文章目录[隐藏]
Principle是一款交互原型设计软件,轻松让你的想法变成现实,支持将交互动画转换成视频或者GIF,分享给别人。
你的动画交互想法,比如设计更好的移动APP交互效果成为现实,用Principle轻松帮你实现。Principle的原则使得它易于创建动画和交互式的用户界面设计
软件说明
Principle是一款新开发的交互设计软件。相比 Pixate 更容易上手,界面类似 Sketch 等做图软件,思路有点像用 Keynote 做动画,更「可视化」一些。发现目前还不能做条件相关的交互,例如「当 A 的 Scroll Release 位置大于某值时跳到下页」。作者目前在对软件进行升级开发,值得尝试和继续关注。
principle是一款在mac上的交互原型制作软件。作者在短期内应该没有支持windows的打算,只用windows的同学可以退下了。这个软件是需要收费的(15天试用),估计因为在国内不太流行,目前最新的没有破解可以下载。如果为了提升效率使用软件,你都不想花钱的话,你可以不用往下看了。
起因:我是真不清楚你想要的效果是什么样,可能你自己也不清楚
一个常见的场景,产品经理说我们app在启动时应该有张闪屏的图片。接着UI就用sketch把效果图画了出来(一张图片上面有一句slogan)。接着他描述道:
效果就像这样(说着打开了某个app),一开始有张黑色的图片,淡出后我们闪屏图片出现。虽然描述清楚了这个过程,但是依然有些细节没有交代清楚:
多少秒后完全淡出?
淡出的动画是线性的还是ease in ease out 还是 spring?
文字是随着图片一起出现还是出现的时候有效果?
再退一步说,就算给出了这些参数,我们一起YY出了这个效果,真正做出来的时候会不会又说:“我觉得还是再慢一点比较好,你改下我看看”。
这也是前端的一种宿命:是个人就可以站在后面指点,说这个字大点,左边一点,这边慢一点。试想如果是一个php坐在那里写代码,总不会有人看了一眼说,艾玛,你这个for循环性能太差了,这个继承太丑了。
要解决的问题:需要做出一个交互原型图(动效原型图)
能不能让UI设计师做出一个可以在手机上直接查看的动效原型图呢?我悲观的认为很多小团队中的设计师没有这个兴趣,他们可能不会接受这样的请求。
很多设计师会用AE,但是AE的问题在于虽然可以做出各种视频效果,但是毕竟不是为制作移动原型设计的。每次做完需要渲染出整个视频,这个其实也挺花时间的。而且出来的是视频,不能够交互。不能在手机上直接操作这个原型。
那我自己直接在xcode中手写一个demo行不行?
你真是太聪明了。我也是这么想的。谢谢大家看到这里。结束。再见。
在xcode中写的缺点是:
1.每次效果都要编译完成以后才能看到,每次编译也是要花不少时间(虽然每次可能就是几秒的时间,但是一个效果你可能要反复调整多次)
2.写代码也要花时间啊!如果你写了不少代码最后他说我觉得还是改回最早的一种吧。前面一些实现的时间就浪费了,总结就是成本有点高
那你说怎么办
那就是找个制作原型的软件呗!
这里说下我的推荐:
如果这个动效的逻辑非常复杂,里面的view和数据有着复杂的联系。讲真,都到这份上了,那你就直接写个demo吧。反正最后都是写。
如果是个很酷炫的动画,用到了非常多的属性,又阴影又模糊又翻转又形变。为了显示牛逼的程序员不只一种技能,就上origami。基于Quartz composer的一个插件。Core animation的属性都是一一对应的。
注意,重点要来了,请准备划线,要关闭退出这个页面的同学请等一等
如果只是比较简单的一个动画或者交互效果(有几个元素的位置,透明度变化,一两个手势),你想花几分钟时间做出一个效果可以直接输出到手机上逼真的查看或者展示给其他人看。其实就算一个复杂的动画我觉得也可以拆分成几个小的部分,一一确认后再合到一起。我想大概一半以上的动效满足这样的条件。
在这个场景下,我推荐principle,我个人认为mac上最容易上手又好用的动效交互原型制作软件。这里简单列下principle的几个特点:
支持sketch导入
有对应的iOS镜像app,在iphone上可以直接查看
手上真的太容易了,门槛极低,是个程序员都会用
作者是前苹果员工,软件基于Core Animation,性能优越,参数也很熟悉
这里放一下一个评测的数据,链接在文章末尾会放出。
知乎上也是好评如潮:如何评价principle这款交互软件
这个软件有着15天的试用期,试用期是根据你当天有没有打开来判断的,所以你是真的有15天的时间可以试用。不得不说作者良心啊。
放上我的一个练习:
principle for mac实践:3分钟搞定一个闪屏页动效
进入软件界面后可以先选择当前要展示界面的尺寸。选中左下大纲中Artboard后,选择size presets。这里我就选择4寸的iphone。
添加一个rectangle。rectangle就像UIView一样,用来展示。有两种常见方式添加。一种是左上角的按钮
也可以从菜单中insert中选择,快捷键是R。
Text表示文本。Artboard如果用过sketch的同学会很熟悉。就是一个新的页面。
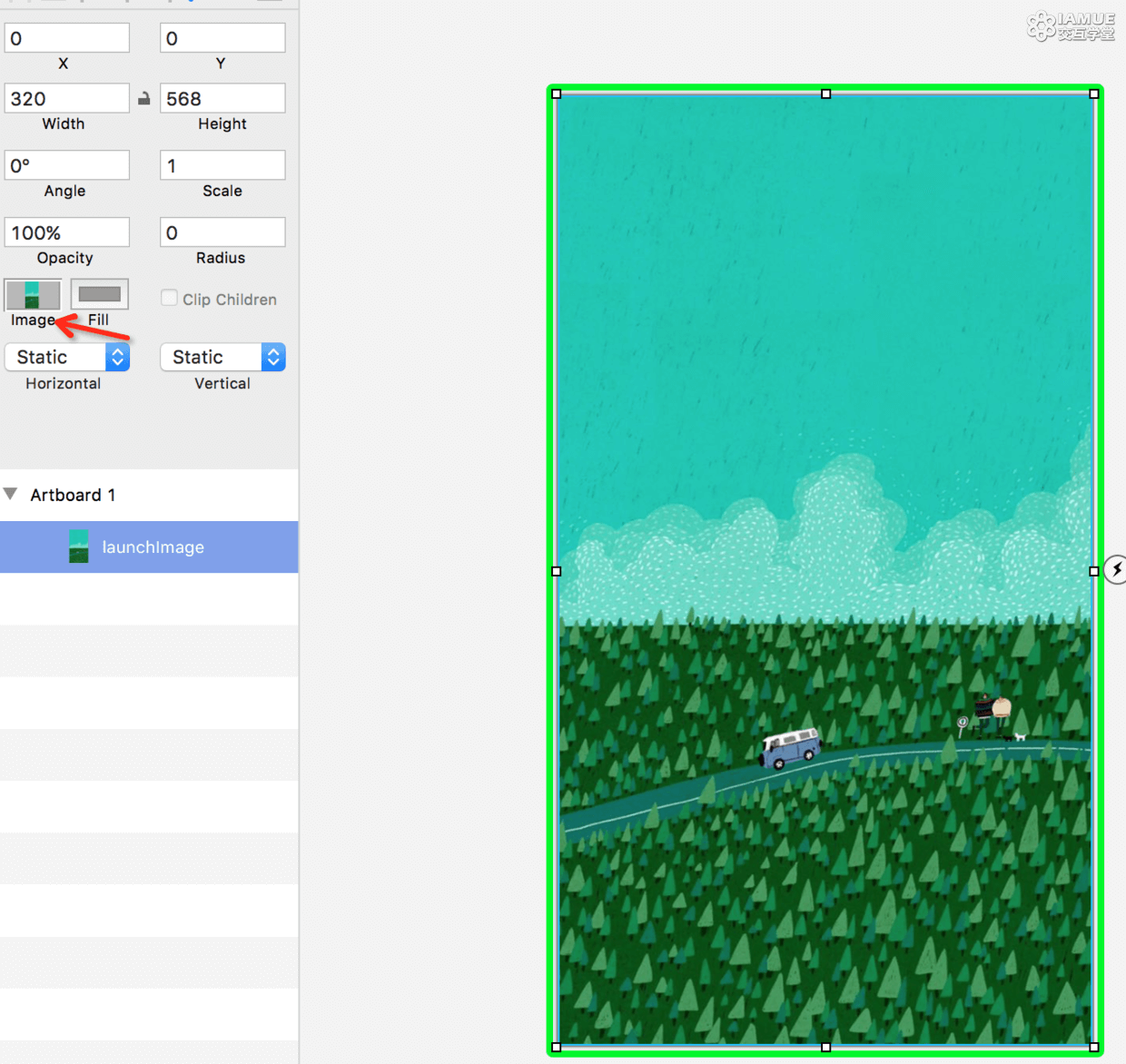
接着我们把这个rectangle拉伸到填满整个屏幕。也可以在左边的面板里直接设置坐标值。然后我们从文件夹中直接拖动一张图片到image属性中。将这个rectangle命名为launchImage。

接着我们插入一个文字,选择左上的T(Text)。Fill属性可以设置文字的颜色。Size可以设置文字的大小。
接着我们创建一个全黑的遮罩层。创建一个rectangle,fill选择成黑色,尺寸设置成屏幕的尺寸。注意调整这几个层的顺序。将launchImage垫在最底层。
接着选中Artboard1 cmd+c 复制,cmd+v粘贴一份。这样就有了两个Artboard。
关键的一个动作来了。我们为mask为添加tap手势来触发动画。注意选中mask作为的触发对象。
激动人心的一步来了。接着在Artboard2中设置mask的透明度为0。
principle会自动将两个页面中变化的属性加上动画(两个页面中的元素名字一样)。动画时间默认为300ms。这个时候可以在右边模拟器中查看效果了。
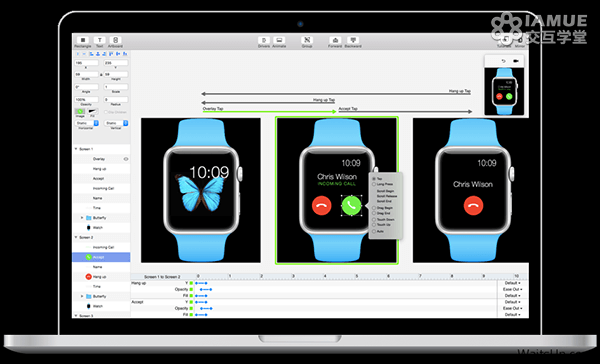
可以选中tap手势,打开animate设置时间轴。
把时间调整为1秒钟。
除了可以在软件中的模拟器查看效果,也可以在iPhone上装上principle的应用。实时输出到手机中查看。性能非常好。
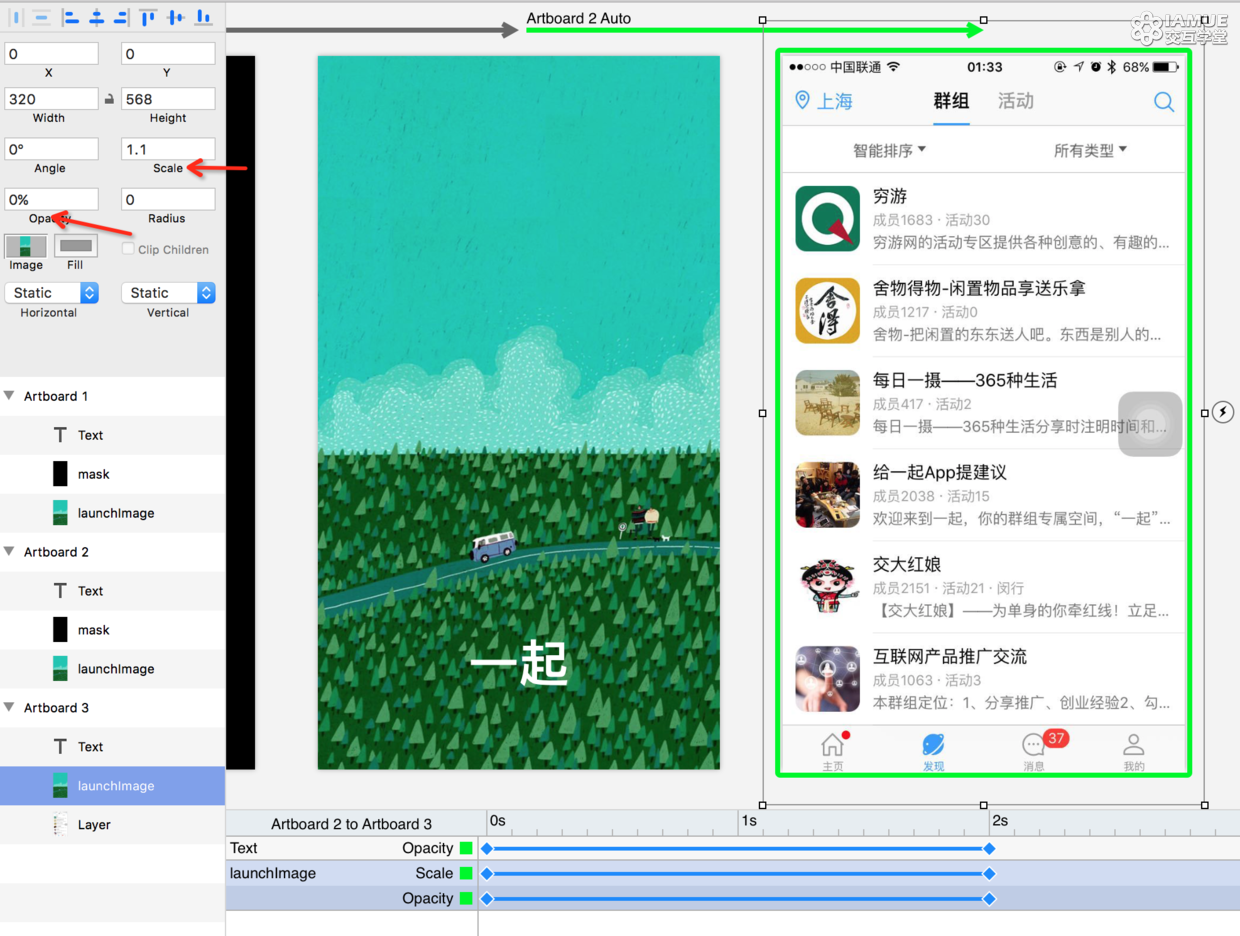
接着再增加一个闪屏图片变大消失的过程。这次添加触发事件是auto。在第三个页面中设置launchImage的scale属性为1.1,透明度为0。
可以设置每个动画的option,这几个参数用过core animation的同学应该很熟悉了。
在软件的模拟中可以方便的录制视频,导出成mov或者gif。
放上源文件:
http://pan.baidu.com/s/1jGyELcM
总结
principle特别适合几个简单元素的变换效果。几分钟就能完成。同步到手机查看也非常方便。
短板就是能做动画的属性有限,就是位移、透明度、旋转。没有3D翻转,阴影这类高级的属性。动画过程中也没法加逻辑进去。这点上origami就显得很强大。
不过尺有所长寸有所短。我觉得很多小的细节的动效用principle做原型是很适合的。
这个例子里没有介绍Drivers特性,这也是pricinple做动效的一个重要功能。这里没有用到就不介绍了。
相关链接:
Five app prototyping tools compared Proto.io, Pixate, Origami, Framer & Form
Designer’s Toolkit: Prototyping Tools