文章目录[隐藏]
- 一、创意流程方法:成功的创意路径不是单一、静态的。
- 二、屏幕背后的创意过程:这些文章深入探讨了一些科技公司最成功的产品,我们可从Spotify,Facebook和Instagram等公司的创意流程中学到很多。
- 三、UX:用户体验是一个宽泛的主题,也是任何一个伟大公司关注的焦点。这些UX文章涵盖了从基础的tips到最前沿的建议。
- 四、UI : UI设计是一个让人着迷的大主题,特别是在2016年。接下来的文章重新对文案、电视界面、最佳按钮设计和当前趋势给出了长远的预测。
- 五、动画/Gif : 动画成了数字设计的一个组成部分,其应用在过去引发了很多有意思的辩论和讨论。
- 六、色彩:色彩理所当然地的设计元素,下面的文章包含了完整的配色指南。
- 七、趋势:从卡片设计到业务研究,下面的文章详细介绍了2016年的设计趋势。
- 八、杂项:由于以下的文章很难被归类,但是还是罗列在这里,因为他们都有有价值的设计思想在其中。
- 九、工具 & 资源:年终送点福利吧。
- 知道你翻不了墙,加微信索取
- “打包原文合集253M”
- UXRen社区干货一箩筐,你得好好挖挖
译者:陈晶,审校:刘洁
该文章为UXRen翻译组的陈晶和刘洁同学基于Medium的文章《Medium’s Best Design Writing of 2016》整理、翻译和审校完成,为我们呈现了北美科技圈在2016年的最佳设计文章。
注明:
1、以下文章的中文标题带蓝色链接的,即为已有中文译文,请直接点击查看;
2、对于无译文的文章,如果你有发现对应的中文译文地址,请在底部评论里说明,我们会进行持续更新;
3、陈晶同学已经整理了【文中所有英文文章合集】,请关注文末的获取方式,免费获取。
一、创意流程方法:成功的创意路径不是单一、静态的。
-
《如何从头开始把设计思维, HCD, UX 等任意一种创意流程用起来》
How to Apply a Design Thinking, HCD, UX, or Any Creative Process from Scratch by Dan Nessler.
-
《Facebook设计总监的8条设计经验》
-
《批判性设计思维——我在Facebook学到的4件事》
4 Things Working at Facebook Has Taught Me About Design Critique by Tanner Christensen.
-
《我们如何设计书籍封面》
How We Tried to Design Our Own Book Cover (and How Jessica Hische Saved the Day) by Jake Knapp.
-
《设计和产品开发中的破窗理论》
The Broken Window Theory in Design and Product Development by Tobias van Schneider.
(解释了为什么小问题是重要的问题。) -
《设计流程》
The Design Process by Pablo Stanley.
(描述了当前UX尴尬的现状,建议做设计需要有严肃的自我反省。) -
《用心设计的艺术》
The Art of Designing with Heart by Jonas Downey.
(如果我们真正用心来设计我们的软件,用户是会注意到的。) -
《保卫设计同质化》
In Defense of Homogeneous Design by Yaron Schoen.
(我们要认识到“独特的设计”有时会阻碍我们用户的经验习惯。) -
《数字产品设计原则》
Digital Product Design Principles by Wouter de Bres.
(提供了12个注意事项来帮助我们做设计决策。)
二、屏幕背后的创意过程:这些文章深入探讨了一些科技公司最成功的产品,我们可从Spotify,Facebook和Instagram等公司的创意流程中学到很多。
-
《为Instagram设计一个新面孔,从社区中获得灵感》
Designing a New Look for Instagram, Inspired by the Community by Ian.
-
《设计不能规模化?》
Design Doesn’t Scale by Stanley Wood.
(揭示了Spotify的产品分散性是由于团队的分散性造成的,设计师被分配到很多不同的项目中。但规范好设计师之间配合,是可以让设计师们成为一个规模化的整体。) -
《重新设计一套Spotify图标》
Redesigning the Spotify Icon Suite by Andrea Limjoco& Rob Bartlett.
(超过4个月设计过程中面对的视觉、功能和语义挑战。) -
《窥探Facebook的批判性设计》
Peek Inside a Facebook Critique by Tanner Christensen
(一探Facebook是如何使用他们的产品来帮助别人,让世界变得更开放和互联。) -
《如何设计复杂类产品》
Designing Complex Products by Erik K.
(分享了对日益扩大的交互领域的见解以及如何在设计项目中减少人和产品之间复杂性。) -
《重新设计桌面版Chrome》
Redesigning Chrome Desktop by Sebastien Gabriel.
(重新设计桌面版Chrome的详细说明,强调面向未来的设计过程和像素价值的重要性。)
三、UX:用户体验是一个宽泛的主题,也是任何一个伟大公司关注的焦点。这些UX文章涵盖了从基础的tips到最前沿的建议。

-
《削减复杂:移动端设计新趋势》
Complexion Reduction: A New Trend in Mobile Design by Michael Horton.
(探讨了“清晰和极简”将成为下一个移动端设计的趋势,并给出减少复杂性的终极指导。) -
《设计更高效的表单:结构,输入,标签和动作》
Designing More Efficient Forms: Structure, Inputs, Labels, and Actions by Nick Babich.
-
《设计更好的表单》
Design Better Forms by Andrew Coyle.
(概括了设计师常常犯的错误以及如何纠正这些错误。) -
《设计聪明的推送通知》
Designing Smart Notifications by Alex Potrivaev via Intercom.
(倡议更智能的推送通知,为用户提供有价值的帮助。) -
《微交互:伟大App设计的秘密》
Microinteractions: The Secret of Great App Design by Nick Babich.
(解释了微交互是什么,为什么有用,如何识别机会,以及以用户为中心的设计的必要性。) -
《多字体设计的价值》
The Value of Multi-Typeface Design by Bethany Heck.
(提供了一个折衷的系统和方法,帮助你有效地在项目中结合多种字体。) -
《手机底部导航UX设计》
UX Design for Mobile: Bottom Navigation by Nick Babich.
(提供了好的底部导航设计的3个准则。) -
《如何培养你的设计审美》
Developing Your Eye for Design by Jonathan Z. White.
(提供了一个简单的策略,帮助你培养和提高你的设计品位和审美能力。) -
《UX设计中的功能性动画:什么才是好的转场动画》
Functional Animation in UX Design: What Makes a Good Transition? by Nick Babich.
-
《按钮设计:最佳实践、类型和状态》
Button UX Design: Best Practices, Types and States by Nick Babich.
-
《如何设计“确认”窗口》
Designing Confirmation by Andrew Coyle.
(敦促我们考虑先进的技术和界面正在广泛地改变用户的交互行为。) -
《用卡片法来提升UX》
Using Card-Based Design to Enhance UX by Nick Babich.
(详细解释了为什么网站和手机应用从页面转向卡片式设计和完全个性化体验。) -
《汉堡菜单的替代方法》
Hamburger Menu Alternatives for Mobile Navigation by Zoltan Kollin.
(探讨了其他菜单类型,以及手机导航为什么没有一个一次性的解决方案。) -
《偷师学艺:如何成为一位设计专家》
The Art of Stealing: How to Become a Master Designer by uxplanet.org via Michael Abehsera.
(举例来阐明设计师应该怎么“抄”,并且在此基础上有效地创新。) -
《设计完美的文本输入框:清晰,可访问和用户负担》
Designing Perfect Text Field: Clarity, Accessibility and User Effort by Nick Babich.
-
《聊天机器人的终极设计指南》
四、UI : UI设计是一个让人着迷的大主题,特别是在2016年。接下来的文章重新对文案、电视界面、最佳按钮设计和当前趋势给出了长远的预测。
-
《如何井井有条地做UI设计》
-
《文案应该怎么写》
How To Design Words by John Saito.
(文案应该做到易读,这篇文章给出了7个设计文案的小技巧。) -
《动效设计的未来》
-
《电视界面设计》
Designing for Television, a Three-Part Series by Molly Lafferty.
-
《高效界面文案写作要避免的事》
Effective Writing For Your UI: Things to Avoid by Nick Babich.
(文案应该做到易读,这篇文章给出了7个设计文案的小技巧。) -
《文案应该怎么写》
How To Design Words by John Saito.
(16个技巧帮助你构建更加清晰、准确和简洁的文案。) -
《更少的思考,更好的设计》
Think Less. Design Better by Christian Miller.
(提出了更好的UI设计流程要减少设计决策和思考过程。) -
《我在迪斯尼做VR界面设计学到的4件事》
4 Things I Learned Designing UIs for VR at Disney by James Hsu.
-
《按钮设计:风格演变和最佳实践》
Buttons in UI Design: The Evolution of Style and Best Practices by Nick Babich.
-
《设计经典持久的UI》
Designing Future-Proof UI by Christian Miller.
(解释了为什么UI有限的生命周期,同时给出了延长其生命的方法。)
五、动画/Gif : 动画成了数字设计的一个组成部分,其应用在过去引发了很多有意思的辩论和讨论。
-
《界面动画要好看又好用》
UI Animation: Eye-Pleasing, Problem-Solving by Tubik Studio.
(动画最能捕获真实的交互,要更有意义地为用户所用。) -
《微交互设计要避免的5个错误》
5 Mistakes to Avoid When Designing Micro-Interactions by Issara Willenskomer.
-
《怎么用好动画来提升用户体验》
-
《流畅Web动画的十大准则》
10 Principles for Smooth Web Animations by Anand Sharma.
(用CSS做出60帧速流畅Web动画的完整指南。)
六、色彩:色彩理所当然地的设计元素,下面的文章包含了完整的配色指南。
-
《如何找到最好的配色》
How to Find Your Perfect Color Pairings — Introducing ColorClaim by Tobias van Schneider.
(设计师Tobias van Schneider 用简短的文章分享了使用配色工具ColorClaim快速配色的工作流程。) -
《设计中的色彩》
Designing in Color by Jonathan Z. White.
(很好的配色过程指导,色彩是至关重要的,甚至超出你的想象,90%的用户只凭色彩快速作出决定。) -
《为你的品牌选对配色》
Picking a Color For Your Brand by Bill S Kenney.
(什么才是你的品牌正确的配色?这里作者给出自己的思考帮助你回答这个问题,因为色彩对品牌识别很重要。)
七、趋势:从卡片设计到业务研究,下面的文章详细介绍了2016年的设计趋势。
-
《未来在即:对2017年的13个设计预测》
The Future Is Near: 13 Design Predictions for 2017 by Chase Buckley.
-
《为什么设计师不需要编程,但需要学习商业》
Why Designers Shouldn’t Code, But Study Business by Joshua Taylor.
-
《下一件设计界的大事》
The Next Big Thing in Design by Tim Brown.
(倡议合作设计来解决更大的全球性挑战。) -
《2016年5种真实Web设计趋势》
-
《设计与自我》
Design and the Self by Irene Au.
(从不同层面来理解设计,好的设计能帮助我们拥有一个更完善的自我。) -
《小孩子独有的5大设计秘密》
5 Design Secrets from the Kids Who Will Replace You by Kim Cullen.
-
《Top 3移动UX设计趋势》
Top 3 UX Mobile Design Trends by Joanna Ngai.
(强调了个性、导航和内容为王。) -
《价值吐槽:设计师做过的蠢事和因为蠢没去做的事》
八、杂项:由于以下的文章很难被归类,但是还是罗列在这里,因为他们都有有价值的设计思想在其中。
-
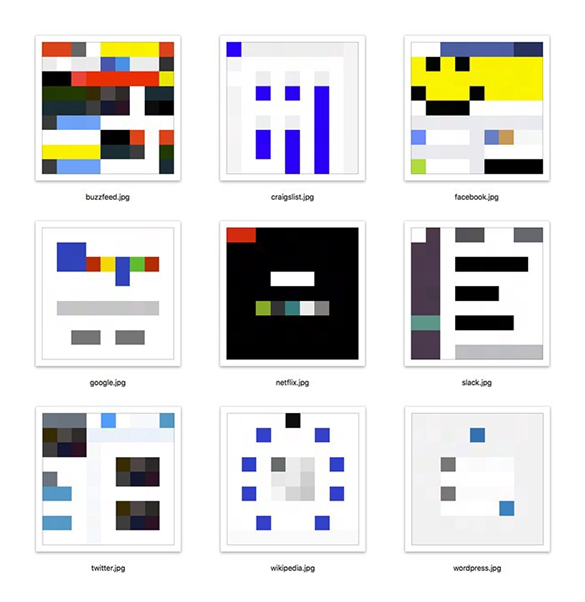
《世界上最小的网站只有9 x 9个像素》
9 x 9 Pixels, The World’s Smallest Website(s) by Daniel Eckler.
(下一次做数字产品设计网站的时候,试着挑战下9 x 9法则,因为极致往往从简洁中孕育出来。) -
《设计的未来是情感》
The Future of Design is Emotional by Daniel Eckler.
(探讨了设计中的形式、功能和感觉,以及人和非生物之间的关系。) -
《理想的设计工作流程》
The Ideal Design Workflow by Keaton Herzer.
(提供了27个步骤帮助你完善自己的设计流程,但不要生搬硬套。) -
《设计师如何装牛逼》
How to Pretend You’re a Great Designer by Pablo Stanley.
(列举了一些实用的技巧和原则来“诱骗”人们认为你是行业的领袖。) -
《上学时最需要学到的设计10条》
10 Things You Need to Learn in Design School by Mike Monteiro.
(特别对那些交了学费又学不到很多设计知识的学生来说,明白这10件事很重要。) -
《Facebook设计师面试问答》
Questions (and Answers) from Design Interviews at Facebook by Jasmine Friedl.
-
《价值吐槽:这周我对UX设计或者产品设计想说的话》
The Myths of UX Design/Product Design/Whatever They Call It This Week by Christina Wodtke.
-
《为什么现在的设计都长得差不多》
The Unbearable Homogeneity of Design by Morgane Santos.
(提出了很多问题让我们反思当前设计的自满。) -
《以用户为中心的设计 & 6大基本交互原则》
-
《一个Logo的本质》
What is the Purpose of a Logo? by Brian Solis.
(设计Logo的目的比设计本身更重要。) -
《如何在5分钟做一个免费Logo》
How to Make a Logo, For Free, in About 5 Minutes by Marc Hemeon.
(带你了解字体、排版、图标、配色和布局。) -
《设计团队里遇到的7个问题》
-
《产品设计 & 不速之客》
Product Design & The Asshole Contingency by Linnéa Strid.
(你不需要和你的每一个用户都做朋友。) -
《如果撒旦是Web设计师》
If Satan was a Web Designer by Fabricio Teixeira.
(展示了让你输入手机号码的恐怖反人类设计。) -
《对iOS 10 锁屏体验的批判式分析》
A Critical Analysis of the iOS 10 Lockscreen Experience by Shankar.
(为什么苹果的iOS系统在增加新功能的时候,没有做好扩展。)
九、工具 & 资源:年终送点福利吧。
-
《成为一名优秀设计师的新手指导》
The Beginner’s Guide to Becoming the Best Designer by Michael Abehsera.
(如何做到精通某项技能,这里给出了不同的实践和策略方法,来高效地进行核心部分的练习。) -
《2017年还值得读的设计书》
Great Books for Designers to Still Read in 2017 by Robin Raszka.
-
《值得每个设计师看的20部纪录片》
20 Documentaries Every Designer Should Watch by Fabricio Teixeira.
-
《按一倍分辨率来设计》
Design at 1x — It’s a Fact by Kurt Varner.
(给出了一个以一倍分辨率做设计的案例,并给出了我们需要这样做的8个理由。) -
《最好的设计工具集锦》
-
《设计三图》
Design, Illustrated in 3 Charts by Julie Zhuo.
(涂鸦式的三张图揭示了设计师对什么才是真正的设计的思考过程。) -
《让我们来聊聊作品集》
Let’s Talk About Design Portfolios by Daniel Fosco.
(汇集了评估和招聘设计师过程中学到的经验。) -
《UX设计方法和交付流程》
UX Design Methods & Deliverables by uxdesign.cc.
(包含了UX设计师最常用方法和交付流程,每一部分罗列了相关的链接和行业的最佳实践。) -
《你一定要知道的64位设计人物》
-
《新版本Sketch来了》
An Iconic New Look and More by Sketch.
(展示了Sketch新的icon和让设计师激动不已的软件改进和扩展。)
原文链接:《Medium’s Best Design Writing of 2016》
知道你翻不了墙,加微信索取
“打包原文合集253M”
这么好的文,你咋好意思不点赞! 🙂
UXRen社区干货一箩筐,你得好好挖挖
150篇优质译文
50篇线下公开课笔记&视频
国内16个城市线下公开课
一手自助发布的用户体验岗位招聘信息

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21090/