增强现实场景下的交互设计研究
——以中文输入为例
1门文,百度时代总部,北京
2胡也畅, 邵颖,
国际商业机器(中国)投资有限公司
摘要:随着近些年一系列增强现实设备的陆续发布,其带来的自然用户界面(NUI)的使用体验越来越受到人们的关注。目前,以Google Glass和Microsoft HoloLens为代表的硬件已开发的相对成熟,而增强现实场景的开发和具体应用场景正有待市场去开发和检验。面对由此可能带来的新一代交互方式的变革,本文重点论述、探讨针对增强现实场景下的人机交互方式的相关研究,并以中文文本输入为具体任务设计解决方案。
关键词:增强现实;自然用户界面(NUI);交互设计;文本输入
1
绪论
1.1研究背景
形式追随功能(Form Follows Function)是二十世纪建筑设计和工业设计的经典原则之一,在当今的某些情境下依然适用。在人机交互领域,随着相关技术的日益进步和更迭,人机交互形式一次又一次地大幅度革新。
以智能手机交互方式的发展历程为例,实体按键与液晶屏幕构成了第一代手机的交互技术支撑,用户所有的交互行为都遵循手机上的实体按键:单击、双击、长按、拨杆等构成了交互的基本元素。而以iPhone为代表的触摸屏技术则开启了界面交互的又一个新纪元:除了保留唯一一个实体按键以外,几乎所有的交互元素都来自于手指与屏幕的触碰。
自然用户界面(NUI)概念的兴起则源自Google glass、Microsoft HoloLens等增强现实技术的相关产品的出现,与单一的界面交互不同,面向增强现实(AR)技术下的新兴的交互方式摆脱了传统触摸屏的限制,可以更广泛地应用手势、语音甚至眼动等更多元化的交互方式,这种大幅度的技术进步也为开辟新一代的人机交互纪元提供了可能。

图1 上图为基于实体按键和摇杆交互的第一代智能手机(索尼爱立信w700,2006);下图为基于触摸屏交互的第二代智能手机(苹果公司iPhone 2007)

图2 基于增强现实技术的以计算机视觉为核心的手势交互设备(微软公司 HoloLens 2015)
增强现实(AR)是一种将真实世界信息和虚拟世界信息“无缝”集成的新技术,是把原本在现实世界的一定时间空间范围内难以体验到的实体信息(视觉、声音、味道、触觉等)通过计算机等科学技术,模拟仿真后再叠加,将虚拟的信息应用到真实世界,被人类感官所感知,从而达到超越现实的感官体验。真实的环境和虚拟的物体实时地叠加到了同一个画面或空间同时存在。[1]
AR技术的应用前景也颇为广泛,诸如尖端武器、飞行器的研制与开发、数据模型的可视化、虚拟训练、娱乐与艺术等领域具有广泛的应用,而且由于其具有能够对真实环境进行增强并显示输出的特性,在医疗研究与解剖训练、精密仪器制造和维修、军用飞机导航、工程设计和远程机器人控制等领域也有明显的优势。[2]Microsoft HoloLens的发布也引得更多的开发者去研究、探讨增强现实技术在日常生活中的应用场景。
1.2研究目的
自然用户界面虽然已经被提起有五六年的时间,但是正真的被人们所熟知还是源于近期与NUI相关的产品的发布。虽然NUI虽然面临着以技术驱动为导向的问题,并且其具体的应用方式、场景尚不够明晰,但这并不妨碍NUI成为下一个人机交互纪元的触发点。本文旨在探讨增强现实技术下人机交互方式的诸多可行性,并以中文文本输入为具体使用场景,探讨NUI人机交互方式的实际应用。
2
文献综述及相关产品
2.1文献综述
在增强现实的交互方式上,不同的技术在不同场景上的表现各有所长,市面上主流的交互方式多为空中手势、手持设备以及语音识别。Yi-Ta Hsieh等人在分别对比了手持交互技术(Touch and Handheld Device)、语音交互技术(Voice Recognition)、身体姿势识别技术(On-Body Gestural)、空中手势技术(Mid-Air Hand Gestural)、手套感应技术(Hand-Worn Device)、触觉反馈技术(Tactile Feedback)以后,综合考虑使用场景和社会认同度等诸多原因,Yi-Ta Hsieh(2016)认为空中手势技术和触觉反馈技术是在一般场景下基于增强现实最合适的交互技术。
对于NUI而言,基于计算机视觉的手势识别技术是实现手势交互的关键技术。通常的手势识别系统包括帧分离、手势分割、手势建模、手势分析和手势识别五部分。[3]手势识别[4]过程的第一步帧分离的任务是将所有包含手势信息的图像帧从视频数据流中分离出来并进行相应的预处理供系统调用;第二步是对图像进行手势分割,系统根据手势输入的交互模型检测数据流里是否有手势出现,如果有,则把手势部分从背景中提取出来;第三步是手势建模,它主要通过对系统分析,并根据实际需求对从视频流中分离出的手势进行分析和识别的过程。[5]随即则为手势分析和手势识别。
以邱英杰(2013)的研究为例,手势识别系统首先通过视频采集设备获取手势的原始画面,然后对图像进行预处理,如图像平滑去噪、锐化和二值化等操作,经过对图像的预处理后采用一定的方法把手势从图像中分割出来。接下来要建立合适的手势模型对获取的手势进行分析,最后对输入的手势进行识别。

图3 一种手势识别的流程及其原理
通过获得指尖的位置,计算机可以在空间中建立一个三维坐标系统,然后依据三维坐标系统来這染虚拟模型,完成人手与虚拟模型的交互。[6]
在人机交互领域Yi-Ta Hsien(2016)以文本输入为例探讨、设计并测试了不同交互方式文本输入的效率,为AR场景下的交互设计研究提供了非常良好的模板和借鉴意义。该论文创新性的将4*10的英文键盘通过分组的方式划分为4*4个单元,再分别使用三根手指对每一组内对应的字符做出选择,显著的提升了英文的输入效率。

图4 Yi-Ta Hsien(2016)设计并测试的一种基于手势交互的文本输入方式
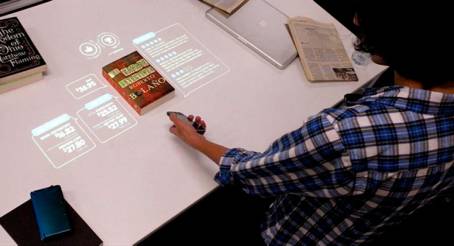
Martin Tomitsh(2012)在其研究中探讨了在增强显示的技术下,利用远程控制模块与商品进行交互。通过已定义的手持设备的交互基本规则,用户可以便捷地了解商品(以图书为例)读者的评论、好评度或售价等详细信息。


图5 Martin Tomitsh(2012)设计并测试的一种基于手持设备的增强现实交互方式
2.2相关产品及交互方式
自然用户界面(NUI)近五六年成为了交互设计行业特别关注的方向。在2010年,前微软CEO Steve Ballmer将NUI称为下一个趋势的主要技术,随后的几个月微软便发布了Kinect for Xbox (Ballmer 2010)。在此之后,一些列的产品诸如Google Glass, Leap Motion, Oculus Rift 和 Microsoft HoloLens也逐渐出现在了市面当中。[7]
2.2.1 KINECT
Kinect是由微软开发,应用于Xbox 360和Xbox One主机的周边设备。它让玩家不需要手持或踩踏控制器,而是使用语音指令或手势来操作Xbox 360和Xbox One的系统界面。它也能捕捉玩家全身上下的动作,用身体来进行游戏,带给玩家“免控制器的游戏与娱乐体验”。[8]
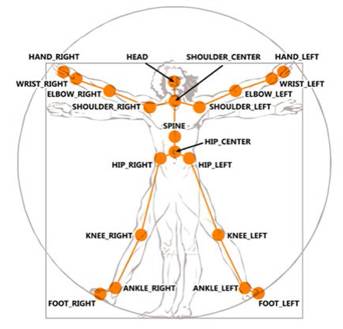
第一代Kinect可以侦测和追踪人体的48个关节,然后创建一个用户的数字模型。Kinect不仅仅是一个不仅仅是一个可以识别语音和手势的设备,它同样可以人体的每个运动,这些交互方式也被统一的整合进了Xbox里。

图6 该图表明了Kinect可以追踪人体的节点
2.2.2 HOLOLENS
Microsoft HoloLens是Windows Holographic的使用主要设备。HoloLens是一个Windows 10的智能眼镜产品。它采用先进的传感器、高清晰度3D光学头置式全角度透镜显示器以及环绕音效,允许在增强现实中界面可以与用户通过眼神、语音和手势互相交流。
除了追踪眼动,HoloLens还知道用户所在的环境(Gilbert 2015)。HoloLens可以创立一个区域的三维地图,并且利用增强现实技术为其覆盖一层表面(如火星的星球表面)。用户可以与增强现实所构建出来的物体进行手势交互,该设备的交互逻辑更多的沿袭了Windows平台的操作,Air Tag的手势基本上可以理解为PC端的点选指令。
2.2.3 LEAP MOTION
Leap Motion类似于鼠标,其设备支持利用手掌和手指动作来进行输入,但无需手部接触或者触摸。它使用高级的动作感应专利技术进行人机互动。[9]作为早起的NUI开发设备,虽然Leap Motion至今没有得到很广泛的应用,但是它自带的开发程序已经足以让我们感受NUI的魅力。

图7 该图展示了用户在使用Leap Motion时计算机将手势识别并展现到屏幕上
2.2.4 GOOGLE GLASS
Google眼镜(Google Glass)是一款配有光学头戴式显示器(OHMD)的可穿戴式电脑,由Google公司开发,其目标是希望能制造出供给大众消费市场的普适计算设备。Google眼镜以免手持、与智能手机类似的方式显示各种信息[8]。穿戴者通过自然语言语音指令与互联网服务进行联系和沟通。
在交互方式上,Google眼镜的侧面配有一块触摸板(位于太阳穴和耳朵之间),用户可以通过滑动来控制时间线形式的用户界面。向后滑动显示当前的事件,如:天气,向前滑动显示历史事件,如:电话、照片、Google+通知等等。同时,谷歌眼镜上也有一些小游戏,可以让你通过手势操作,具有一定的虚拟现实效果。
3
中文输入相关
以HoloLens为代表的增强现实产品近几年逐渐走进人们的视野,但是由于产品及相关技术出现较晚,目前市场上对相关产品的交互研究并不丰富,经笔者调研,目前尚未有关于增强现实下中文文本的输入方式研究,而成熟的增强现实产品依然沿用的是26键面板的输入界面,所以中文输入相关研究以移动端为切入点进行调研。
3.1现有移动端中文输入方式(概念方式)简介
相对于中文文本输入,英文文本的输入方式相对简单,一般是采用QWER全键盘输入,这样的输入方法几乎是沿袭了PC端键盘输入的使用体验。而中文因其特殊性,在PC端最常用的输入方法是采用的26个英文字母代替汉语拼音完成拼写,也有采用五笔、双拼等汉子字符拼写的方式。在移动端,中文输入方式大致分两类:
1.基于字符的输入:除了沿袭这种QWER拼写的使用体验以外,大部分用户也习惯于用九宫格键盘来完成拼写,但基本原来还是源自字符的输入法。
2.基于手写、语音的输入:随着技术的进步,也有部分用户采用语音、手写等手段完成文本输入任务,两者对用户的书写规范、发音准确性有着较高的要求。
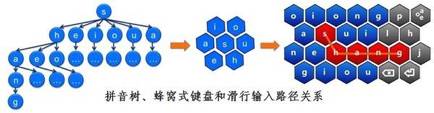
此外,针对移动端,也有一些新的输入方式非常地高效且准确,如AEVIOU输入法。它最主要利用了汉语拼音每个字母可能的后继不超过6个的特性,动态改变键盘布局,使得滑行路径变短,大大提升了输入速度。它的键盘布局为六角蜂巢形,由于汉语拼音每个字母的后继不超过6个,而六边形每个按键相邻的键位个数也是6个,因此采用这种设计,可以保证所有汉语拼音都能以最短的路径一笔画完。[10]

图8 AEVIOU输入法原理示意
相比于PC端,由于移动端的视觉空间有限,一般而言它的输入方式一个特点是需要尽量减少输入空间,同时不能妨碍用户对信息的获取。原理上,几乎所有移动端的输入方式都可以沿袭到AR场景下,不过AR场景下的信息获取范围更广,所以可以不用那么受限于空间问题。
3.2文本输入用户流程
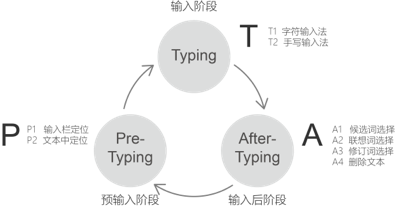
考察移动端典型用户的文本输入场景,本文将用户文本输入的流程分为不断循环的三个步骤:预输入阶段(Pre-Typing)、输入阶段(Typing)和输入后阶段(After-Typing)。

图9 典型移动端用户文本输入的三阶段循环
在输入阶段(Pre-Typing)用户主要进行的是光标定位的任务:P1.输入栏定位,例如输入网址、账号、密码等,页面上有一个明确的输入栏;P2.文本定位,相比于输入栏定位,文本定位则更为精细,例如在邮件、短信中插入文本的工作,因此文本阶段的交互则需要更为精细化的操作。
在典型用户的输入阶段(Typing)中,用户需要根据其选用输入法的输入规则完成信息输入的工作。针对增强现实的技术下的文本输入行为,怎样设计高效、精准、易用且容错性强的交互方式则为本文的核心研究工作。
最后输入后阶段(After-Typing),用户主要进行:A1.候选词选定;A2.联想词选定;A3.修订文本;A4.删除文本四项任务。考虑到在增强现实的使用场景下用户并不需要像PC端的那样拥有完备的编辑功能,更多的需要的是高效、精准的文本输入而非编辑,所以本文暂不研究后续修订文本任务的具体行为。
4
AR场景下的文本输入交互方式研究
针对NUI的交互方式业界和学术界尚无明确、一致的定论,不同新兴产品的发布都能让用户以不同的方式体验、了解其独特的NUI交互方式。本文以HoloLens头戴式增强现实设备为基础,并以具体的文本输入任务为例,去研究、设计相应的交互方式及视觉呈现形式。文本输入因为任务明确、结果客观性强也常在人机交互领域中去测试交互方式的效率。而在实际场景中,虽然精准的语音识别被认为可以在大部分场景下取代文本输入,但依旧存在部分不适宜语音环境的场景如静音、太过嘈杂、密码输入、非常规词条输入(姓名、地名)等。
4.1设计原则
针对AR场景下的文本输入交互方式,除了高效,本文还定义了五项基本设计原则:
1.易微调:空中手势虽然在视觉识别上有着很高的精准度,但是由于用户容易受到自身肢体的抖动及环境的影响,从而对细小的选择产生误操作或者选择时间过长。用户需要的交互方式要允许其在相对细微的距离上易于做出调整;
2.直觉手势:用户使用的手势需要遵循一种简单的心智模型,降低用户的理解成本,同时也要考虑到全局系统操控的一致性,所有的手势要保持一定的连续性;
3.反馈性:用户的每一步操作都需要给予一定程度的反馈,让用户时刻明晰自身所处的状态;
4.公共友好性:PC端和移动端的交互行为通常比较不显著,而AR场景下的交互则比较显著,用户也会担心其行为会让他人觉得怪异或者不友好,在交互动作的设计上尽量减少动作幅度及非友好的手势;
5.减少记忆负担:对于输入规则的定义也需要相对简单,减少用户学习成本,最好是基于原有的输入规则进行改良。
4.2设计概念
针对文本输入任务的三个循环阶段,本文分别设计了解决方案,并针对输入阶段发散、筛选了不同的方式进行深化。
考虑到用户心智模型的连续性,所有的指向性手势(食指伸出)都用于拼音字符的输入和光标的快速定位,所有的精细操作手势(拳头)都用户文本选择和文本位置微调。
4.2.1 预输入阶段交互方案
针对预输入阶段(Pre-Typing)的P1输入栏定位、P2文本中定位,分别设计了相应的方案。

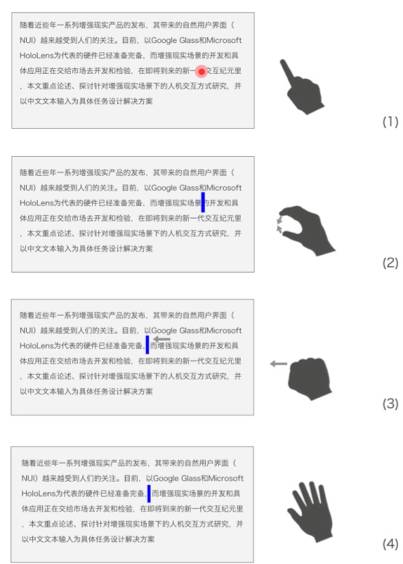
图10 - P1任务:输入栏交互定位
对于存在既定的输入栏,用户只需要使用指向性手势将光标移动到输入栏处,再使用Air Tag确认手势呼出光标,从而进入输入阶段。

图11 - P2任务:文本中定位
文本中定位的过程则相对复杂,因为需要精细化的控制光标的位置,所以需要额外使用“拳头”手势进行细微控制。“拳头”手势使用时,相当于微调光标位置,在手部移动同等距离下,“拳头”手势下的光标相对于指向性的光标的移动距离要小,便于精细控制。最后,释放拳头,呼出光标,进入输入阶段。
4.2.2 输入阶段交互方式

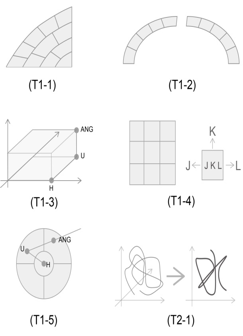
图12 6种不同的输入交互方式
T1-1、T1-2的交互方式是希望改变传统长条状的键盘排布方式,更容易让用户使用空中手势来完成信息输入。具体T1-1的交互概念主要来源于AR场景下更多是利用单手选择并输入内容,使其更适合用一侧的手(右手)来完成交互动作;T1-2则希望能用双手分担寻找每个字符的时间,交互心智模型更类似双手键盘输入。
T1-3和T1-5输入原理则来源于前文提及的AEVIOU输入法,由于汉语拼音每个字母的后继不超过6个,且所有汉字的拼音都在三个音节之内,所以把每个汉字拼写的过程分为三个音节阶段:具体T1-3就是将每个阶段赋予到了一个三轴坐标系当中,通过类似绘制立方体的过程即可完成文本输入;T1-5则利用了对圆形的划分,根据每个拼写阶段改变面板候选词的选项,减少用户筛选项,提高效率。
T1-4的交互概念借鉴了传统的九宫格输入法,首先根据定位选择一个九宫格表格,再根据手势完成最终字母的选择。
T2-1的交互概念主要源自手写输入法,考虑到现在计算机视觉可以轻易地跟踪手指划过的路径,结合手写输入法,将三维路径转为和二维图像,再进行手写文本的识别及输入。
根据定义的设计原则,因为T1-1、T1-2依然存在大量的按键让用户依次需选择,本质上与QWER键盘没有差距太多,在增强现实的使用环境中,依然存在效率过低的问题,再者T1-2由于双手操作且无稳定支撑,很容易产生因为手部不自主抖动而带来误操作。
T1-4的交互方式较为理想,记忆负担小,熟悉的心智模型能让用户很快的熟练此操作,T2-1也是非常理想的一种方式,其稳定性主要来源于视觉算法的精准程度。
本文将进一步重点论述基于AEVIOU输入原理的T1-3、T1-5交互模型。
4.2.3 输入阶段交互方案
在T1-3、T1-5交互模型中,鉴于中文文本输入没有以I和U开头的汉字,所以初始键盘不设I和U。另外,以元音A、E、O的汉字较少且使用频率相对较低,为了提高选择输入的效率,在T1-3模型中将A、E、O放在边缘的位置,而在T1-5模型方案中将A、E、O合并为一个入口。
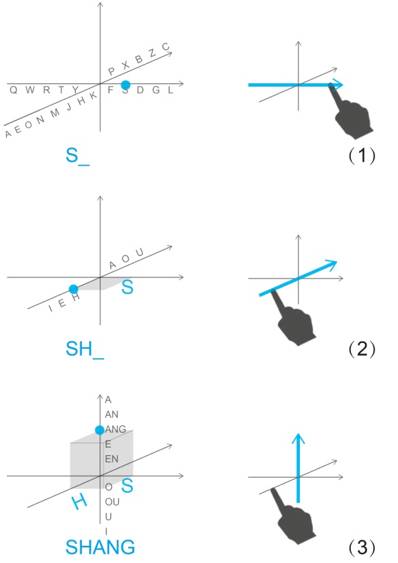
二者皆以输入字符“上”(S-H-ANG)为例,基于AEVIOU,完成文本输入,如图13、图14:
1.首先用户需要在20个首选字符中找到拼音起始的那个字母:Q、W、R、T、Y、F、S、D、G、L、P、X、B、Z、C、N、M、J、H、X;
2.待用户选择完“S”以后,跟在S后面可能的项仅有I、E、H、A、O、U;
3.待用户进一步选择“H”以后,后面的可选项仅有A(N)(NG)、E(N)、O(U)、U、I;
4.最终选择ANG,完成输入。

图13 T1-3交互概念说明图
图13该交互方式首先将20个起始字符放到了一个平行于地面的两个坐标轴上,每段各五个字符,如图13(1)所示;用户在其中一个轴上找到字符S以后,该坐标轴其他候选词消失,S高亮,另一坐标轴随即出现后6个候选词I、E、H、A、O、U;同样的用户沿着该坐标轴移动手部选择候选词H后,H将被高亮;最终在Z轴上找到候选词ANG,完成输入。通过在三个坐标轴上寻找候选音节,用户以绘制一个立方体的模型完成既定字符的输入过程。
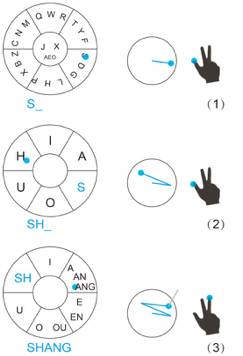
相比于T1-3,T1-5的交互概念更易于用户挥动手腕和小臂完成音节的选择。用户首先用手势选择音节分组,每组至多3个候选音节,再分别通过拇指、食指和中指的收回手势来选择每个分组下的音节。

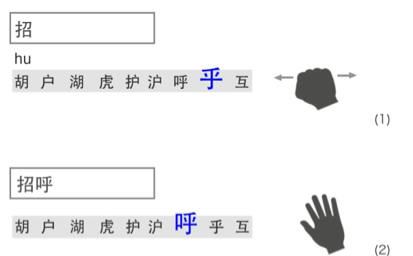
图14 T1-5交互概念说明图
1.在图14(1)中,第一批20个音节候选词放置于平面的7个区域中,用户将手滑动到右下角区域并回收拇指选择音节“S”;
2.在图14(2)中,已经选择的区域高亮显示音节“S”,其与区域则分别显示了音节S后的几个可能候选音节,将手滑动至音节“H”的区域,回收拇指选择“H”;
3.待音节“H”被选中后,已选音节“SH”高亮显示,剩余候选音节再次出现在其他的区域中,最终选择音节“ANG”,结束。
4.2.4 输入后阶段交互方案
在输入后的四项任务中,考虑到AR场景下输入的简便性,所以暂时只考虑了三项操作任务A1候选词选择、A2联想词选择、A4删除文本。

图15 A1任务:候选词选择
在用户完成拼音音节输入后,使用微调手势进行候选词的选择,如果候选词不在第一栏当中,可以向下呼出其他候选词列表。A2联想词选择的过程与之类似,如果用户在选择完候选词后,使用指向性手势,则再次进入输入阶段,如果继续使用微调手势则进入联想词选择任务。

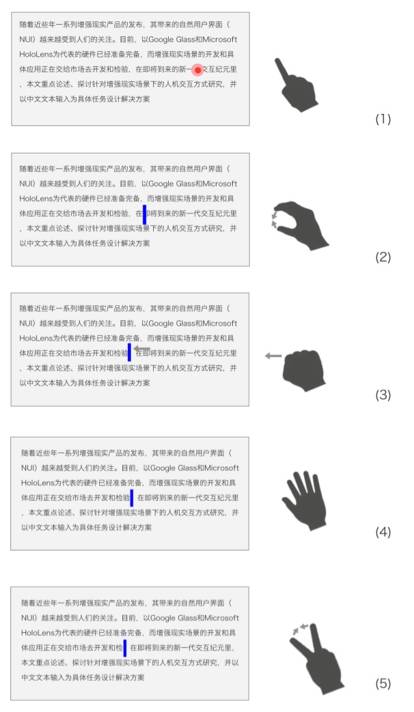
图16 A4任务:文本删除
文本删除任务的大部分手势和命令和P2文本中定位类似,在分别使用指向性手势和微调手势后,使用删除手势即可完成文本删除的任务。
5
用户测试
在用户测试方面,一共挑选了6位熟练移动端、PC端输入体验的实验对象。每个实验对象需要在指定环境下完成“用户体验设计”中文文本输入的任务。
由于本实验还处于较早期的阶段,所以选择了用激光笔、投影、Keynote三者为关键实验工具:
为了最大程度的模拟用户在AR场景下的输入方式,本实验将Keynote制作的原型投影到一个白墙上,用激光笔去模拟HoloLens等AR设备光标输入方式。在测试的试验中,用户看到的是一个投影屏幕和相对手指位置的激光红点;而在真实的AR显示下,该测试模拟的是头戴AR设备后,用手指去选择选定平面输入法面板交互的过程。
5.2数据分析
设计的四组实验分别为:
Test 1--原始26键全键盘面板
Test 2--打乱顺序的26键全键盘面板
Test 3--概念T1-3键盘
Test 4--概念T1-5键盘
TEST1
TEST2
TEST3
TEST4
用户A
23.14
45.93
30.31
29.20
用户B
19.42
34.66
27.60
27.10
用户C
22.91
34.71
21.76
22.34
用户D
18.86
40.85
24.10
25.16
用户E
20.66
27.01
27.10
20.41
用户F
25.46
47.75
26.73
25.56
肌肉记忆
有
无
无
无
选择准确性
中
中
良
良
平均
21.74
38.49
25.53
24.96
延时
-
77.05%
17.43%
14.81%
表1 实验采集数据
本测试的目的是最大程度的模拟概念方案在真实的AR场景下的使用体验。主要两个影响实验结果的因素分别为:1.原有26全键盘已形成的肌肉记忆;2.原型测试中无法判断用户选择的准确性。
考虑到原始26键全键盘面板已经给人形成肌肉记忆,而用户对两个概念方案尚未形成有效的学习记忆,所以会让实验结论存在不客观性,因此特意在空白组之外将全键盘顺序打乱,以求控制、对比变量。
在准确性方面,一般而言,输入面板按键越多、每个按键的面积越小,输入准确性越低。而且后两者方案极大程度的减少的用户的候选词组,因此Test3、Test4的交互概念在准确性上相对于26键面板有着显著的提升。
在假设用户均没有形成的肌肉记忆的情况,横向比较Test2、Test3、Test4,以最快的完成时间作为对比基准,后两者输入方式效率相比于前者(77.05%)明显更为高效。
如果将已经形成的肌肉记忆加入到对比中,横向对比Test1、Test3、Test4,在相同的输入任务下,后两者分别延时了17.43%和14.81%。考虑到Test3、Test4的准确性会明显优于前者,可以作出合理的预测是其实际使用效果会优于当前的数据,甚至优于已经存在肌肉记忆的Test1。
5.3结论
通过四组原型测试,在假设用户均没有肌肉记忆的情况下,Test3、Test4的实际效果明显优于全键盘输入;将已经形成肌肉记忆的实验组加入对比,Test3、Test4的实际完成时间比Test1略高,但是考虑到后两者的准确性明显优于Test1,可以推想出其实际使用效果会比实验结论更好。
实验结束后根据用户的主观评论,Test4的输入方式更容易让人理解、其心智模型更为简单、让用户可以更加容易的学习,同时Test4也是在客观数据中表现最好的一组。因此相比于原有的输入方式和所有的概念方案,Test4(即T1-5键盘)AR场景下最合适的文本输入交互方式。
6
总结与展望
本文重点论述了面向增强现实(AR)技术下的用户自然界面(NUI)的交互方式及其概念设计。以文本输入为例,将文本输入流程划分为三个任务阶段:预输入阶段(Pre-Typing)、输入阶段(Typing)和输入后阶段(After-Typing)。针对每个阶段的子任务,进行了交互概念设计、深化交互方案。经过实际对用户测试结果发现,综合对比T1-5表现最好,更符合用户的心智模型,可以大幅度提升用户在AR场景下中文文本输入的使用效率,具有较高的实际应用价值。
[1]增强现实. 百度百科
[2]虚拟和增强现实:哪一个才更适合你? [J].中国智能硬件,
[3]邱英杰. 增强现实中手势与虚拟模型交互研究[D]. 南京师范大学, 2013.
[4]LaViola J. A survey of hand posture and gesture recognition techniques and technology[J]. Brown University, Providence, RI, 1999, 29.
[5]游超. 增强现实系统中的手势识别与交互技术研究[J]. 2013.
[6]邱英杰. 增强现实中手势与虚拟模型交互研究[D]. 南京师范大学, 2013.
[7]微软Kinect. CNET科技资讯网
[8]Kinect. 维基百科
[9]Leap Motion. 维基百科
[10] 让手机滑翔AEVIOU中文输入法[J].移动信息.新网络
往期文集

感谢您关注UXPA中国官方微信,我们将为您分享行业精选文章或最新资讯。如果您喜欢我们的内容,欢迎分享到朋友圈。新加入的您,回复数字1 ,即可收到最新推送的消息。也可以点击查看历史消息,查阅我们往期推送的内容。
UXPA中国期待你们的加入!
公众账号:uxpachina
协会官网:www.uxpachina.org
大会网站:www.userfriendly.org.cn
UXD Award大赛网站:www.uxdaward.org





长按识别二维码关注我们
