作者:panda,交互设计师
个人微信号:D1173740249
作者授权早读课发表,转载请联系作者。
欢迎投稿到早读课,投稿邮箱:mm@zaodula.com
文章底部可以评论留言啦,欢迎大家赞同质疑或吐槽。积极留言的同学,我们会不定期给你们送互联网畅销书,以感谢你们的支持!
说到交互设计师这个职业,大家可能既熟悉又陌生,熟悉的这个职业的应该是在互联网行业摸爬滚打的同学,但是对于其他行业的同学来说,交互设计师这个职业认知度还是不高的。
随着互联网行业的发展,行业分工越来越明确,在一些稍微大点的互联网公司就出现的交互设计师这个职位了(小型互联网公司里面,一般是产品经理或者是ui设计师将交互的事情做了),那么我们就来聊聊交互设计的那点事儿吧。
从大的方面来讲,交互设计是一种设计手段,它使得产品的实现形态更加接近用户的心理形态,从而让用户更加高效的完成自己的目的。交互设计一般涉及到的五要素是:人、行为、目的、环境、媒介。
从毕业到现在做交互设计工作快半年了(刚开始是做ui设计),从工作中我理解到的交互设计,它是一种针对输入方式(通常是用手触摸、声控或者是鼠标进行输入)与输出方式(例如手机、pad、电脑的界面对输入方式的一种反馈)的设计。通过交互设计,使输入更加的简便和快捷,同时使输出的结果更好理解,从而提高用户的使用效率。
第一,多看。
设计师的视野很重要,尤其是互联网行业的设计师,互联网更新换代的速度非常快,你要时刻关注行业最新动态,前辈们总结的一些设计方法和心得体会等等。只有当你储备的知识足够多时,你才能设计出好的产品。在这里我推荐些我个人比较喜欢的设计网站与行业网站,如:
网易用户体验中心 http://uedc.163.com/
淘宝网UED官方博客 http://ued.taobao.org/blog/
阿里巴巴U一点设计团队 http://www.aliued.cn/
阿里妈妈MUX http://mux.alimama.com/
腾讯MXD移动互联网设计中心 http://mxd.tencent.com/
腾讯ISUX社交用户体验设计 http://isux.tencent.com/
腾讯CDC http://cdc.tencent.com/
36kr http://36kr.com/
虎嗅网 http://www.huxiu.com/
雷锋网 http://www.leiphone.com/
互联网的一些事儿 http://www.yixieshi.com/
人人都是产品经理 http://www.woshipm.com/
第二,多玩与多问
大家刚刚开始找交互设计师的工作时,可能很多同学都会遇到面试官会问这样的问题:你经常玩的APP有哪些?你觉得它们做的好的地方有哪些,做的不好的地方有哪些?或者是推荐几个你认为交互做的比较好的网站;从面试官的问题来看,他们希望招到的交互设计师是见多识广,对新鲜事物保持好奇心的。所以我们在平时生活中应该多留心身边的事物,遇到好玩或者是比较好的产品时,可以记录下来,顺便多问自己几个为什么,为什么人家会这样做,他们这样做的逻辑在哪里。当多玩与多问形成一种习惯时,以后自己做产品设计的时候思路就会多很多,同时也培养了自己独立思考的能力。(我一般是把最美应用推荐的APP下载下来玩玩;也会去把AppStore推荐的优秀的APP下下来;也会让身边的朋友推荐一些好玩有趣的APP)。
A. 沟通技能
作为一名交互设计师,是否有着良好的沟通能力,这对于一个团队最后做出来的产品好坏影响是很大的。在产品开始的时候,交互设计师需要和产品经理一起讨论需求,理解需求后将其转化为低保真原型(也有可能是手绘的线框图),然后再与产品经理交流,验证自己的设计意图是否很好的表现了产品的需求。若原型没有问题,那么接下来交互设计师就需要将自己的设计意图与ui设计师交流,以便于他们做出准确的界面效果图。最后,开发哥哥们开发时,遇到有疑惑的地方,交互设计师还需要和他们一起沟通解决。
从以上产品开发的流程来讲,每个环节都需要交互设计师与团队成员去沟通。而且,大家也知道,在工作的过程中信息的传递肯定是有损耗的,从产品经理到交互设计师,再到ui设计师,最后到开发,要想最终的产品实现形态能达到预期值的话,每个环节的沟通就得非常有效,确保和你沟通的人员高效理解到你的目的和想法。
B. 软件技能
交互设计师最重要的还是思维和逻辑能力,所以刚开始的时候用Axure这个软件就能搞定绝大部分事情了(苹果用户有的是用sketch画线框图和流程图的),如果工作中需要制作动效的话,可以稍微学习一下AE;另外,如果想要自己的原型更加美观的话,也可以懂点PS。软件最好是在做设计的时候边用边学,这样效率较高。
C. 熟悉常用的设计法则
在我们新人刚开始做交互设计的时候,想让自己设计的作品在大的方向上没问题的话,最好的办法就是遵循一些常用的设计法则。
1. 费茨定律
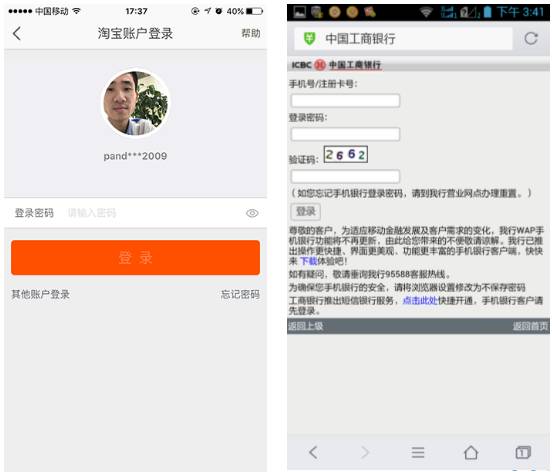
通俗来讲,费茨定律就是:点击区域越大,点击目标所需的时间越短,用户更容易操作。根据费茨定律我们可以知道,在合理的条件下尽可能的增大可点击区域,让用户更加容易点击,从而获得更好的体验。如下图,左边登录的体验要比右边的好很多。

2. 格式塔理论
格式塔理论中包含接近法则、相似原则、封闭原则以及连续原则。
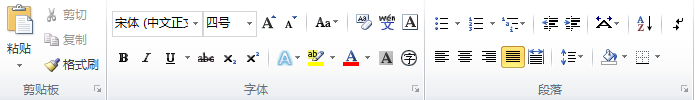
接近法则:物体之间的相对距离会影响我们感知它们是否在一起。相对于其它物体来说,彼此之间更加接近的事物感觉是属于一组的,它强调的是位置。它被广泛应用于页面内容的排版,以及分组设计中。例如下图office工具栏的设计

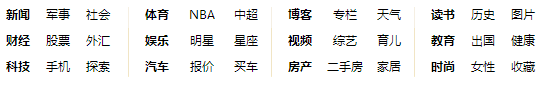
相似原则:与接近原则比起来,它更强调的是内容。人们通常把那些明显具有共同特性(如形状、大小、颜色等)的元素组合在一起,即相似的部分在知觉中会形成若干组。例如下图新浪新闻的导航,通过相似原则我们很容易的将一级导航和二级导航区分开来。

封闭原则:当事物不完整或者不存在的时候,依然可以被人们完整的识别。人们根据已往的经验和视觉的整体意识,习惯性的在脑海里将缺失的形状补充进来,将图形作为一个整体去识别,最终形成我们识别到的图形。如下图,没有正方形和圆,但是我们在心理模型中自动填充缺失的信息,形成我们熟知的形状和图形。

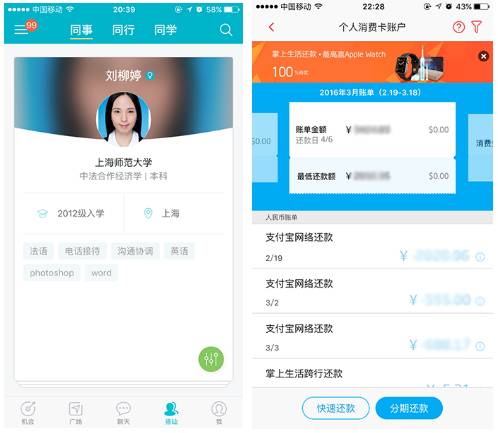
例如,大街网的搭讪模块与招行信用卡的查账还款模块就利用了这一原则,将第一张卡片完全展示出来,其背后的卡片只需露出一点点就足以让用户感知到这是由一叠对象构成的整体。如下图所示

3. 二八法则
二八法则也叫巴莱多法则,是19世纪末20世纪初意大利经济学家巴莱多发现的。他认为,在任何事物中,最重要的、起决定性作用的只占其中一小部分,约20%;其余80%的尽管是多数,却是次要的、非决定性的。
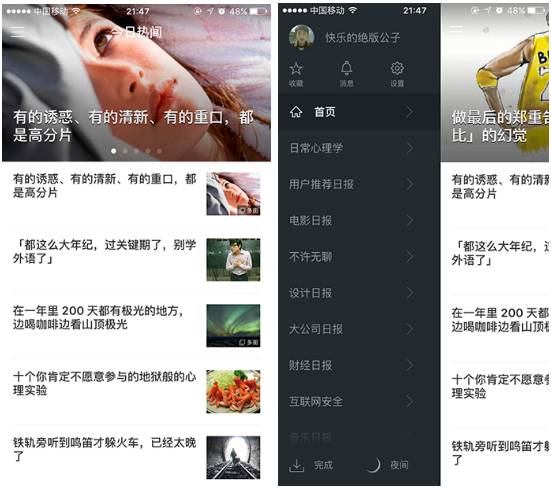
在沉浸式应用中经常会用到二八法则来指导设计,例如知乎日报首页只有很少的功能(约20%),80%的功能放在二级界面,因为80%用户只会用到首页20%的功能进行浏览,只有20%的专家用户才会用到二级界面的80%的功能。

以上内容是我做交互设计半年以来,在工作中以及在网上拜读各位大神的心得体会总结而来,希望能和各位同仁交流学习,也希望能得到交互大神的指点,使自己对交互设计的理解更为深入。
版权声明:早读课文章均来自作者投稿或者授权文章,部分文章为转载均尽量注明作者和来源,文章版权归作者所有,若涉及版权问题,请添加momo微信:qqj5211314,感谢。

