文章目录[隐藏]
作者: 股单小分队 @ 国信证券的产品设计中心
一、交互设计的那些事
许多朋友问我:你大学学的专业不是工业设计吗?都是做产品造型的呀,现在怎么跑去证券公司做交互了?
相信许多做交互设计的朋友和都会遇到这样的问题。
我觉得做一个APP的交互设计也是做一个艺术品,在工业设计的各种工艺中我最喜欢的就是陶艺了。我把交互设计比喻成在做一件陶艺,它需要理性的数据分析,如陶艺的长宽高、烧制时火候的把握、陶泥的化学成分等,同时也需要注入感性的元素,如造型细微的变化、釉彩的绘制等。
从事交互设计这一职业两年多了,总会有一些关于设计上的思考,以最近在做的股单APP项目为例与各位交流探讨一下。
先做一个简单的介绍,股单APP是国信证券全新推出的青春级炒股官方应用,设计上旨在减少冗余的视觉修饰,将用户的注意力聚焦在内容、数据和交互本身上 ,做一款懂用户的APP。
iOS、安卓两个平台的设计都不一样,根据各平台的特性、设计规范等做出两款相互竞争的APP。
二、导航篇
2.1 tab导航
底部tab导航与顶部tab导航是较为常用的导航方式。
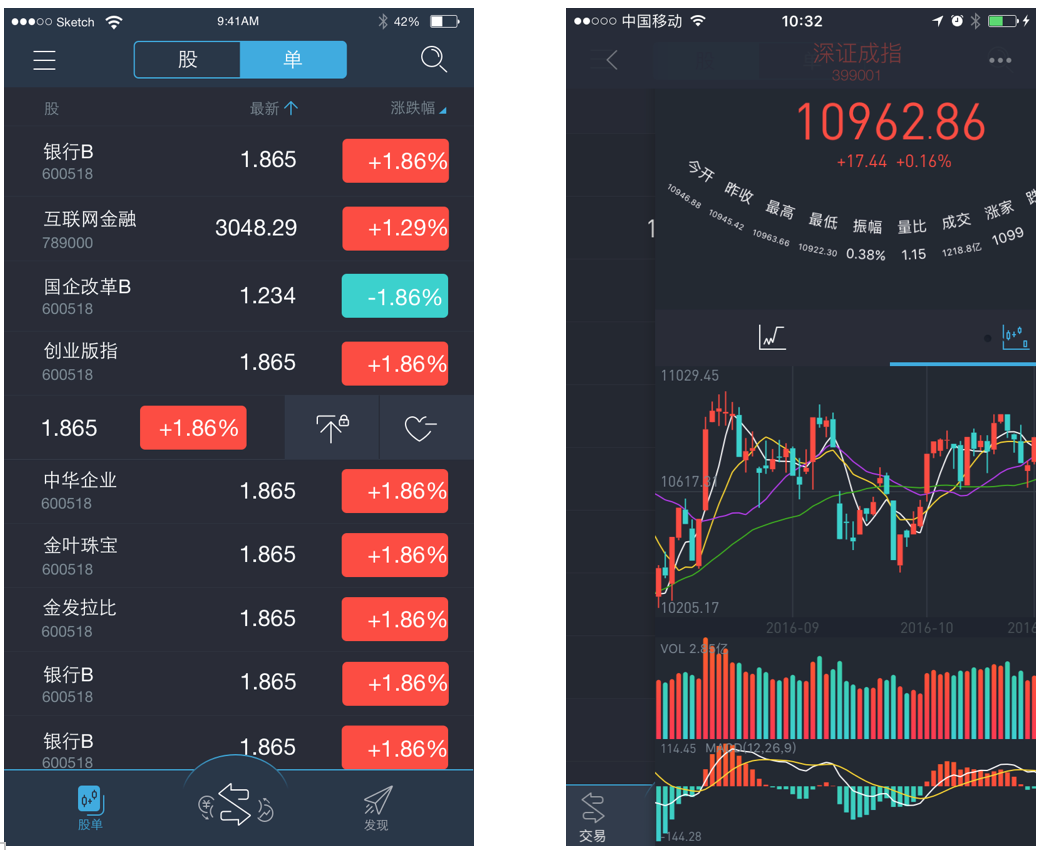
iOS许多应用都是采用这种导航,如股单的自选股界面采用上下tab导航方式
这也是iOS原生的规则,在iOS中许多原生系统也采用了这种方式如电话、App Store、音乐等。
在iOS上,tab通过点击切换,不能滑动切换。因为iOS系统把页面滑动给了单条信息的滑动操作,或者是页面返回操作。
不过在许多应用里也并没有遵守这一原则,iOS顶部的tab栏依然可以通过滑动切换tab,使得界面中的手势十分的混乱。
想想也不怪设计师使用这种“混合”设计,在APP内容很多的时候,确实需要通过顶部tab分组,把所有内容塞进去,而如果在顶部tab只能通过点击来切换tab的话无疑是增加了用户的操作难度,尤其是有十几个顶部tab的应用(呵呵,心疼他们的交互设计师)。
在安卓上,tab既可以点击切换也可以滑动切换。在安卓原生中,是较少使用底部tab导航的,多数采用抽屉式导航。我认为滑动切换顶部tab栏这一手势安卓是优于iOS的(不过现在已在iOS中混用了),许多研究表明顶部tab的操作位置是用户较难点击到的地方,滑动切换tab这一手势是提供用户便捷的。股单安卓版中界面中也有多处使用滑动切换tab的交互方式。
现在市面上许多APP,也并没有太用心的去区分iOS与安卓的交互设计的区别,基本上都是先做iOS版的设计然后在适配到安卓上,两个平台上的交互方式都是混用的。所以我从iOS与安卓的维度分析顶部tab交互的差异化有可能都是废话。
2.2 抽屉式导航
抽屉式导航是Google应用程序中一种常见的模式,也可以说是安卓APP的一大特色。在Material Design中,也做了详细的说明。
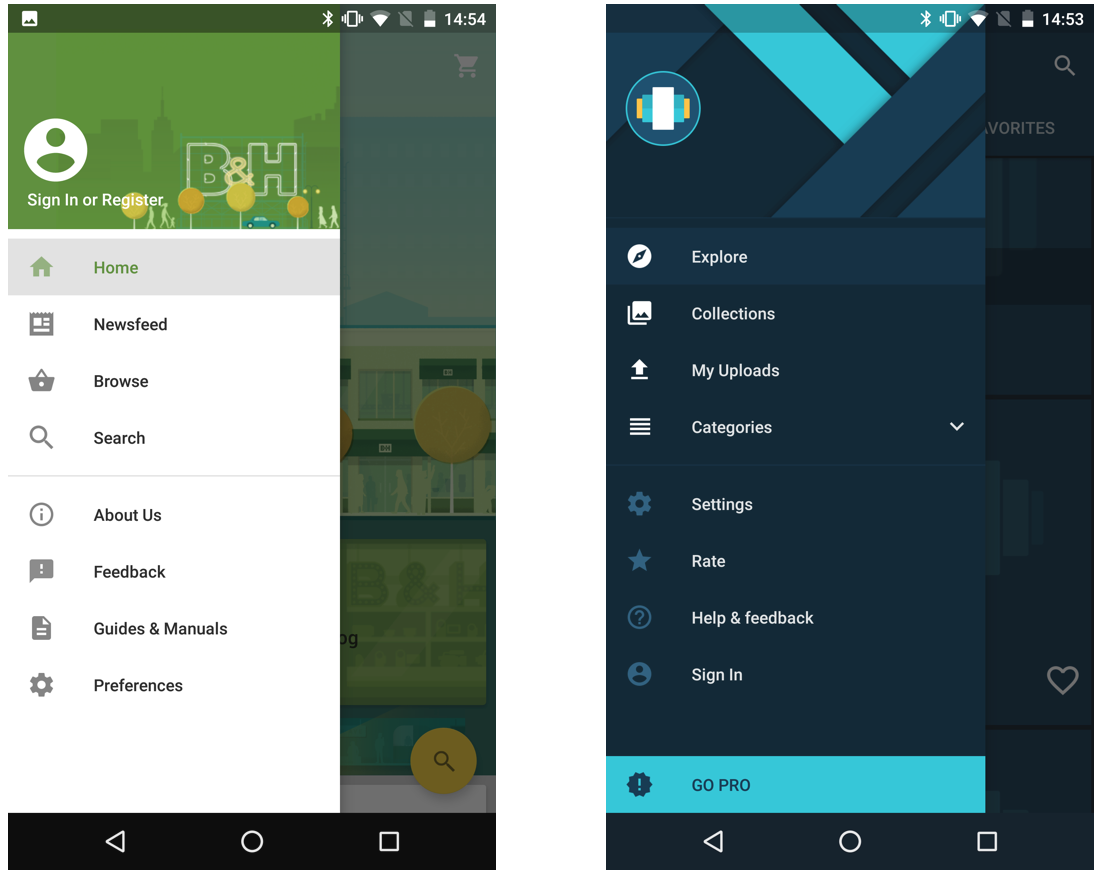
安卓中许多优秀的应用采用的都是这种抽屉式导航如下:
在选择采用哪种导航方式作为APP的主导航方式,我们团队纠结了许久(那段时间,头发嗷嗷的掉)。
若选择抽屉式导航,我们将需要思考分析所有功能的优先级和使用场景,用户的操作习惯等。如今在国内的APP中无论是安卓版还是iOS版,大多数采用的是底部tab导航的架构,这也培养了大量用户的操作习惯。
为了使APP更加的安卓,我们思考再三,决定遵循Material Design选择汉堡菜单。这无疑是一个大挑战。(真作啊,直接使用iOS版本一样的不就得了~哎,谁叫我们是一群有梦想的年轻人呢,呵呵)
既然选择了抽屉式导航,那么就需要承担风险:
认知成本
用户看到的界面比较专一,其他类目部分的内容不可见,就比如你打开安卓版股单APP时看到的只是单纯干净的自选股列表,你可能不知道抽屉导航里还隐藏着交易、游戏等更多有意思的功能。这往往就需要用户去猜测、探索,假如APP的第一印象激发不了用户继续探索的欲望,那么抽屉式导航的流失率将比底部式导航要高。
操作成本
用户切换类目时需要先侧滑出导航界面然后才能选择要切换的功能,不及底部式导航可以直接切换,抽屉式导航在类目之间的切换成本相对较高。
每次想到这些高风险操作,我都心惊胆战啊,好担心因为这个导航方式使得APP挂掉了(好怕怕)。
不过我们选择抽屉式导航肯定也是看到了它的独特之处的,抛开这些成本来说,它也具备着多处优点如:
- 可以容纳多个分支类目,抽屉式导航多少内容都能装的下
- 隐藏多余的类目,使当前页面简洁,不会受到导航的干扰
- 通过手势唤出导航,在任何界面都可以进行导航,退出时不需要tab导航那样需要一层层退出。
在使用底部tab导航框架的APP,当APP的内容层级较多的时候,用户进入最深层级后想要退出到首页是比较麻烦的,需要多次进行返回。较快捷大方法就是关闭app的后台,重新进入。而抽屉式导航则可以解决这个问题。
嗯,这样想想抽屉式导航也还是很不错滴!!
在整个设计过程中通过对Material Design的研究学习,亲身体会到Material Design的设计语言相比较于HIG体系化特征要明显很多,对于一个设计师(团队)的成长有很大的帮助。在接下来的设计中我们也将会在继续遵循Material Design的设计规范,做出更佳的用户体验,争取让用户欲罢不能,来了就是股单人。
三、手势篇
在有限的界面尺寸里,给予用户无限操作可能
股票中行情内容是最多的,其内容展现的难度系数相当大,所以它的交互设计也十分棘手。
在一个界面中,仅通过点击方式无法承载股票行情的诸多功能点。要想界面简洁、突出重点就必须把相对次要的功能隐藏起来。在行情界面设计过程中遇到的主要问题是哪些东西该显示,哪些东西隐藏,隐藏后如何让用户发现,怎样的显示方式更容易被用户接受等等。
参考一下股单iOS版中行情界面的手势覆盖情况:
除了以上列举的手势,再加上被用户所认知的下拉刷新、上滑调出控制中心,在这个界面中竟然覆盖了十余种手势操作方式,算起来还是挺惊人的。
在优化行情界面设计前,团队对用户在行情界面的使用场景进行了优先级排序,综合考虑了手势的认知成本以及手势操作的难易程度,最后确定了手势与功能的匹配方案。
但当我把既定的方案落实到具体的界面交互时,我开始陷入了深深的疑虑中,一个具有“哲学”性质的问题始终在困扰着我:显性的点击操作与隐性的手势操作分析。
举个例子:iOS与安卓的返回操作
iOS:
- 显性——左上角返回按钮
- 手势——左侧边缘滑动返回
安卓:
- 显性——左上角返回按钮,底部虚返回键
- 手势——无
分析:
- 共性,返回键是一个界面中最基本的操作,大概是为了降低用户产生误触的概率,iOS与安卓都把它安排在一个较为明显却不太容易操作的左上角位置。
- 差异,iOS和安卓除了左上角的返回按钮,还有其他具备各自系统特色的返回操作。iOS采用了左侧边缘滑动返回的手势操作;而安卓则是底部的显性返回按钮操作。结合《导航篇》的设计分析,安卓左侧边缘滑动唤出抽屉导航,与左侧边缘滑动返回的手势产生冲突,故此没有采用该种滑动返回的操作方式。
国内很多安卓手机厂商的返回按钮设置存在差异,有的设在左边,有的设在右边,返回按钮设在中间的比较少见。我好奇的是,国内某些手机厂商要抄袭苹果的设计,何不删减底部返回按钮,加装左侧滑动返回手势的操作?
(当然,安卓平台也有很多APP是支持左侧边缘滑动返回的。例如微信,左侧边缘滑动返回上一级,滑动切换底部tab栏。安卓版的微信也是十分任性,在一个二级界面里就有三个可以进行返回的操作,不知微信团队是没有考虑清楚还是故意而为之,呵呵哒!)
显性的点击操作与隐性手势优缺对比:
| 优点 | 缺点 | |
| 显性点击 | 1.所见即所得
2.学习成本、认知成本较低 3.可控感强 |
1.页面功能容易臃肿
2.交互方式单一 3.缺乏趣味性 |
| 隐性手势 | 1.页面简洁
2.交互方式丰富 3.可创造性强 |
1.学习成本、认知成本较高
2.不可控感 3.容易误操作 |
不过,隐性手势中可通过反馈的方式弥补列举的不足,如果手势的反馈可以让人愉悦,那么这点操作负荷根本不值一提。
页面中具体是使用显性的点击还是隐性的手势还需要根据实际界面尺寸、功能优先级、属性以及产品的定位、目标人群来确定。
在有限的界面尺寸里,给予用户无限操作可能。这是我们在设计中秉承的宗旨。
在股单安卓版的行情界面设计中,我们根据安卓的系统特性和用户的系统认知、操作习惯对个股行情页面进行了重新设计。
在这些手势中具有突破性的是采用了右侧边缘滑动进行K线周期和技术指标的设置。这种操作手势在常见的APP中使用的频率较低,所以用户的学习成本和认知成本相对较高。我有点想不通的是,为啥手机边缘的顶部下滑、底部上滑、左侧右滑这些手势都快被各种APP玩坏了,右侧左滑这个手势却很少被设计利用起来?
在股票行情的界面中,我们做过许多K线周期和技术指标设置的入口设计方案。如采用Material Design独具特色的悬浮小球球,像其他竞品一样把设置项直接放在界面上……这些方案我们都不太满意。我们不希望过于强调这个设置入口从而导致用户查看分时、K线数据时的注意力受到干扰。
最终我们选择了右侧边缘左滑的设置方案。然而在进行可用性测试时,许多用户都不能发现这一个手势操作,这让我们感觉有点蛋疼。在产品上线时,我们无奈地在这个地方加了个引导提示。关于这一点,其实我是拒绝的,需要引导操作的设计不是好设计。
为了更好地培养用户这个使用习惯,股单安卓版中其它设置、编辑功能也采用了这一手势。在接下来的新功能中我也会尽可能地把这个手势利用上去,希望各位看官在体验过后能积极提供反馈意见。
对于设计中隐形的手势操作,用户操作时可能需要些学习成本、认知成本,为了给予用户优质的体验,并在操作中能不断的发现一些小惊喜,我们把这些成本、风险一并承担了。
废话就啰嗦这么多了,若是有小伙伴想体验这些手势设计在产品中的应用,那就赶紧去下载股单折腾一番吧!
推荐阅读
【笔记】京东首页改版案例分享
当当无线16年首页改版设计分享
【可报名】6周锻造1名优秀的产品设计师
滴滴顺风车从0到1的产品设计完整过程
对Adobe Design产品LOGO及品牌设计重塑

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21088/