文章目录[隐藏]
现在的产品越发变得精细且有人情味,一个小小的弹框,提示都是接触用户,实现人机交互的入口,善用弹窗、提示让用户感知你的贴心和用心,往往是产品被用户喜欢并快速爱上的美好开始。不要忽视产品体验的每一个细节,在尽可能做好的点都用心做,产品也才会有生命和呼吸。

开关设置之打开WIFI
当某项功能需要耗费较大流量时,势必应该在体验感上,温馨提示用户检查网络环境是否在Wi-Fi之下,相反,流量消耗不大,且播放内容偏失效性的短视频片段,就可以站在用户更基于看到或者更直接看到内容为驱动力,若不在Wi-Fi环境中,也可以消耗很少量的流量,快速让内容呈现。
良好的用户体验,是立即改变开关对应的设置项,而不是点按了“保存”或返回上个界面之后才保存。我们在现实生活中对开关的期望就是如此(例如我们知道,按下开关灯立刻就亮了)。用户在不同地点会产生不同的需求,同时,同样的产品,在不同的地点带给用户的体验也是不一样的如光照(强光下屏幕自动调节,弱光环境下开启夜间模式等)、声音、网络环境(如非wifi状态下观看视频会有提示等)。从实际情况来说,使用WiFi比蜂窝数据更省电,对设计者来说提升续航很重要。
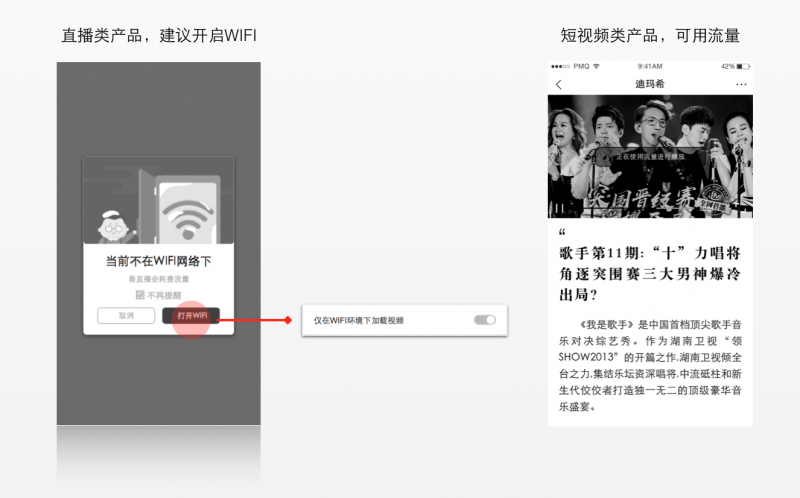
所以友好的体验,就应该根据自身产品提供资源内容的情况,做调整。譬如你的产品直播和长视频较多,那么就应该采用下图模型「直播类产品」的结构,一旦首次检测到用户在非Wi-Fi环境下看直播、视频,就提示用户开启Wi-Fi的开关即可;若你的产品是短视频片段较多,那么就不需要过分强调开启Wi-Fi观看视频,如果用户有需要,让用户找一下设置一下也无妨,具体可参考下图「短视频类产品」的设计。

对比视频和直播的情况,当网络状态不好时,可以考虑加载低质量的图片,当网络良好时,则加载高质量的图片。同理,当检测到用户正在使用蜂窝数据时,则显示占位符而不显示图片,当使用WiFi时则直接加载出图片。这些设计方案都是站在用户的角度,真正的替用户着想,为用户带来价值,用户才会真正喜欢上你的产品。
开关设置之默认勾选
使用肯定、有效的文案作为勾选框的标签,用户就很清楚如果勾上选框会发生什么。勾选框只用来改变设置,不能作为操作按钮。现在很多勾选模块都是结合弹框和其他交互行为做辅助提醒,帮助用户确认一些细节的问题而设置。譬如一个操作用户只需要做一次就能够满足长时间需求,文案措辞一般用四个字“不再提醒”。如:默认Wi-Fi环境下下载视频、创建桌面快捷方式、push类的广告订阅提醒、允许系统静默升级版本等。又譬如一个功能,一个必须开启的功能,如获取相机权限才可以拍摄视频等,这样的偏强制性的交互,默认勾选“不再提醒”,会帮助用户解决选择困难症而导致核心功能无法使用的情况,模型如下图所示:

与上诉默认勾选类似,还有一类默认勾选,在小Q看来也是挺让人窝心的,那就是我们常见的匿名评论功能。当然默认勾选“不再提醒”的功能是一把双刃剑,如果放置在一些需要用户认真阅读后再决定进入下一步的功能模块,譬如淘宝-用户使用协议等,还是建议让用户得知用户使用协议的内容,并确认已知晓后,再手动勾选,这样更佳保障用户的权益,并且能传达一种尊重用户的情感。还有例如我们在百度网盘下载一个文件,或者微博中评论一条话题,都会默认勾选转发,或者关注,这种行为小Q觉得除了产品经理自己单方面行为提供用户活跃,让数据好看以外,也没有太多好的感受了。
小Q来总结
要做好产品体验,首先我们要学会「用心」:弄清楚自己产品的定位,深入了解你的用户需求,结合自己产品的落地并想在用户之前,完善用户未注意和首次使用的茫然,丝丝入扣;其次学会「平衡」:综合考虑到绝大部分情况,作出最适合当下产品的设计思考与决策,而不是理想化地沿着一个方向走到底。
相关阅读
作者:Mandy权,微信公众号:PMandyQ,一名快乐的产品经理!
本文由 @Mandy权 原创发布于人人都是产品经理。未经许可,禁止转载
