
作者:高广淦
全文共 4235 字,阅读需要 8 分钟
—— BEGIN ——
做互联网金融交互设计的这两年,也算是用过上百款竞品了。尤其是一开始做设计的时候,满世界的下载注册体验竞品,以至于我这两年的投资收益还是很可观的,哈哈!
另外,当产品经理跟我提各种新需求时,听他讲完一遍基本就能知道当前需求的漏洞在哪里,还有哪些需要进一步确认的问题,就知道这个需求大概做成什么样,哪家产品这个功能做得好,哪家也刚更新了这个功能……
互金产品交互设计有其特殊性,比如流程偏复杂、错误包容度低、迭代偏保守、信息层面限制多。互金平台投资三大要素收益、安全、流动性中安全应该排在首位,而设计的优劣会直接影响用户的安全感受。
今天就来谈谈如何通过资金交易关键节点的设计来赋予产品安全感。先从最近投资的一家竞品的案例说起。
一、用户会在资金流动过程中遇到哪些问题?
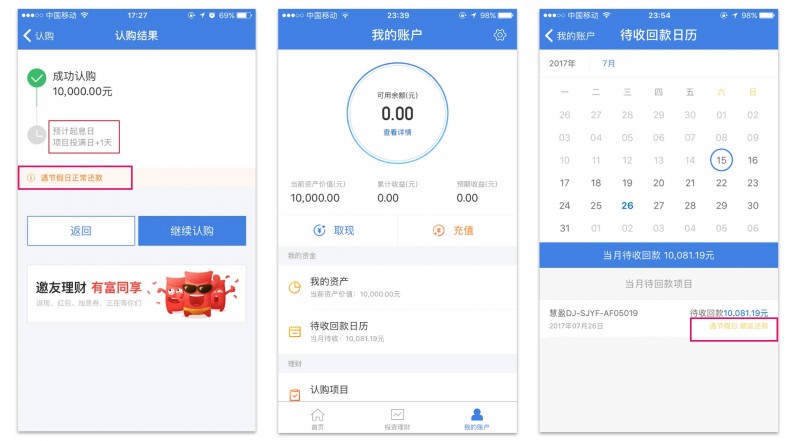
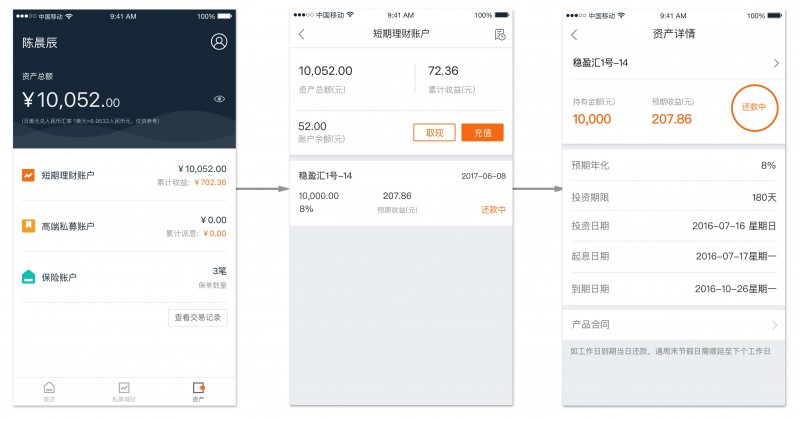
案例:在某平台购买了一笔定期产品。购买成功后出现下图的第一个页面:

1. 页面显示认购成功,但是具体起息日待定,待整个项目投满后的下一天起息。那么,什么时候项目才能募集满呢?不知道。可以想象这样的提示会给用户带来多大的疑虑。
2. 在“我的账户”页面(中间的页面),2天内这笔钱一直在“当前资产价值”里面,没有显示在认购项目中。用户一定会有疑虑,因为用户不清楚该笔资金什么时候才算投资到项目中开始生息,如果用户当时在投资成功时没有看到那一行“预计计息日项目投满日+1”的灰字,根本查不到关于该笔资产的认购详情,甚至怀疑自己有没有做过投资的操作。在这个过程中,用户对自己的资金完全没有掌控感,对未来要发生的有疑虑,甚至产生恐惧。
3. 再看第三个页面,产品生息过程中,待回款项目中显示“遇节假日,顺延还款”,可是当时支付成功的页面(第一页)明明高亮显示的是“遇节假日正常还款”。这样严重的错误是致命的,文案提示的一致性、产品规则的明确统一,都是用户体验非常重要的一部分,交互设计师的工作绝不仅仅是考虑文案显示应该如何高亮显眼。
案例中的问题主要是出在对于用户交易过程中资金的当前状态及去向展示不明确,令用户对资金没有掌控感,导致用户产生困惑和不安全感。这与互金产品的流程偏复杂有关。
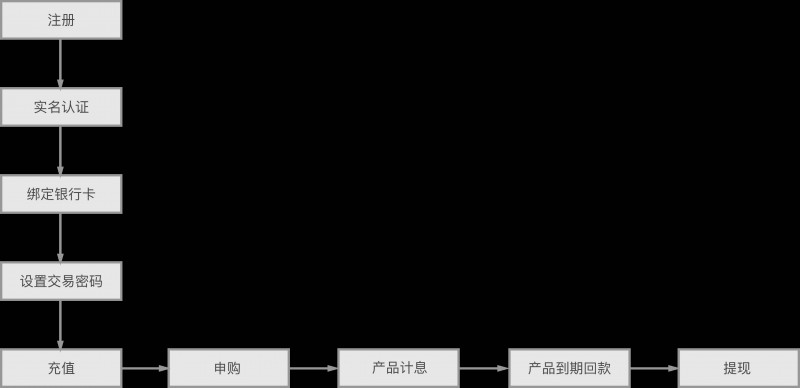
下面我们来梳理一下,在互金产品中,一个新用户来投资需要经过哪些复杂的流程。

用户在此过程中经常会遇到以下的问题:
-
我充值的钱怎么还没有到账?
-
钱扣了,产品申购怎么还没有成功?还要等多久呢?
-
昨天就提现了,可是钱还没有回到银行卡上,可是资产里面显示钱已经少了,我的钱去哪里了呢?
-
产品到期了,怎么还没给我回款?
-
买了要等多久产生收益?
-
买完钱去哪里了?
-
流程怎么这么复杂?
……
二、该如何解决呢?
用户在投资过程中,容易在各个环节产生在途资金。一旦用户在任何一个环节不知道自己的在途资金去向时,就会有疑问,甚至产生恐惧。
因此,明确展示用户资金的当前状态及去向就尤为重要。
这就要求交互设计师需要掌握明确的用户资金场景流动,然后再去做相关的设计。
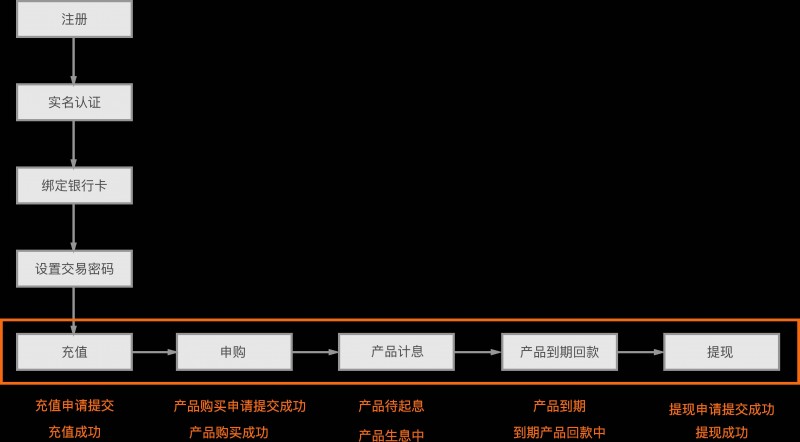
1. 明确资金的各交易节点

在上图用户从注册到提现完成的流程中,用户资金交易关键节点如下:
-
充值申请提交成功
-
充值成功
-
产品购买申请提交成功
-
产品购买成功
-
产品待生息
-
产品生息中
-
产品到期
-
到期产品回款中
-
提现申请提交成功
-
提现成功
2. 如何设计页面?
按照上文提到的各交易节点来逐一进行设计。
a.购买申请提交成功——购买成功环节
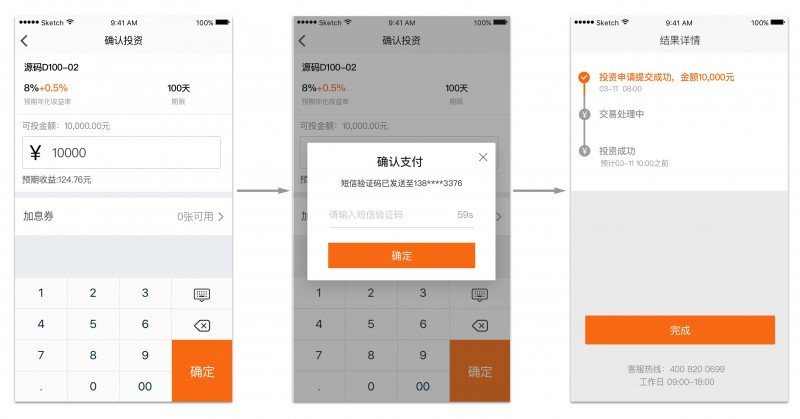
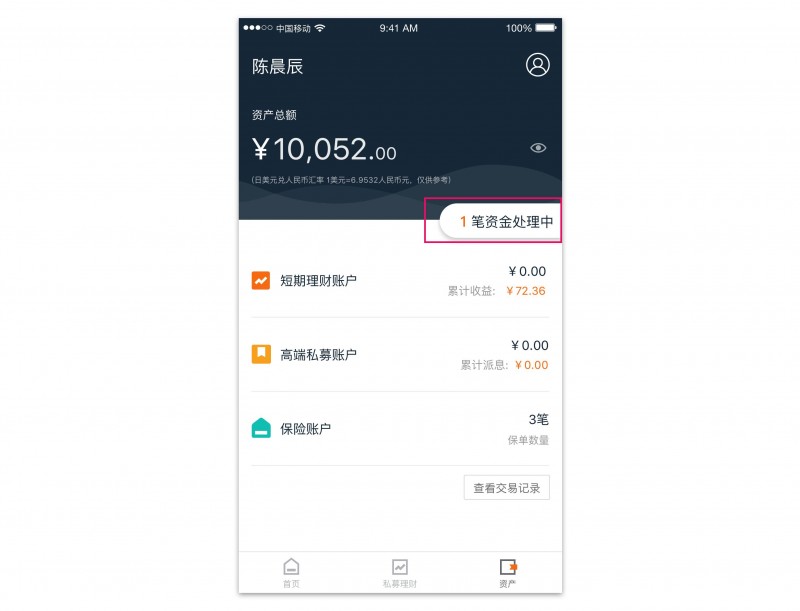
进入投资页面,用户输入金额并支付完成后跳转至结果页面,向用户反馈操作已经成功,并告知用户接下来需要系统的处理(审核确认),并且告知预计投资成功的时间,如下图。

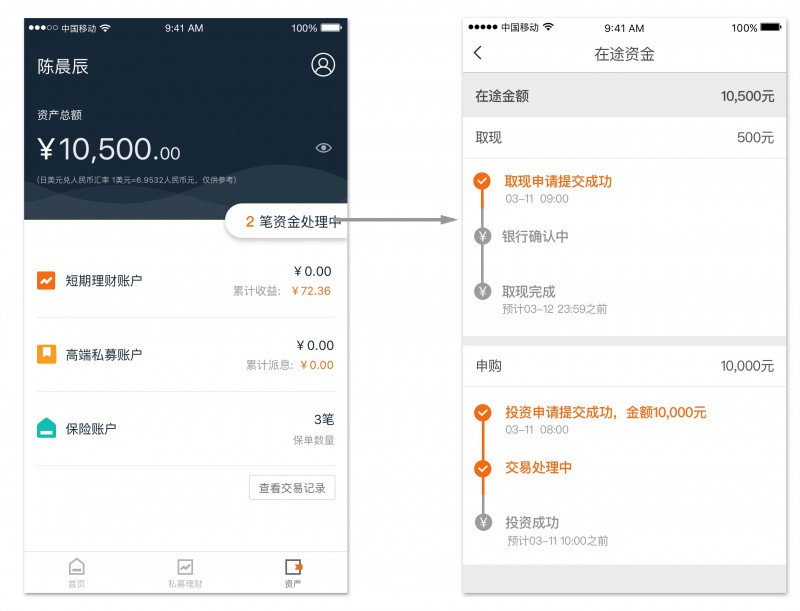
有些设计师会认为用户的投资流程到这里就结束了,但是在真实的场景中,用户在申请提交成功后,会去资产页面确认一下自己投资的项目,才会觉得心安。
因此当用户关闭掉“结果详情页”时,需引导用户进入资产页面,向用户展示申购处理中状态(如下图)。
如果不展示出来,投资项目里没有该笔资产,关闭了结果详情页后,用户不知道该笔资金去了哪里?有没有投资成功?什么时候能够成功?

当系统审核通过后,可以通过短信或站内信等形式及时告知用户。
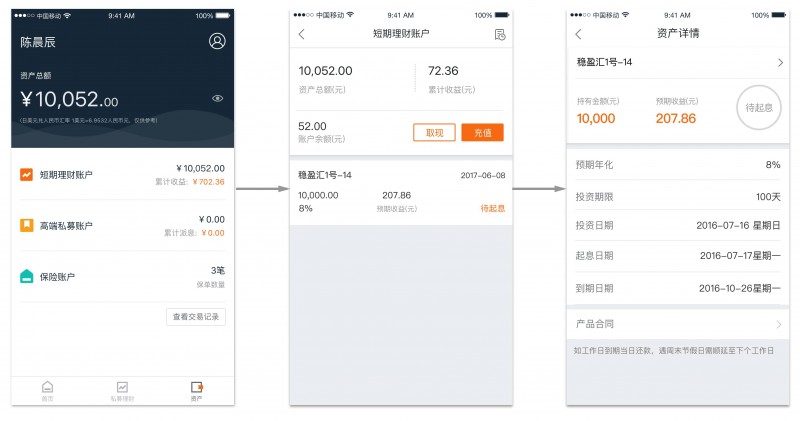
b.购买成功——产品待生息环节
产品在申购成功后,我们平台是申购成功后的下一个工作日生息,上文案例中就是产品募集满后的下一个工作日生息,也有其他平台是固定某一个日期统一生息。
那么在产品购买成功后到产品正式生息之前,一定要向用户展示清楚这个过渡的状态,如下图。

而上文案例中产品待起息时,没有展示在列表中,还在账户余额中,用户也不知道自己买的产品哪一天能够生息,甚至怀疑自己是否有购买成功。
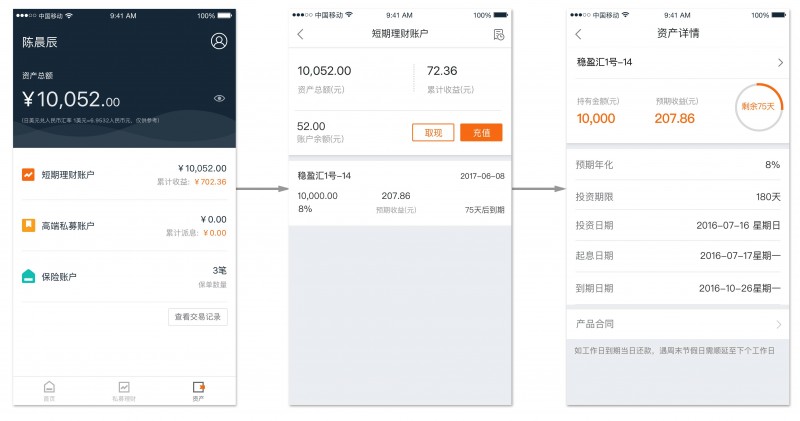
c.产品生息中——产品到期环节
产品生息过程中资金锁定,到期后才能还款。这一阶段中,可以向用户展示距离还款还剩多少天,如下图。

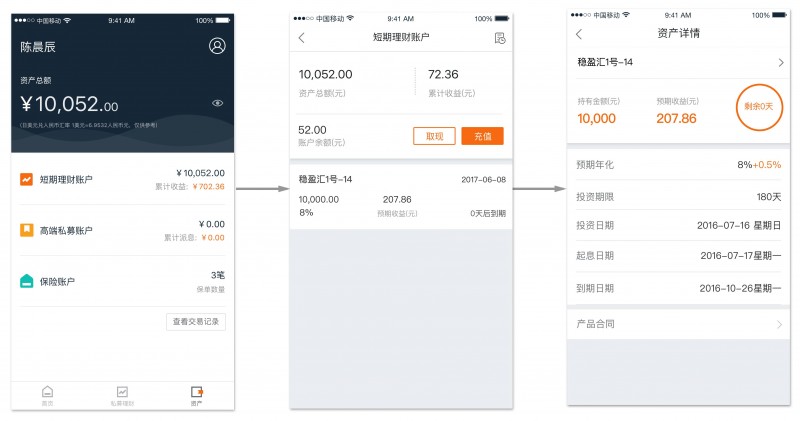
d.产品到期还款中环节
当产品到期时,还款一般在1-3个工作日内到达用户的账户余额。如果设计得不到位,这会是客服最容易接到电话的时候。
如下图,遇到周末就连续3天向用户展示“0天后到期”,用户就会产生疑问,明明早就到期了,怎么钱还没有出来呢?

应该明确向用户展示还款中状态,并明确告知还款规则,如“工作日当期还款,与周末或节假日需顺延至下个工作日”,如下图

e.提现申请提交成功——提现成功
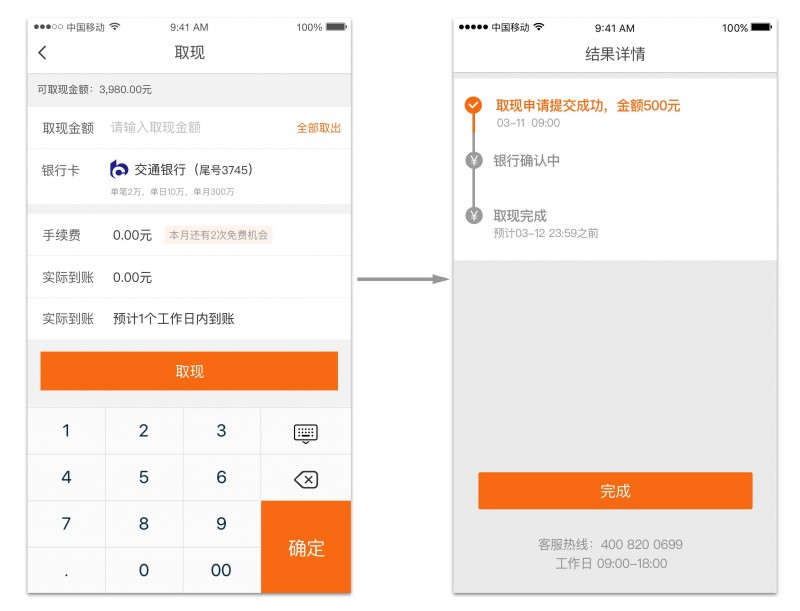
用户在体现页面输入提现金额并提交提现申请后,在结果页面需要向用户显示当前所属的环节,接下来是什么流程,预计提现完成的时间是什么时候,如下图。

当用户离开该结果详情页面后,如果银行还在确认中,用户到哪里去查看呢?
一个工作日内到账,用户有可能需要等待1天,遇到节假日需要等待3天甚至更多的时间,在此期间,账户的金额减少了,但是资金迟迟不到账,又没有地方查看提现进度,用户就会产生疑问和困惑。
因此在设计上需要将资金的去向进度展示出来,在用户等待的过程中,向用户展示我们正在处理该笔资金,让用户始终对自己的资金有掌控感,如下图。

三、总结
互金产品交易流程偏复杂,越是复杂,设计师就越需要向用户展示资金的明确状态及去向,让用户对自己的资金有掌控感。
我们也相信,只要交互设计师明确用户使用场景和资金的流向,在每一个环节都让用户一目了然,用户会从这清晰的资金流向中收获来自设计的安全感。
谢谢:)
—— END ——
作者:高广淦,交互设计师; 微信公众号:交互视角
本文由 @高广淦 原创发布于人人都是产品经理。未经许可,禁止转载

点击“阅读原文”下载APP
