户索取任何东西之前,先给他们一些好处。
1、免费提供信息
免费内容是免费样品在数字世界里的对应物,是互惠原则在网络上的应用。这就是为什么时事通讯、社会媒体的内容以及像免费文章在很多公司都很受欢迎的原因,正如我们自己的研究所证明的那样,用户在发现了这些相关并且信息丰富的文章时感谢信息来源。之后,这些用户可能为回报这些信息来源而找他们做生意。

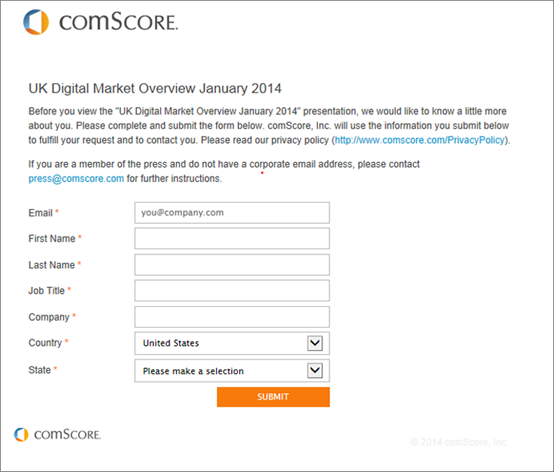
comScore要求用户输入个人信息来获取免费的报告。
上面的做法就像是一个简单的物物交换案例。但问题是这个交换的两个动作不是同时发生的。用户先被要求交出信息,用户心理希望以后能获取到一些有价值的信息,但此时并没有看到这个信息,也不知道信息是否是自己想要的。这让用户很恼火,很可能这会让他们彻底放弃这个网站。
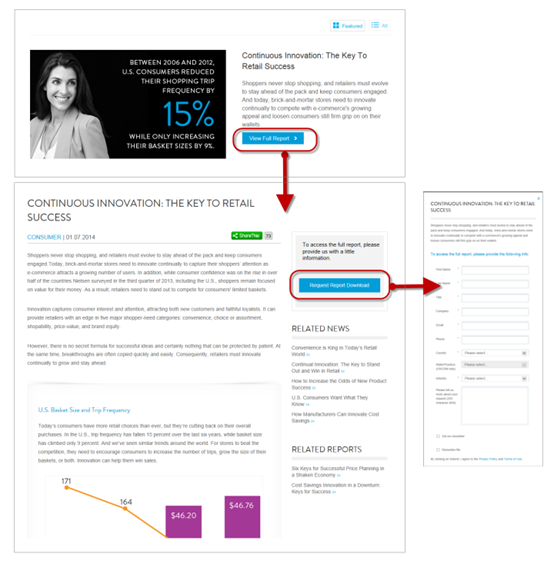
尼尔森公司采取了一种稍微不同的方法。当用户查看完整的报告时,先给用户展示这个报告的简要文章,用户阅读这个简要文章后再决定是否要填写信息以获得完整的报告。(请注意,我们与尼尔森公司没有关联。)

尼尔森公司让用户先阅读一份免费的简要报告,如果他们想要下载整个文档,他们需要填写个人信息。
第二种方法更好。
首先,它尊重用户的时间和精力——这使他们能够做出更明智的决定,决定是否愿意花时间填写个人信息并下载报告。其次,它还利用了互惠原则。用户将会感谢能够阅读摘要,并且更有可能填写个人信息,因为他们事先得到了一些有趣的信息。甚至,即使是那些可能认为报告不适合他们的用户也会欣赏这种真诚的做法,这将给尼尔森公司带来了正面效应,并让用户更可能以另一种方式回馈给给他们(例如,下次再来尼尔森网站获取更多的信息)。他们可能更愿意以真诚而有意义的方式来回报尼尔森,比如填写个人信息,或提供他们实际使用的电子邮件地址和联系信息。
(我们对B2B网站使用的研究显示,当用户来到一个不知道是否可靠的网站时,如果网站过早过于积极地索要用户信息,用户会编造一些假信息。所以不要过早地索要用户信息,除非你想让用户编造信息,姓名米老鼠,然后你的销售团队每天给假米老鼠打电话。)
在2007年发表的一项研究中,Luciano Gamberini和他在帕多瓦大学的同事们调查了这个问题:网络用户是如何填写联系信息来获取免费内容的。Gamberini在他的实验中有两个条件,模仿了康卡斯特和尼尔森的例子:
- 第一种情况,用户被要求先填写表格,然后作为奖励,他们可以获得一套指南。
- 第二种情况,用户首先获得了指南,然后他们被邀请填写表单。
他们发现,相比于第一种奖励机制,用户在第二种的互惠机制下,更愿意提供更多的信息。但是,他们在奖励机制下更愿意提交表格。
这是什么意思呢?如果你决定强迫你的用户在他们获得内容之前填写表单,更多的用户会提交表格。但如果你想要与客户建立有意义的长期关系,那么你最好在不需要用户付出任何代价的前提下先向用户展示部分信息。
2、移动端的许可和教程
移动端的应用和网站也会受益于使用互惠原则。通常情况下,用户在使用一个APP之前需要登录,阅读复杂的说明,接受当前位置的使用,是否同意接收通知。在这一系列的行动之前,用户甚至没有机会去体验一下这个APP的功能。
在用户的初体验中,任何类型的请求都会增加他们的负载,让用户产生怀疑,甚至让他们产生不愿意合作的心情。相反,如果专注于提升用户体验,让功能更容易上手,就好了。一旦用户发现APP的价值,它们就更可能信任它,并接受任何类型的请求。
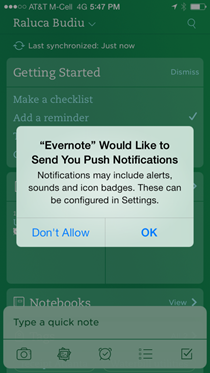
例如,iOS用户下载一个应用后,经常会收到一个提醒框,问是否接受应用的推送通知。这种做法是错误的。在这一点上,用户并不知道他们是否喜欢这款应用,是否会使用它,或者他们被告知的通知内容是否与他们有任何关联。让他们接受推送通知实在太过分了。用户在这个阶段的反应通常是“拒绝”。用户首先要与APP应用建立联系,看看它是什么,然后决定是否信任它,是否接受推送通知。

Evernote在用户使用这款应用之前,询问允许用户是否接受推送通知。
一旦用户探索过这款应用,你就可以询问他们是否想要获得通知。(但要明确地告诉用户,他们将会收到什么通知;否则,如果通知不是他们需要的,你就会有惹恼和疏远用户的风险。)
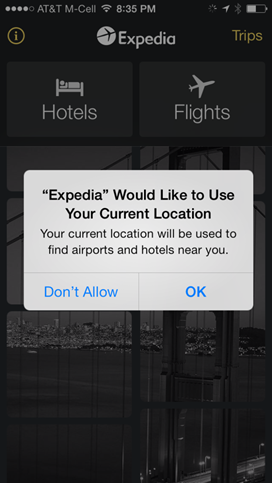
很多应用会请求用户允许使用当前地点,因为应用想要根据用户所在位置发起搜索。但在没有必要的情况下,请求用户提供地点信息会降低他们对应用的信任。比如下图中Expedia在用户根本还没有开始进行搜索时,在首页中询问是否可使用当前地址,这种做法是不对的。(特别在这些持续不断的隐私泄露事件中,用户会担心任何的窥探行为都是出于恶意)

在用户发起搜索之前,Expedia请求是否可使用用户当前位置。
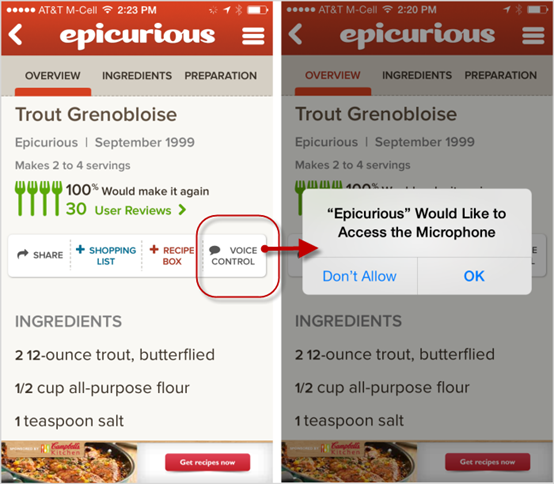
下图中是一个“Epicurious(美食家)”应用的案例。当用户点击语音控制按钮时,美食家才会要求使用麦克风。在这种情况下,用户说“是,接受访问麦克风”是合乎逻辑的,因为这很清楚为什么应用需要获得许可。如果这款应用在第一个屏幕上就询问用户是否允许使用麦克风,用户还没有机会探索这个应用,这问授权窗口看起来就没有必要了,而且应用的请求很可能会被拒绝。

美食家只有在用户要使用语音控制功能时才请求使用麦克风(也就是说,在用户点击语音控制按钮后,需要使用麦克风的时候)
另一种应用程序常用的做法是在第一次登陆应用的时候展示应用教程。第一次下载应用,看完这些教程的用户有多少?我们甚至可以用手指数的过来。即使教程看起来很有趣(设计的像漫画书一样),用户还是没有耐心全部看完。(并且,即使他们全部看完,他们也记不得呈献给他们的全部信息。)
如果你有东西一定要提前告诉用户,最好使用一个快速的提示页。但更好的做法是,设计一个不需要教程就能简单易使用的界面,不要让用户感觉必须通过学习才使用你的应用。 这又是一个简单的互惠原则的实例:在用户与应用的关系里,应用应该付出最多的努力,尤其是在用户刚开始使用的时候。

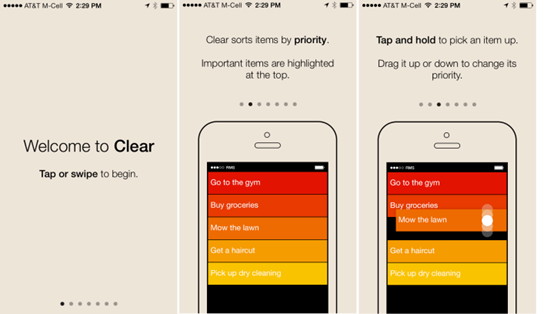
一个任务管理应用,从一个7页的教程开始。用户需要在使用前,耐着性子阅读所有的信息并试着记在脑子里。
3、结论
互惠原则说的是人们喜欢投桃报李,回馈别人对自己的善意。如果你想让你的用户信任你,将他们的信息交给你,并且将来反复回到你这里,就要种下互惠的种子,先对他们表示友好,减少他们的互动成本,尽可能少地询问用户试图从他们那里得到信息。在网站或者其它地方,在索取前先学会给予,用户会回报给你更多。
参考文献
- 卢西亚诺. 甘贝里尼, 安娜. 斯帕尼奥利, 安德里亚. 斯波托, 乔瓦尼.彼得鲁奇,2007年. 《为获取访问者的数据而嵌入的有说服力的策略: 在一个业余的,以知识为基础的网站上比较奖励和互惠机制》. 第二届国际说服性技术会议。
更多译文:
大多数人都会忽略的方法:App Store listing testing
用户体验三大评估指标优劣势分析:CSAT、NPS和CES
用户行为的“及时”理论
呼叫中心的12个行业基准数据
全部180+篇译文>>
申请加入UXRen翻译组>>
译者:毛毛 审校:天蛙
作者:凯特. 迈耶、 金. 弗莱厄蒂
原文标题:《The Reciprocity Principle: Give Before You Take in Web Design》
原文链接:https://www.nngroup.com/articles/reciprocity-principle/
发布日期:2017年4月30日
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/34454/


