
关键词:
1. 节奏的控制
2. UI的APP化
1、节奏的控制
1) 纪念碑谷为什么慢节奏?
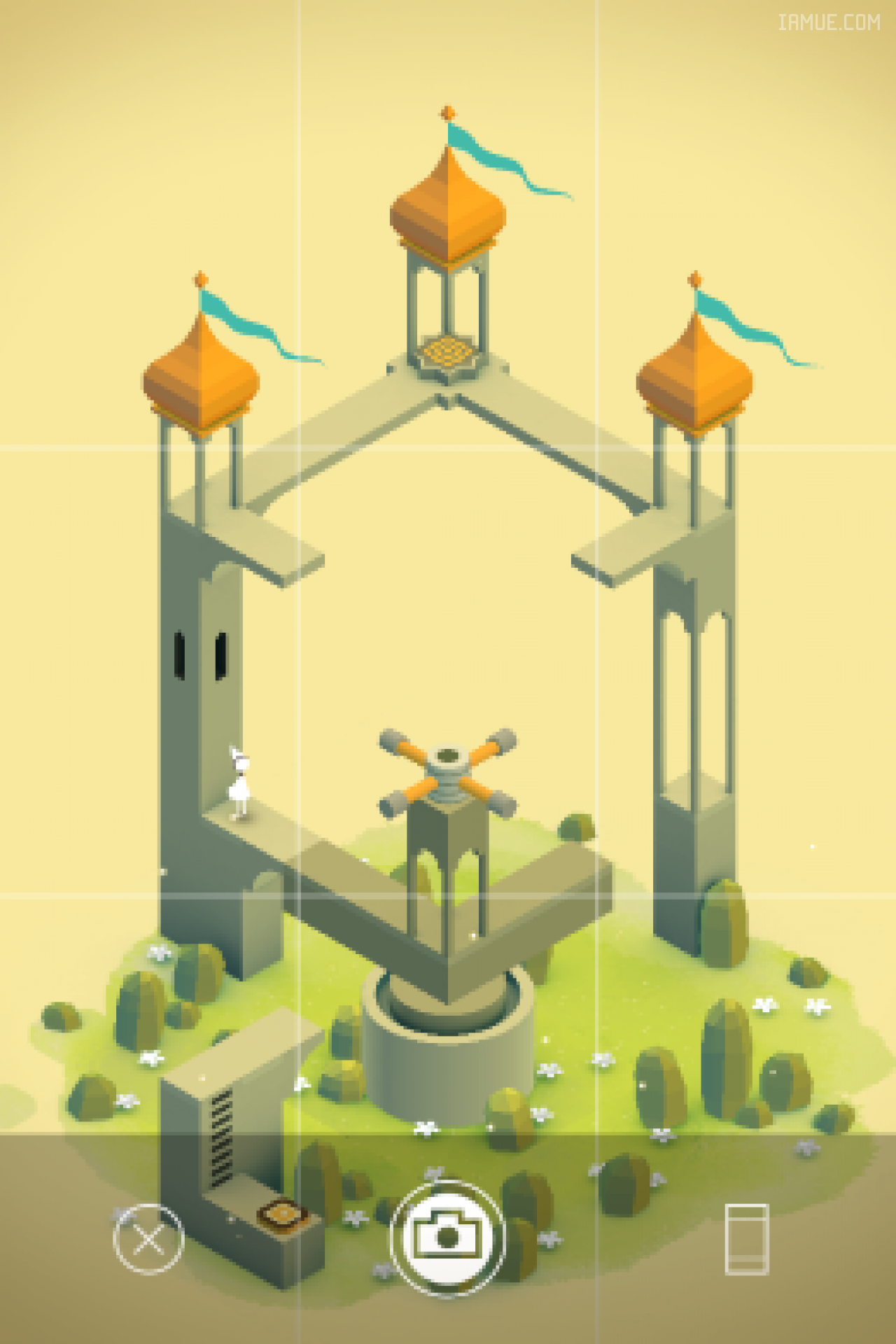
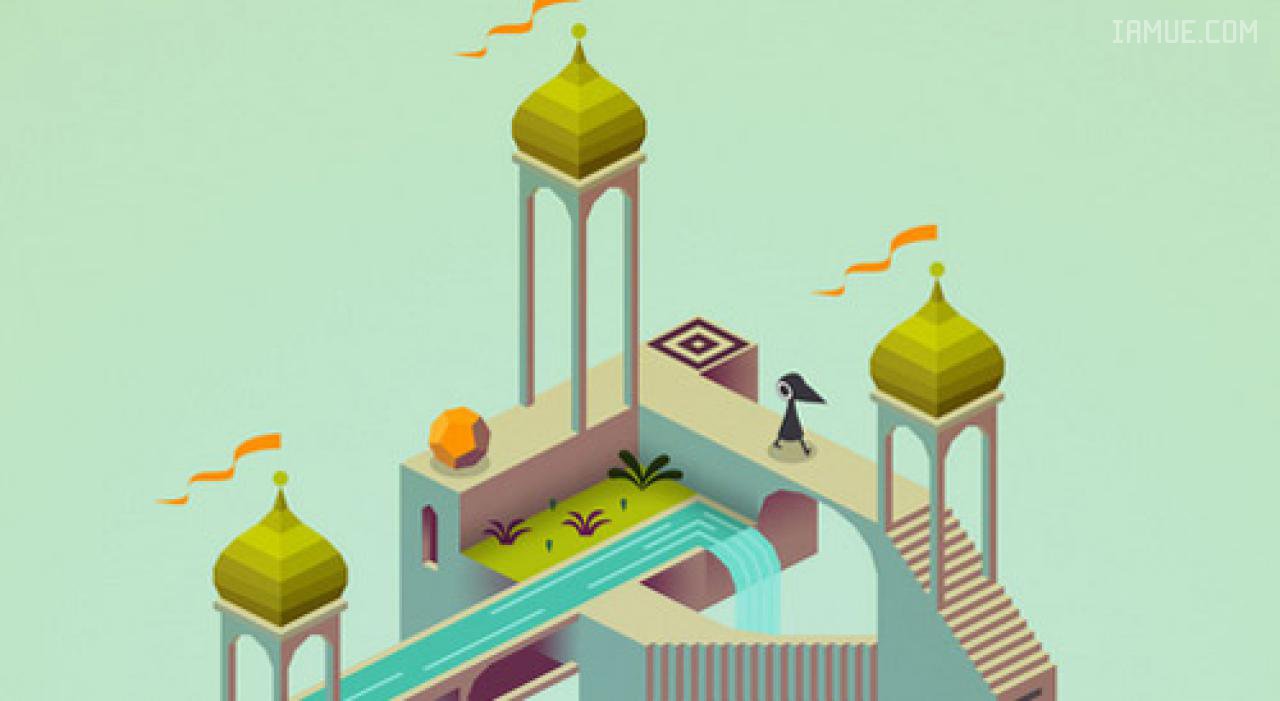
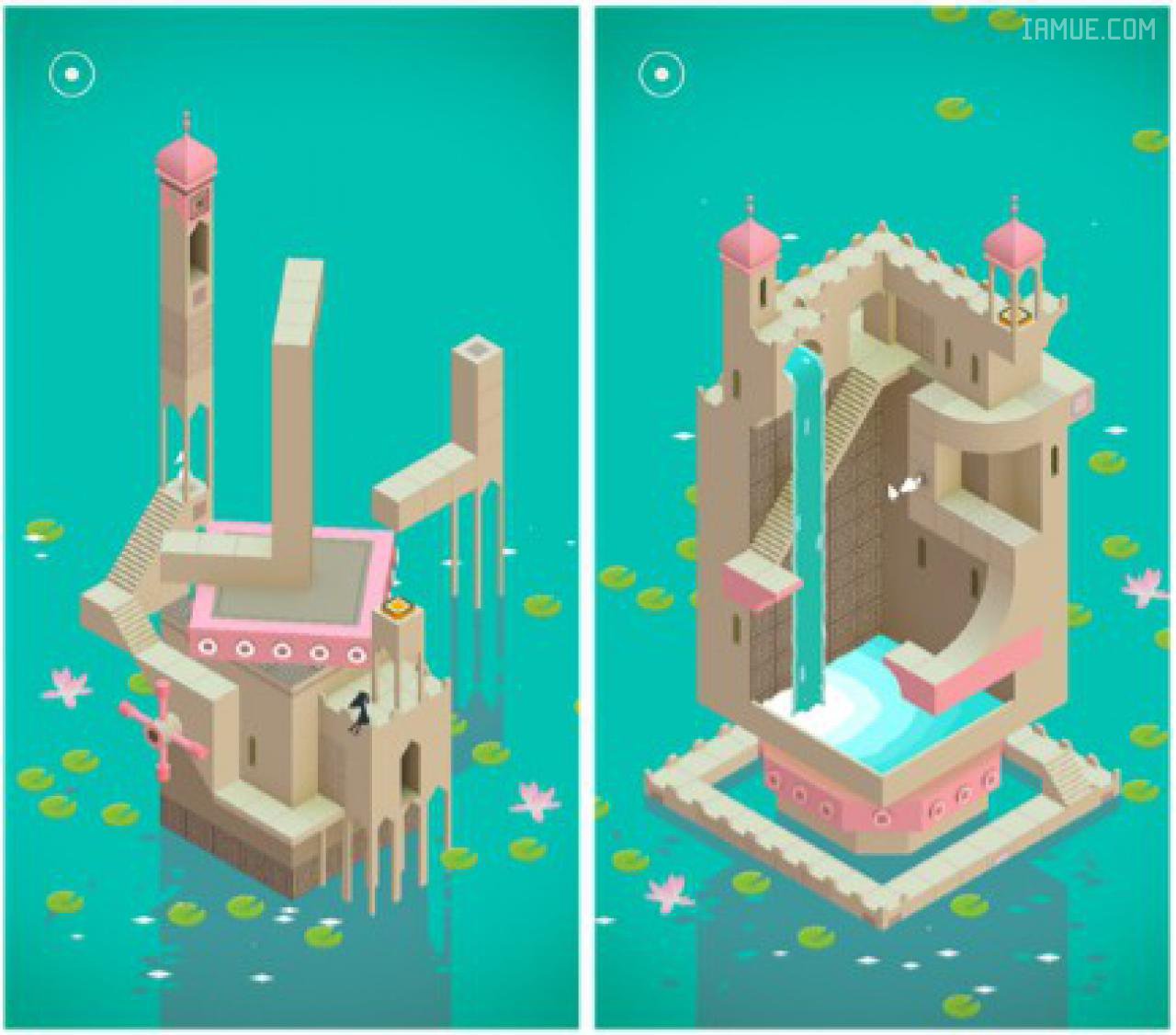
首先解释下本游戏的玩法:玩家探索建筑(迷宫)的路径,走到终点即可通关。玩家需要寻找并使用机关、旋转建筑、移动人物、运用NPC。这个元素相互配合,才能找到路径。
2) 玩家心流模型:
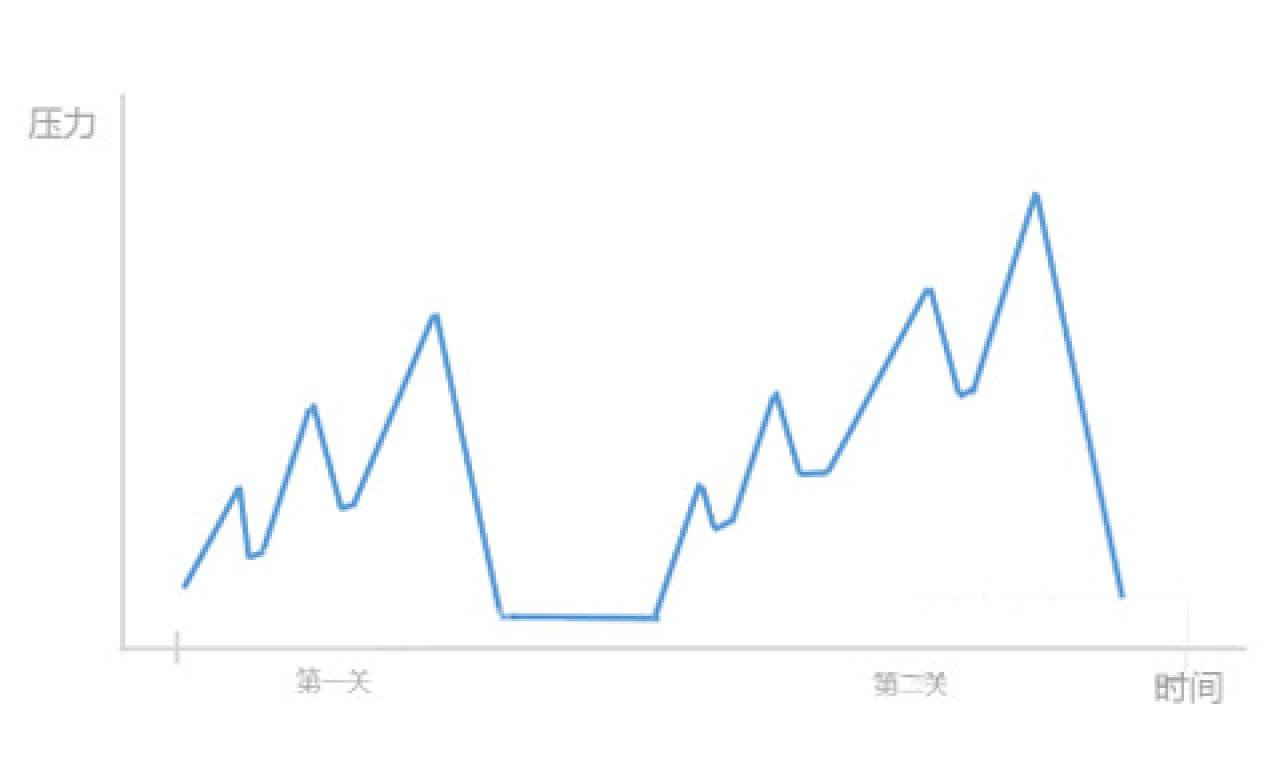
在一个关卡中,玩家每次遇到一个不通的路,就会带来压力,探索通过这段路,压力释放。
然后再遇到新的问题,再解决。每关有若干这样的循环,直至通关。越到后面的关卡,关卡的建筑越复杂,玩家的压力越大。
大致画一下该游戏的心流示意图:

慢节奏适合探索型的游戏。
玩家的压力来自于通过探索各种可能性,找到路径。缓慢的节奏,不增加玩家的心里负担,缓解压力、减少疲劳。将时间交给玩家,让玩家在解决问题后,可以欣赏画面、了解剧情,沉浸在游戏中。游戏柔和的色彩、简洁的画风、静谧的音乐,也都是为了让玩家放松、静下心来慢慢的玩。
3) 纪念碑谷控制节奏
每关中:
建筑的移动、镜头的切换、NPC的对话,都已缓慢的动画呈现,帮助玩家放松下来,减缓压力,没通过一个困难点,都让玩家静静的欣赏,沉浸其中。

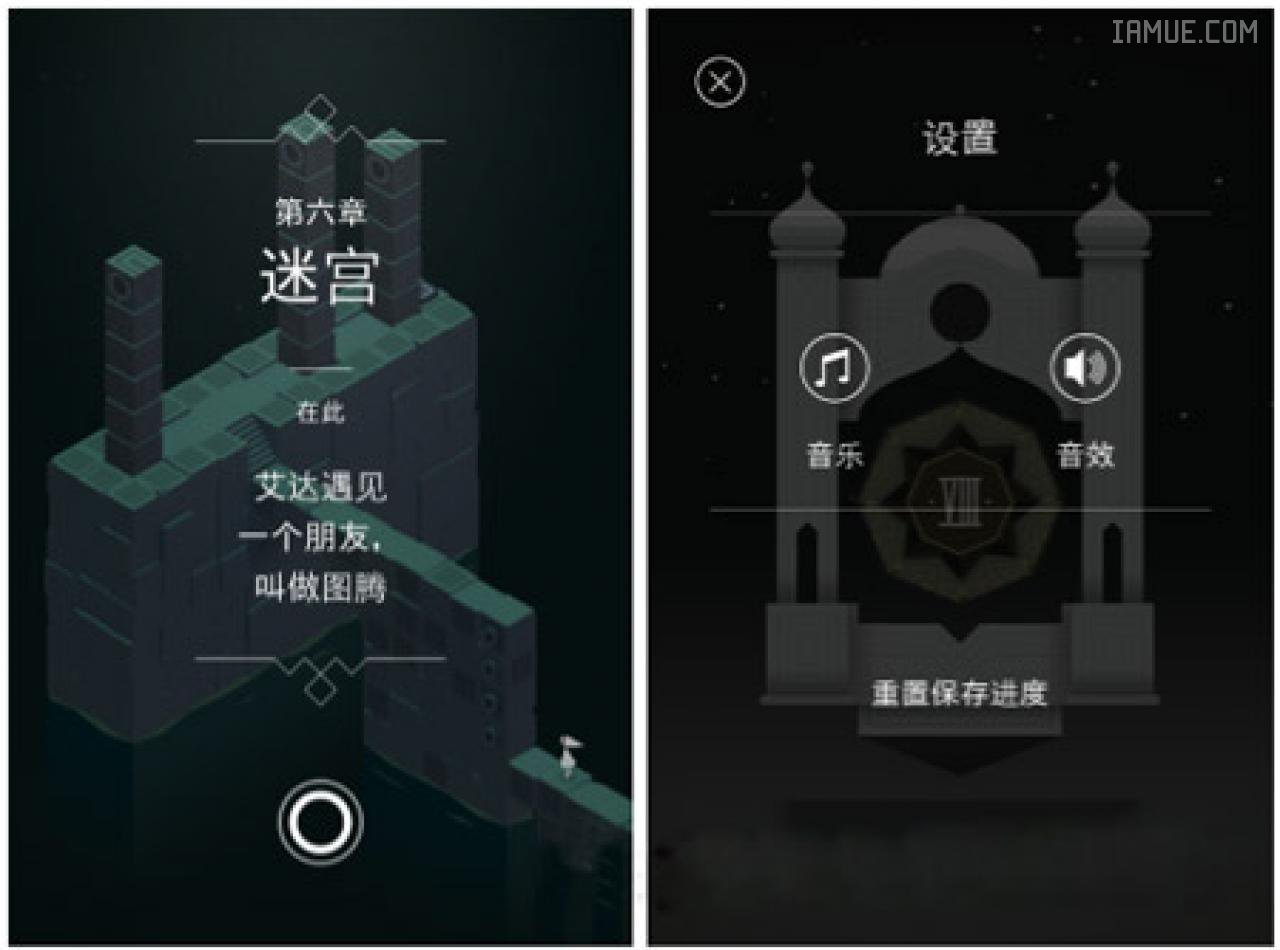
缓慢的转场动画

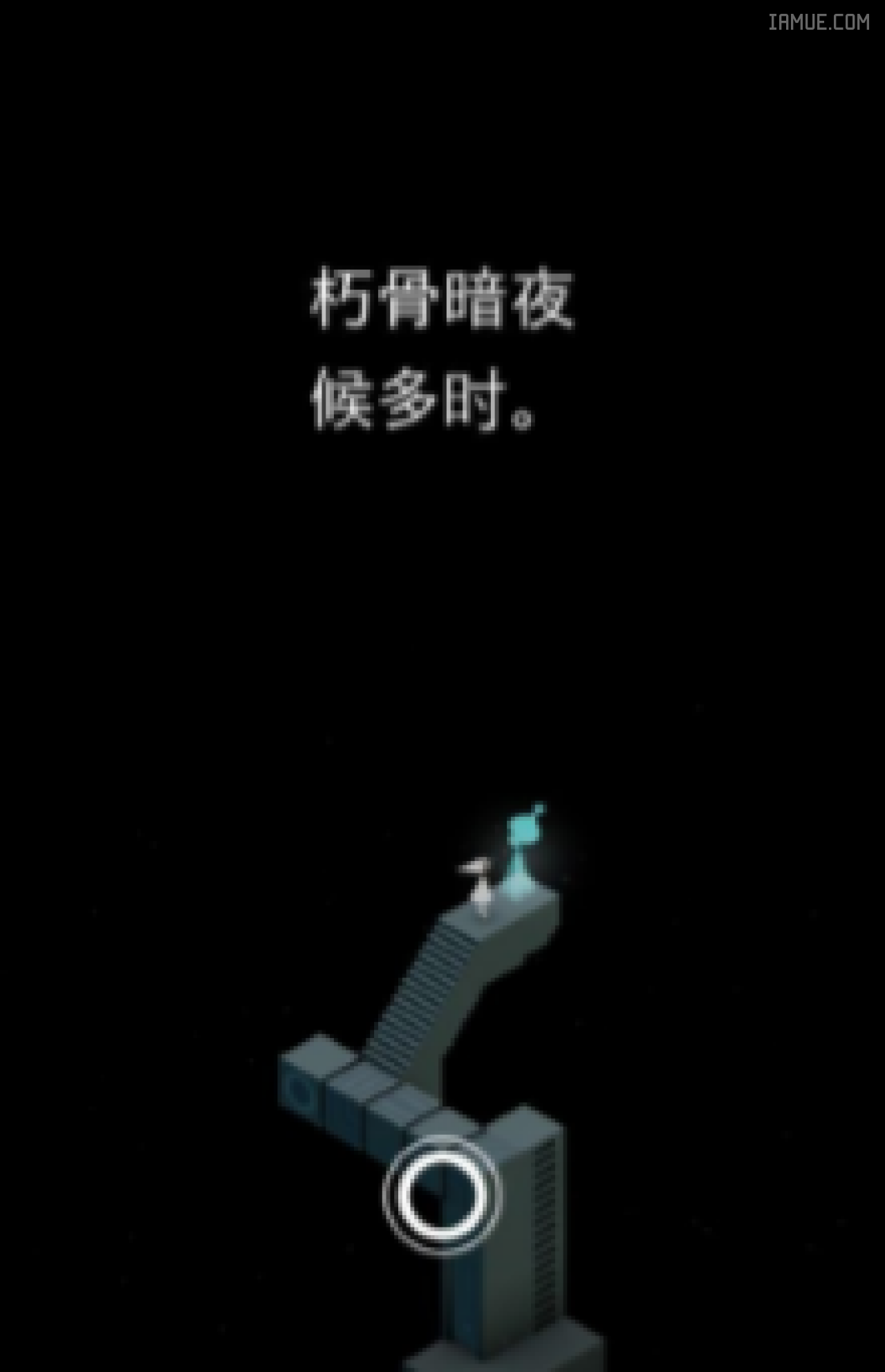
对话内容没有采用气泡样式,而是在整个空灵的界面中间慢慢呈现,寓言漫画式的表达故事情节。
通关后:
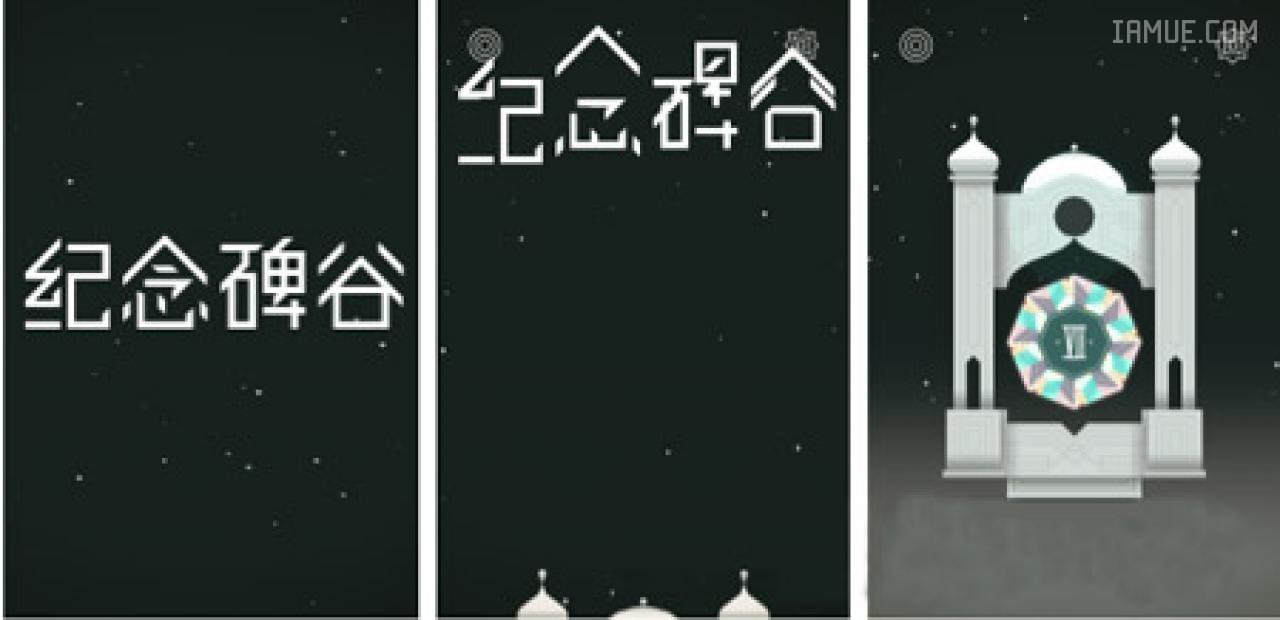
先显示游戏名字,然后缓慢移动到选关界面,显示本关完成并开启下一关。
这个动画过程给了玩家一个休息的时间,越到后面关卡越难,花费时间越长。这里给玩家更多的停留和休息,缓解玩家的疲劳。

总结:故事情节的呈现、转场交互动画要注重对游戏节奏的控制。
不同类型的游戏,需要不同的节奏,跑酷类游戏带给玩家动感和速度感。探索类游戏要让玩家静下心来慢慢探索。动画带来尽可能的平滑过渡效果,避免生硬的跳转,玩家的沉浸体验会随之延续而非中断。
2、UI的App化
手机游戏的UI越来越像App的UI,简单清晰、不干扰内容。也是为了保证玩家的游戏沉浸感。
1) 极简UI:
简单的线条式操作图标、简单的文字、透明背景、纯黑的loading界面。减少对游戏画面的干扰。
2) 透明化浮层:
没有独立于游戏画面的操作界面。玩家无时不刻都保持的与游戏画面的接触。保证沉浸感。