作者: 负如来不负卿
交互设计小白刚踏入这个领域时总会走进一些误区,为了防患于未然一起看看过来人的经验分享吧。
一些经验分享前言
作为一个交互新人,难免会踩到几个坑,即使现在不踩以后还会踩,只有踩过才会深刻记住,踩过说明爱过!但是踩过的坑必须把坑填满,不要下次再踩同样的坑,减少犯错几率和返工成本!在这里讲讲做交互设计时会踩到那些坑,或者说会犯哪些错,有些坑是可以避免的。
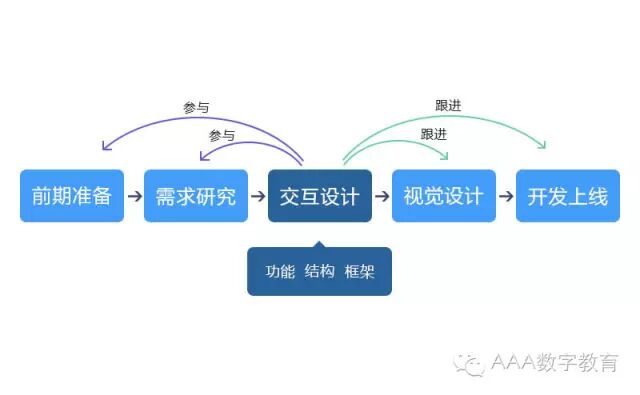
交互设计师的职责(如下图):前期要参与用户调研、需求研究,把交互的工作完成后还需要跟进视觉设计和开发,看他们做出来的跟交互稿体验是否相符。
等产品方把功能敲定才到交互手里。交互把所有的功能整理好,定好产品结构、框架,再输出一个低保真的原型图。这时产品的雏形有了,但这只是一个产品初略的demo,还需要进行需求评审,需求评审过后才敲定上线的功能。
以下是交互设计师参与产品设计时需要注意的4个坑点:
坑点1:前期的头脑风暴会把能想到的功能都做上去,但那并不是最终需求,还需要根据时间人力、实现难度进行排期,最终定稿时势必会做减法。
产品初期为了效率,原型图可以是低保真原型,其目的是节约时间,让决策层尽快看到产品雏形,好让决策层大刀阔斧的删减伪需求,再进行排期!
但是有些交互设计师,前期未能与团队沟通好,导致再画高保真的原型图而花费了大量时间,耽误了产品开发进程!
所以在开始前,跟团队沟通好每个阶段需要看什么类型的交互稿,到底是看静态交互稿还是动态交互稿。
我选择的是动静结合的,就是动态交互稿+注释说明。有些复杂的交互逻辑并不能完整的用动态交互稿表现出来,需要加注释说明才能完整的才能说明清楚。有些简单的交互逻辑用静态的交互稿和注释说明,看起来会显得杂乱无章,但是用动态交互稿却能很清晰的表现出来,点击几下就清楚你想要表达的意思。动静结合的交互稿这样既能满足不喜欢看注释说明同事的需求也能满足喜欢看注释说明的同事需求。
坑点2:开始着手设计前新手容易犯的错误就是,接到需求就开始画原型图,以为会节省时间。
其实这样产出的交互稿很有可能会犯一些常识性的错误,交付时肯定会被打回返工的。如果不是很了解所做的产品,一定要做竞品分析、通过竞品分析,相信任何交互设计师都能交付出一个合理的设计。了解每一个功能后,考虑是不是每一个功能都是用户真实的需求,如果不是可以从交互层面上向产品经理提出自己的一些建议和看法。
产品给出需求时带着下面几个问题去思考需求:
- 为什么要做这个功能?(业务目的)
- 产品期望得到怎样的成果?(业务目标)
- 谁来使用这个功能?(目标用户)
- 他们为什么要使用这个功能?(用户需求、体验目标)
- 如何让他们都来使用这个功能?(行为设计)
坑点3:交互稿不够整洁,这个是最容易犯的错误。
原型图要画的清晰整洁,注释要清楚。不要做完后就提交(这是新手容易犯的错误),一定要对着需求检查没一个页面包括错别字,交互稿上错一个字到开发那边就失之毫厘谬以千里。
坑点4:与各部门缺少沟通
与各个部门做好沟通跟进视觉前端,与视觉设计师讲解各个功能,说明哪些功能交互不可变,哪些交互可以为视觉做出让步。因为沟通不到位,视觉可能会觉得一些功能不重要而为了视觉而舍弃一些功能交互,页面虽然好看了,但是有可能整个逻辑就发生了变化!所以说这个坑千万不要踩!
结语
曾子曰:“吾日三省吾身——为人谋而不忠乎?与朋友交而不信乎?传不习乎?”
做为一个交互设计师再做设计时要用三件事反省自己:
- 用户体验(是不是最合理)
- 产品逻辑(流程顺不顺畅)
- 商业目的(最终要达到什么样的效果)
推荐一个著名的PDCA循环!从计划,到实施、检查,再到处理,是一个完整的交互设计工作过程。并且这四个过程并不是进行一次就结束,而是一个重复循环的过程。
一次循环完了,解决掉一些问题,还没有解决的问题就进入下一个计划,不断循环、迭代。
- P(计划 PLAN) :明确问题并对可能的原因及解决方案进行假设。
- D (实施 DO) :实施行动计划。
- C (检查 CHECK) :评估结果。
- A (处理 ACT) :如果对结果不满意就返回到计划阶段,或者如果结果满意就对解决方案进行标准化。
初级交互设计师和资深交互设计师的一个重要差距就是:对业务的熟悉度、有条不紊的工作节奏、对项目的把控能力。如何让自己成为资深交互设计师?除了时间的沉淀和把工作做好之外,还需要多看一些优秀的文章,体验一些优秀的产品,多思考。
如果新接到需求就能快速熟悉业务,并有条不紊的工作,那么离资深交互设计就不远了。这也算,试用期这3个月的工作总结吧,有不好的欢迎指点!
交互设计新人培训視頻課程
课程详情:6周锻造1名优秀的产品设计师
杨老師(某大型央企交互设计主管,前网易、腾讯交互设计师)
交互新人入门必读文章精选
- 交互设计入门完全指南
- 交互设计初体验
- 【职业发展】交互设计新人的核心竞争力
- 【交互文档】如何写一份出色的交互设计文档,给程序员以美的享受?
- 【交互文档】如何写一份全面、易读的交互说明文档?
- 【流程】大众点评UED团队的设计流程规范
- 【流程】超完整用户体验设计流程,规范化提升产品
- 【大拿说】交互之外的那些事——腾讯CDC标叔这十年
- 【书籍】美国UX达人推荐的用户体验经典书籍
推荐阅读
baozhu整理的各种设计指南和规范
如何做一份视觉竞品分析
用户为啥无情拒绝你的APP评分邀请?
阿芙设计总监盐乐:视觉设计师的起手姿势
用户体验设计必须知道的产品9种状态
文章转载来源: AAA数字教育(公众账号)
头图素材来源:http://www.bluelabellabs.com

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21100/