文章目录[隐藏]
作者简介: (美国)Robert Hoekman.Jr Robert Hoekman,Jr.著名的交互设计师。Miskeeto公司创始人,曾任职于Adobe、美联航等知名公司。除本书外。他还著有Desiging the Obvious以及FlashUser Experience Best Practices等多部畅销图书,都在业界产生了较大影响。 译者简介: 向怡宁,UI设计师和Flash游戏设计师,现从事微软Surface和SiIver¨ght的界面设计工作。著有《Flash组件、游戏、SWF/Jg解密》及《就这么简单——Web开发中的可用性和用户体验》。此外他还是一位吉他手。
目录
第一部分 指引用户
第1章 令人心动的第一印象
1.1 发现页面布局
1.2 引导用户的视线
1.2.1 应用古腾堡图表
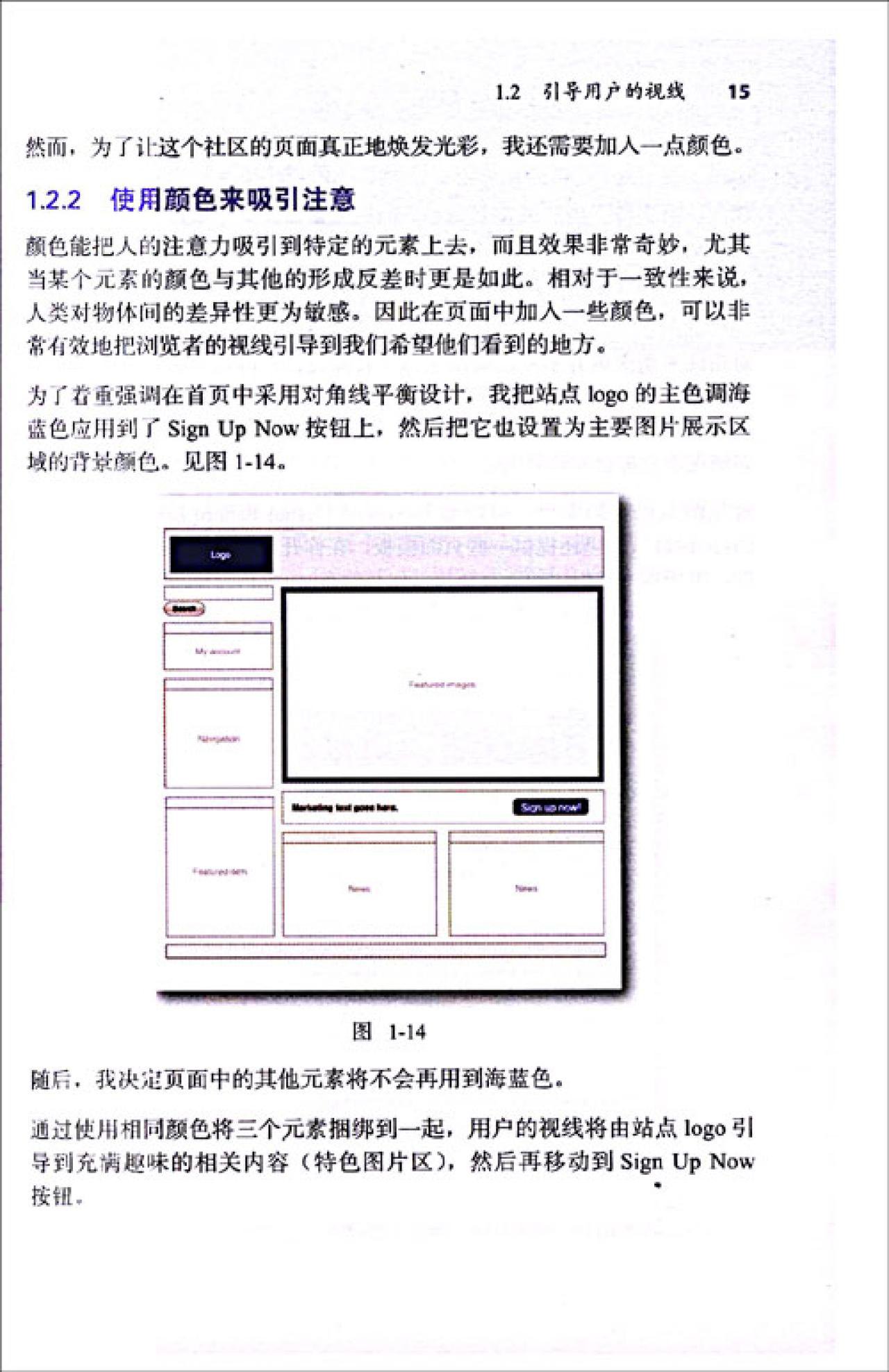
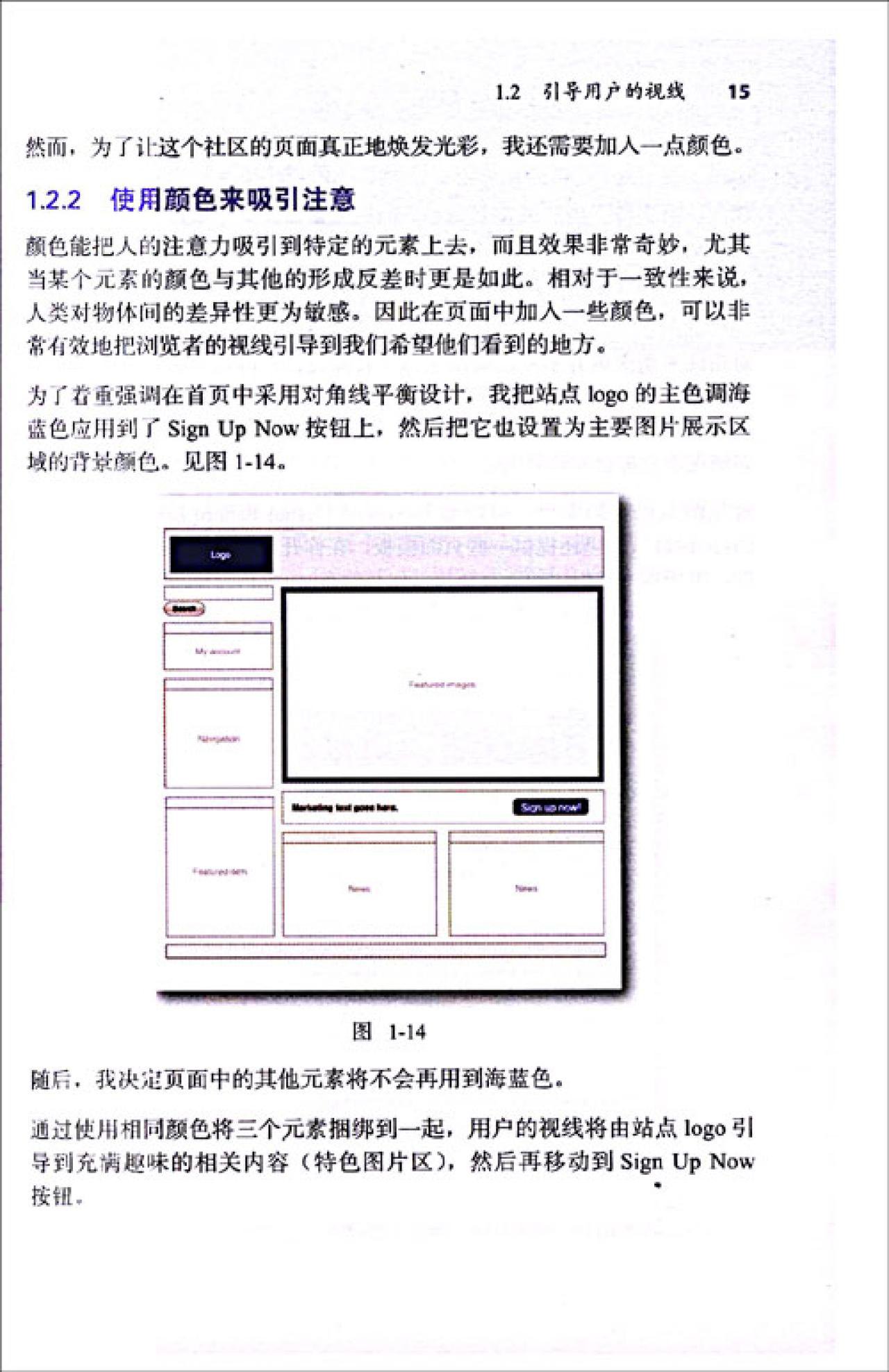
1.2.2 使用颜色来吸引注意
第2章 凸显个性
2.1 统一设计风格,形成积极的印象
第3章 导航之道
3.1 告诉软件该做什么
3.1.1 每个人都想当指挥
3.1.2 避免Login综合症
3.1.3 我来说,你来做
第4章 链接生来不平等
4.1 让环境提示成为引导的线索
第5章 标签云里抬头看路
5.1 你的创新是否有效
5.1.1 什么时候该说不
5.1.2 如果你不是解决方案的一部分第二部分 学习
第6章 开门见山
6.1 为什么说欢迎辞没有用
6.2 为扫描而设计
第7章 为界面做标记
7.1 停止标记你的“假设
第8章 生动传神的视频
8.1 视频演示胜过千言万语
8.1.1 使用视频来表述问题
8.1.2 使用视频来表述想法
8.2 极为简单的视频演示艺术第三部分 搜索
第9章 提出搜索词建议
9.1 运用Poka.yoke机制,使用自动完成输入框
9.I.1 局限性
9.1.2 好雨知时节
第10章 列出搜索结果
10.1 信赖那些行之有效的标准
第11章 精炼你的搜索
11.1 高级搜索也简洁
11.1.l递进显示
11.1.2 引人入胜的交互第四部分 深入
第12章 视频播放器的标准化
12.1 拨开VCR设计的迷雾
12.1.1 且慢——还有做得更好的
12.1.2 博采众长
第13章 巩固你的表单布局
13.1 设计出行云流水般的表单
13.2 让“确定/取消”更完美
13.2.1 首选处理方式和第二处理方式
13.2.2 这很重要
第14章 驾驭Wizard向导
14.1 建立清晰的预期
第15章 最后的一英里:即时校验
15.1 要纠错,也要赞扬
第16章 简化长表单
16.1 清晰的预期
第17章 让他们登录
17.1 再一次改进标准
17.1.1 网络用户名与用户姓名
17.1.2 更上一层楼
第18章 计算字符数
18.1 到达限制
18.1.1 编辑中的poka.yoke
18.1.2 一点小警告
第1章 令人心动的第一印象
1.1 发现页面布局
1.2 引导用户的视线
1.2.1 应用古腾堡图表
1.2.2 使用颜色来吸引注意
第2章 凸显个性
2.1 统一设计风格,形成积极的印象
第3章 导航之道
3.1 告诉软件该做什么
3.1.1 每个人都想当指挥
3.1.2 避免Login综合症
3.1.3 我来说,你来做
第4章 链接生来不平等
4.1 让环境提示成为引导的线索
第5章 标签云里抬头看路
5.1 你的创新是否有效
5.1.1 什么时候该说不
5.1.2 如果你不是解决方案的一部分第二部分 学习
第6章 开门见山
6.1 为什么说欢迎辞没有用
6.2 为扫描而设计
第7章 为界面做标记
7.1 停止标记你的“假设
第8章 生动传神的视频
8.1 视频演示胜过千言万语
8.1.1 使用视频来表述问题
8.1.2 使用视频来表述想法
8.2 极为简单的视频演示艺术第三部分 搜索
第9章 提出搜索词建议
9.1 运用Poka.yoke机制,使用自动完成输入框
9.I.1 局限性
9.1.2 好雨知时节
第10章 列出搜索结果
10.1 信赖那些行之有效的标准
第11章 精炼你的搜索
11.1 高级搜索也简洁
11.1.l递进显示
11.1.2 引人入胜的交互第四部分 深入
第12章 视频播放器的标准化
12.1 拨开VCR设计的迷雾
12.1.1 且慢——还有做得更好的
12.1.2 博采众长
第13章 巩固你的表单布局
13.1 设计出行云流水般的表单
13.2 让“确定/取消”更完美
13.2.1 首选处理方式和第二处理方式
13.2.2 这很重要
第14章 驾驭Wizard向导
14.1 建立清晰的预期
第15章 最后的一英里:即时校验
15.1 要纠错,也要赞扬
第16章 简化长表单
16.1 清晰的预期
第17章 让他们登录
17.1 再一次改进标准
17.1.1 网络用户名与用户姓名
17.1.2 更上一层楼
第18章 计算字符数
18.1 到达限制
18.1.1 编辑中的poka.yoke
18.1.2 一点小警告
第五部分 参与
第19章 创建个人资料
19.1 递进地增加
19.1.1 把数据变成仪表盘
19.1.2 空白资料页面
第20章 编辑
20.1 在正确的时间显示正确的工具
20.1.1 把高级的玩意藏起来
20.1.2 打扫干净
第21章 开展社交活动
21.1 朋友与随员
第22章 显而易见的博客
22.1 通往更好的博客的三条路
22.1.1 解决方案
22.1.2 别跟着傻瓜上路
第23章 邀请讨论
23.1 让你的顾客发表意见
23.1.1 一个关于信任的问题
23.1.2 起用你的0taku
23.1.3 标记那些来犯者
23.1.4 为他们让路
第24章 得到一个好的评分
24.1 清晰胜于效率
第六部分 管理信息
第25章 让RSS更有意义
25.1 破译其他选择
第26章 自定义标签
26.1 分类系统、分众分类系统以及变异体
26.1.1 消除语言障碍
26.1.2 阐述新想法
26.1.3 提出建议
26.1.4 搜索,搜索,再搜索
26.1.5 自定义标签的未来
第27章 通过拖放来组织信息
27.1 交互的三种状态
27.1.1 “邀请
27.1.2 “操作
27.1.3 “实现
27.1.4 完成的感觉
27.1.5 判断你的功能是否正当
第28章 用系统通知来管理中断
28.1 为改变而设计
28.2 界面元素的再利用资源
第七部分 离开
第29章 退出
第30章 抹去那些尘封的用户
第31章 由他们去吧
优秀设计的金钥匙
序言
随着web 2.0掀起的迅猛风潮,互联网在今天已经发生了极大的改变。旧日的大小信息网站有如昨日黄花,显得不合时宜,以前由少数人编辑或定制内容的互联网早已变得更为开放和多元化,以前的“只读式互联网”变成了“可读可写的互联网”。我们身边的每个人都能够为其添加内容,贡献自己的力量。我们发布自己的博客,同时还浏览其他人的博客。如果有想说的话,我们还会发表评论或回复。我们为各种文章标注Tag标签进行分类和归总,既方便了自己,又方便了他人。我们点击查看别人的照片,同时也上传自己的照片。我们订阅各种感兴趣的Rss。我们使用G00gle或者百度就好像在图书馆里自由地检索。我们使用维基百科,而且只要愿意也有自信,还可以为其添砖加瓦。我们在今天的互联网上学习新技术、欣赏流媒体视频、交流读书或观影的感想、结交彼此倾慕的朋友。这是一个史无前例的“共享”的世界。
文摘
插图:



《瞬间之美》中的那些瞬间
1、创造令人心动的第一印象
(1)发现页面布局:页面布局是内容组织的必然结果,它往往是自己逐渐形成的。
(2)引导用户的视线:人们在浏览页面或布局的时候,视线往往趋向于从左上角移动到右下角,就好像页面的布局设计有某种自然的吸引力一样。左上角是第一视觉落点区(Primary Optical Area,POA),右下角是最终视觉落点区(Terminal Ancho,TA)。
(3)使用颜色来吸引注意
2、凸显个性
(1)统一设计风格,形成积极的印象:
(2)使用符号,他们如同贯穿影片的隐喻和象征一般用于表现某个主题
3、导航之道
(1)告诉软件该做什么:软件并不是为了我们能单击那些按钮而存在。他是为了我们能完成任务而存在。这样我们才能做事情;菜单不是基于对象,而是基于任务的。
(2)即使没人注意,错误的用词仍然会导致产品给人留下不专业的印象。
(3)创见产品导航时,请确保你是以用户为出发点,而不是以系统为出发点。用户不是工具,系统才是。
4、链接生来不平等。可以用颜色、大小、序号、排列顺序等来体现链接的顺序性。
5、这个世界上不存在任何理由强迫用户思考,无论对于一个页面、一个场景,还是一个博客模板。
6、大段的欢迎词是没用的。其设计应该是为扫描而设计,而不是深度阅读。
7、“赶快行动”词组是用来激发人们做出某种行为的一组字词。它近似于一种命令,但又不缺乏友善。如“保存更改”、“阅读更多”。对用户来说,一个简短的句子远比一大段文字更有意义,即使这段文字的文笔很好。
8、停止标记你的“假设”:检查应用程序中的每一个控件的标记,并且问问自己,一个从没有见过这个程序的人是否也能明白它的意思。把所有回答“不”的项目另一个清单,要么修改这些标记使其变得通俗易懂,要么加上说明元素(文本、屏幕截图、小短片等)解释他们。
设计不能只基于我们自己一厢情愿的“假设”。相反,我们需要假设用户毫不了解我们的软件,随后给他们足够的信息以便帮助他们理解。
9、生动的视频:视频演示胜过千言万语。
10、运用POLA-YOKE(防止错误)机制,使用自动完成输入框。
11、我们能通过“自动完成”来帮助大部分用户更加快速地获取信息,避免他们在搜索过程中出现失误。防止为同一个数据创建多个数据库条目。同时,它还能让你在用户搜寻出信息的瞬间得到他们的赞赏和感激。
12、信赖那些行之有效的标准
13、好的设计应该能够通过“无浏览器自测试”的检验。
14、递进显示是一种设计方法。它能够根据实际需要(即依靠用户的输入)而逐步显示控件,而不是默认把他们一股脑全堆在眼前。
15、在注册页面上,直接将布局变成一列来显示,标签放在每个输入域上面,居左对齐。这种布局让用户只用花最少的时间就能将标签和输入域对应起来,因此浏览速度比两列布局要快不少。
16、对于决定在网站注册并填写表单的用户来说,他最有可能选择去单击OK,这被称为首选处理方式。而取消整个注册过程则是不太可能的选择,它被称为第二处理方式。因此,两个按钮的视觉效果应该被赋予不同程度的重要性。
17、为用户建立清晰的预期,让他们预先知道有多少步骤,同时也告诉他们去过哪里,现在在哪里,将来还要到哪里。
18、设计范围界限:告诉用户,做这件事情大概需要多少时间,有多少内容,让用户一目了然。
19、即时校验
(1)要想改善产品,我们最需要做的事情就是无论何时都尽力杜绝错误的发生。
(2)警告框用的越多,就越没有效果。
(3)要纠错,更要赞扬:不仅要纠正用户的错误,对正确的反应也要提供积极的反馈。
20、创见个人资料:空白资料页面的好处在于它们可以鼓励人们采取行动。
21、在正确的时间显示正确的工具:最好只显示与当前任务相关的工具。
22、关于评论
(1)让顾客发表意见,控制会让客户觉得你在隐瞒什么东西。同时,这也表示你信任用户自身的判断力。
(2)满怀激情地憎恶比毫不关心的冷漠要好得多。那些最恨你的人,在你真正开始为他们考虑的那一刻,往往会转变成最坚定的拥护者。
(3)通过“标记系统”来进行一点无害的控制。通过标记图标,用户可以对某篇评论进行标记,通知公司员工对其检查。通过这种方式,当某个无赖闯进论坛时,其他人就可以告诉你他们受到了骚扰,让你处理。
(4)将恐惧转化为动力,来收集用户信息,提供更好服务。
23、清晰胜于效率
24、我们推广的并不是技术,而是技术带来的好处。比如,不需要让用户理解RSS,只需要通过一种方式让用户能够订阅网站或博客即可。
25、有两种不同的方法可以组织网站内容:一个是建立分类系统,也就是说一旦你定义好类别,所有人都将遵守这个分类。另一个是分众分类系统,它算是分类系统的一种协作模式。通过这种方法,用户可以根据自己的需要持续不断地添加和改变分类。
26、交互的三种状态:邀请——此状态包含页面上任何邀请你采取行动的元素;操作——包含用户要完成一项任务所必须采取的所有行动(要简单又清楚);实现——实现状态要让用户知道他的交互已经实现了。
27、用系统通知来管理中断。告诉顾客你们正在做一些可能会影响他们的事,会带来很多显著的优势:
■它会给你最忠诚的顾客带来一些值得激动和期待的事情。
■它会给你最保守、最讨厌改变的用户足够的警告,这样他们就能提前对新功能的冲击做好充分的准备。
■它会在你的更新发布之前为人们创造谈资,这样你的新版将会迎来巨大的访问量,而且口耳相传将会为你带来一些新的用户。
■有了它,用户就不会在某天登录后突然发现所有的元素的位置都被移动,或者常用任务流程发生了改变。
28、登录或注册界面的登录框右边可以放置推广和宣传的内容,或者告诉用户在这个网站注册或登录能够获得什么。
29、激活尘封用户
(1)邮件时事通讯:明确针对“尘封用户”的需求,撰写通讯信件,提供足够的动机,吸引那些摇摆不定的人们发现网站的价值,为自己的站点提供第二次机会。
(2)发送个性化信件。发出去的讯息应该富有人情味,而不是呆板的、充斥着行业辞令和广告语气的营销套话。这类讯息应当是一种会话般的口吻,完全聚焦于接收方,而不是我们自己。
(3)根据调查结果了解用户的各种倾向,并根据反馈考虑如何改变设计。
(4)为尘封客户提供一个机会与团队开发成员真实沟通的机会。
30、优雅地失败:即使在吸引用户方面失败,也要有风度地让用户离开,让用户能够打包自己的资料,随时走人。而且,如果用户知道自己可以随时打包信息离开,会增加用户的信任度和舒适感,原因在于转换代价非常低。当然,也要提供挽留的信件或界面,想办法在此最后一步挽留住用户。
31、设计优秀WEB应用所需的七条核心原则:
■只提供用户所需
■让初学者尽快转变为中级用户
■尽可能地预防错误,如出错也应友善处理
■精简和优化交互与任务流程,让最复杂的软件清晰易懂
■为支持特定行为而设计
■持续地改进和优化我们的流程和程序
■忽略用户的某些要求,坚信自己的理想和洞察力。
(1)发现页面布局:页面布局是内容组织的必然结果,它往往是自己逐渐形成的。
(2)引导用户的视线:人们在浏览页面或布局的时候,视线往往趋向于从左上角移动到右下角,就好像页面的布局设计有某种自然的吸引力一样。左上角是第一视觉落点区(Primary Optical Area,POA),右下角是最终视觉落点区(Terminal Ancho,TA)。
(3)使用颜色来吸引注意
2、凸显个性
(1)统一设计风格,形成积极的印象:
(2)使用符号,他们如同贯穿影片的隐喻和象征一般用于表现某个主题
3、导航之道
(1)告诉软件该做什么:软件并不是为了我们能单击那些按钮而存在。他是为了我们能完成任务而存在。这样我们才能做事情;菜单不是基于对象,而是基于任务的。
(2)即使没人注意,错误的用词仍然会导致产品给人留下不专业的印象。
(3)创见产品导航时,请确保你是以用户为出发点,而不是以系统为出发点。用户不是工具,系统才是。
4、链接生来不平等。可以用颜色、大小、序号、排列顺序等来体现链接的顺序性。
5、这个世界上不存在任何理由强迫用户思考,无论对于一个页面、一个场景,还是一个博客模板。
6、大段的欢迎词是没用的。其设计应该是为扫描而设计,而不是深度阅读。
7、“赶快行动”词组是用来激发人们做出某种行为的一组字词。它近似于一种命令,但又不缺乏友善。如“保存更改”、“阅读更多”。对用户来说,一个简短的句子远比一大段文字更有意义,即使这段文字的文笔很好。
8、停止标记你的“假设”:检查应用程序中的每一个控件的标记,并且问问自己,一个从没有见过这个程序的人是否也能明白它的意思。把所有回答“不”的项目另一个清单,要么修改这些标记使其变得通俗易懂,要么加上说明元素(文本、屏幕截图、小短片等)解释他们。
设计不能只基于我们自己一厢情愿的“假设”。相反,我们需要假设用户毫不了解我们的软件,随后给他们足够的信息以便帮助他们理解。
9、生动的视频:视频演示胜过千言万语。
10、运用POLA-YOKE(防止错误)机制,使用自动完成输入框。
11、我们能通过“自动完成”来帮助大部分用户更加快速地获取信息,避免他们在搜索过程中出现失误。防止为同一个数据创建多个数据库条目。同时,它还能让你在用户搜寻出信息的瞬间得到他们的赞赏和感激。
12、信赖那些行之有效的标准
13、好的设计应该能够通过“无浏览器自测试”的检验。
14、递进显示是一种设计方法。它能够根据实际需要(即依靠用户的输入)而逐步显示控件,而不是默认把他们一股脑全堆在眼前。
15、在注册页面上,直接将布局变成一列来显示,标签放在每个输入域上面,居左对齐。这种布局让用户只用花最少的时间就能将标签和输入域对应起来,因此浏览速度比两列布局要快不少。
16、对于决定在网站注册并填写表单的用户来说,他最有可能选择去单击OK,这被称为首选处理方式。而取消整个注册过程则是不太可能的选择,它被称为第二处理方式。因此,两个按钮的视觉效果应该被赋予不同程度的重要性。
17、为用户建立清晰的预期,让他们预先知道有多少步骤,同时也告诉他们去过哪里,现在在哪里,将来还要到哪里。
18、设计范围界限:告诉用户,做这件事情大概需要多少时间,有多少内容,让用户一目了然。
19、即时校验
(1)要想改善产品,我们最需要做的事情就是无论何时都尽力杜绝错误的发生。
(2)警告框用的越多,就越没有效果。
(3)要纠错,更要赞扬:不仅要纠正用户的错误,对正确的反应也要提供积极的反馈。
20、创见个人资料:空白资料页面的好处在于它们可以鼓励人们采取行动。
21、在正确的时间显示正确的工具:最好只显示与当前任务相关的工具。
22、关于评论
(1)让顾客发表意见,控制会让客户觉得你在隐瞒什么东西。同时,这也表示你信任用户自身的判断力。
(2)满怀激情地憎恶比毫不关心的冷漠要好得多。那些最恨你的人,在你真正开始为他们考虑的那一刻,往往会转变成最坚定的拥护者。
(3)通过“标记系统”来进行一点无害的控制。通过标记图标,用户可以对某篇评论进行标记,通知公司员工对其检查。通过这种方式,当某个无赖闯进论坛时,其他人就可以告诉你他们受到了骚扰,让你处理。
(4)将恐惧转化为动力,来收集用户信息,提供更好服务。
23、清晰胜于效率
24、我们推广的并不是技术,而是技术带来的好处。比如,不需要让用户理解RSS,只需要通过一种方式让用户能够订阅网站或博客即可。
25、有两种不同的方法可以组织网站内容:一个是建立分类系统,也就是说一旦你定义好类别,所有人都将遵守这个分类。另一个是分众分类系统,它算是分类系统的一种协作模式。通过这种方法,用户可以根据自己的需要持续不断地添加和改变分类。
26、交互的三种状态:邀请——此状态包含页面上任何邀请你采取行动的元素;操作——包含用户要完成一项任务所必须采取的所有行动(要简单又清楚);实现——实现状态要让用户知道他的交互已经实现了。
27、用系统通知来管理中断。告诉顾客你们正在做一些可能会影响他们的事,会带来很多显著的优势:
■它会给你最忠诚的顾客带来一些值得激动和期待的事情。
■它会给你最保守、最讨厌改变的用户足够的警告,这样他们就能提前对新功能的冲击做好充分的准备。
■它会在你的更新发布之前为人们创造谈资,这样你的新版将会迎来巨大的访问量,而且口耳相传将会为你带来一些新的用户。
■有了它,用户就不会在某天登录后突然发现所有的元素的位置都被移动,或者常用任务流程发生了改变。
28、登录或注册界面的登录框右边可以放置推广和宣传的内容,或者告诉用户在这个网站注册或登录能够获得什么。
29、激活尘封用户
(1)邮件时事通讯:明确针对“尘封用户”的需求,撰写通讯信件,提供足够的动机,吸引那些摇摆不定的人们发现网站的价值,为自己的站点提供第二次机会。
(2)发送个性化信件。发出去的讯息应该富有人情味,而不是呆板的、充斥着行业辞令和广告语气的营销套话。这类讯息应当是一种会话般的口吻,完全聚焦于接收方,而不是我们自己。
(3)根据调查结果了解用户的各种倾向,并根据反馈考虑如何改变设计。
(4)为尘封客户提供一个机会与团队开发成员真实沟通的机会。
30、优雅地失败:即使在吸引用户方面失败,也要有风度地让用户离开,让用户能够打包自己的资料,随时走人。而且,如果用户知道自己可以随时打包信息离开,会增加用户的信任度和舒适感,原因在于转换代价非常低。当然,也要提供挽留的信件或界面,想办法在此最后一步挽留住用户。
31、设计优秀WEB应用所需的七条核心原则:
■只提供用户所需
■让初学者尽快转变为中级用户
■尽可能地预防错误,如出错也应友善处理
■精简和优化交互与任务流程,让最复杂的软件清晰易懂
■为支持特定行为而设计
■持续地改进和优化我们的流程和程序
■忽略用户的某些要求,坚信自己的理想和洞察力。
