文章目录[隐藏]
一、为Apple Watch而设计
Apple Watch体现着如下几个方面的主题思想:
- 个人。Apple Watch是面向穿戴而设计的,所以其UI需要与佩戴者自身相协调。抬起手腕的动作可以使Apple Watch显示当前时间及通知信息。通过Digital Touch来“传心跳”或“传画” - 这些全新的沟通方式是极具个人色彩的。加速感应器和心率传感器可以日复一日的向佩戴者提供其运动行为方面的个人数据。苹果推出的其他任何设备都不曾与用户建立起如此紧密的关联。在你为Apple Watch设计应用的时候,时刻留意这种个人化的关联是非常重要的。
- 整体。Apple Watch旨在使硬件与软件的边界更加模糊。数码表冠是经过精心打造的实体控件,帮助用户在软件当中进行精巧的导航操作。Taptic Engine可以与提示信息或界面操作结合起来,为用户提供微妙的触觉反馈。Force Touch - 一种可以由硬件感知按压力度的触摸方式 - 为软件的情境化控制方式带来了一个全新的维度。即便是Retina显示屏的物理边缘也被考虑了进来 - 隐性的边缘渲染方式允许你打造出“边到边”的全屏UI设计。上乘的应用设计方案需要贯彻这种软、硬件一体的体验原则。
- 轻量。Apple Watch应用在设计上要注重快速、轻量的交互流程,并充分利用屏幕显示空间及其位于手腕位置的这一重要特性。出于隐私和可用性方面的考虑,界面当中信息的获取和移除方式都应该是非常快捷的。举个例子,Apple Watch上的Short Look信息提示方式的设计原则,就是首先以最小化的方式提供少量提示信息,如果用户持续关注,再为其展示更全面的信息。Glance则是通过一种易访问的、可通过轻扫手势操作的界面形式将应用内部的信息呈现出来。为Apple Watch设计应用时,要遵从于佩戴者使用该设备时的体验情境,例如短暂而高频次的交互会话,以及狭小的屏幕显示空间等等。
Watch应用是对iOS应用的补充,而非替代品。如果说我们能以“分钟”来度量iOS应用的人机会话时间,那么对于Watch应用来说则需以“秒”计。交互流程必须简短快捷,界面必须简单易懂。

二、应用解析
Apple Watch必须配合用户的iPhone才可以运行你的应用。
界面风格
Watch应用支持两种导航方式:
- 层级式。这种方式与iOS的导航风格相吻合,最适用于拥有层级化信息结构的应用。在层级式导航的应用当中,用户在每屏当中只能做出一个选择,直到他们到达目标位置。要继续导航到其他地方,用户需要折返一部份或是全部的层级来做出不同的选择。
对于交互流程较为复杂的应用来说,层级式导航比扁平化的、基于页面的导航机制更加适用。 - 页面式。基于页面的界面形式允许用户通过横向轻扫的手势在不同的内容页之间进行导航。这种模式最适用于那些数据模型简单、且不同页面之间不存在直接数据关联的应用。
界面底部的圆点指示符可以让用户了解目前所处的位置。要尽可能将页面总数控制在很小的范围内,使导航保持简便快捷。
你不能将以上两种导航方式组合起来使用。在设计阶段,必须从两者当中选择一种最适于你的应用内容的方式,并以此为基础进行设计。
无论使用哪种导航方式,你的应用都可以模态化的呈现内容。模态化界面可以使用户不受干扰的完成任务或获取信息,但是相应的,他们将暂时无法与应用当中的其他部分进行互动。
交互方式
- 基于行为的事件。轻点(单击)是用户与应用进行互动的主要方式。列表行、按钮、切换等控件都是通过轻点来进行操作的。这些事件接下来会被传递到WatchKit扩展的代码当中。
- 手势。你不能在应用中添加任何定制化的手势。系统已经代你制定了标准的手势行为:
- 通过纵向轻扫使当前界面滚动。
- 通过横向轻扫在基于页面导航的界面之间前后查看。
- 从屏幕左边缘向右轻扫,可以返回父级界面。
- 轻点选项控件或其他交互元素。轻点事件会由系统处理并传递到WatchKit扩展的相关行为方法当中。
Apple Watch不支持多指手势,例如捏合等。
- 按压(Force Touch)。如此小屏只能容纳为数不多的界面控件,因此苹果带来了一种全新的交互方式:按压。正如可以感知到普通的轻点,Watch的Retina屏幕同样可以灵敏的感知到按压。按压用来唤出与当前界面相关的情境化菜单(如果有)。你可以在应用中使用这种菜单来展示与当前内容相关的各种操作选项。更多相关信息请参考菜单。
- 数码表冠(The Digital Crown)。可以精准滚动的实体控件,使浏览长页面等任务变得更加轻松,而且屏幕不会被手指遮挡。
三、Glance
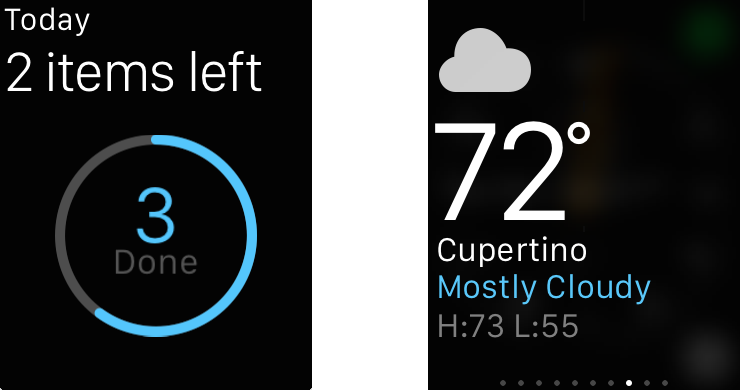
Glance是Apple Watch当中的一种快捷视图功能,它能将应用当中的重要信息提取出来,并以简明的形式呈现。理想情况下,Glance具有适时性和情境关联性。成组的Glance(s)汇总了用户最为关注的应用当中的重要信息。Glance采用的是拉取机制,而非推送。所以,与推送提示有所不同,是否通过Glance访问信息是由佩戴者自己决定的。

Glance具有以下几方面的特性:
- 基于模板。Glance界面的上下两部分有各自独立的模板。你可以在Xcode当中挑选合适的模板,并按照相应的规格设计你的内容。
- 不可滚动。所有信息都要集中呈现在一屏当中。
- 只读。轻点Glance界面当中的任何地方都会打开相应的应用。
- 非强制。不是所有的应用都需要Glance视图,用户可以自主选择在Glance(s)中显示哪些应用的信息。
Glance界面的底部区域是预留给点状页码指示符的。
根据用户当前所处情境来配置Glance的信息。滞后的或是不相关的信息会使Glance失去价值。通过时间和地点信息来传达相关性。
Glance可以与其对应的应用建立深度关联。利用Handoff功能,Glance可以在用户轻点的时候,向与其对应的应用传递当前视图中显示的信息;应用启动之后,便可以根据这些信息来呈现不同的界面或是在已有界面当中进行相应的配置调整。
Glance必须向用户提供有用的信息。不要只是为了给你的应用增加一个启动入口而提供Glance视图。
四、通知(Notifications)
作为快速、轻量的互动功能,Apple Watch上的通知由两部分组成:Short Look与Long Look。当有本地或远程通知需要呈现给用户时,Short Look会首先出现。Short Look当中包含着最少量的必要信息 - 这也是出于隐私方面的考虑。如果佩戴者放低手腕,Short Look便会消失。如果佩戴者保持手腕姿势,或是在Short Look的界面上轻点,那么Long Look视图便会呈现。它会提供更加详细的信息及更多的功能,而且只能由佩戴者主动关闭。
要注意向用户发送通知的频率。用户有可能将频繁发送的通知视为干扰,并在Apple Watch上禁止你的应用发送通知。一定要确保通知信息与用户期望具有相关性。
Short Look通知
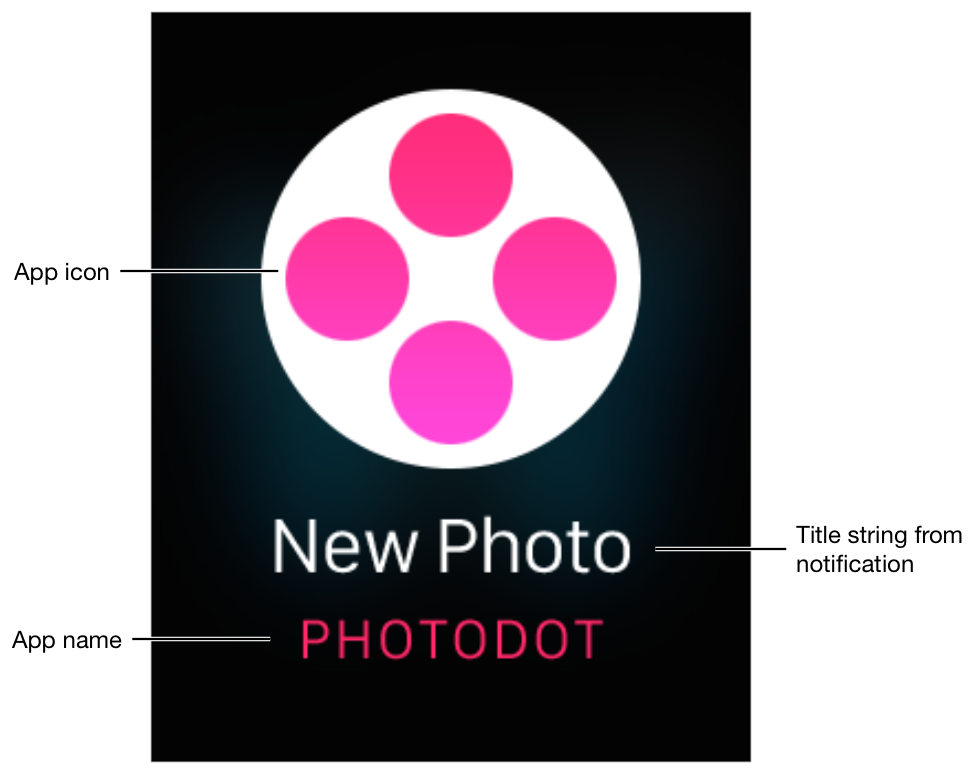
Short Look可以让用户了解到哪个应用接收到了通知消息,并且只会向用户呈现简要信息。Short Look的界面是基于固定模板的,其中包含应用的名称和图标,以及通知的标题。系统会将应用名称渲染成该应用自身的关键色。

保持通知标题的简短、易聚焦。可供展示通知标题的空间很小,所以要尽量保持言简意赅。标题无需展现通知信息当中的详情,只进行大致的示意即可。
可定制的Long Look通知
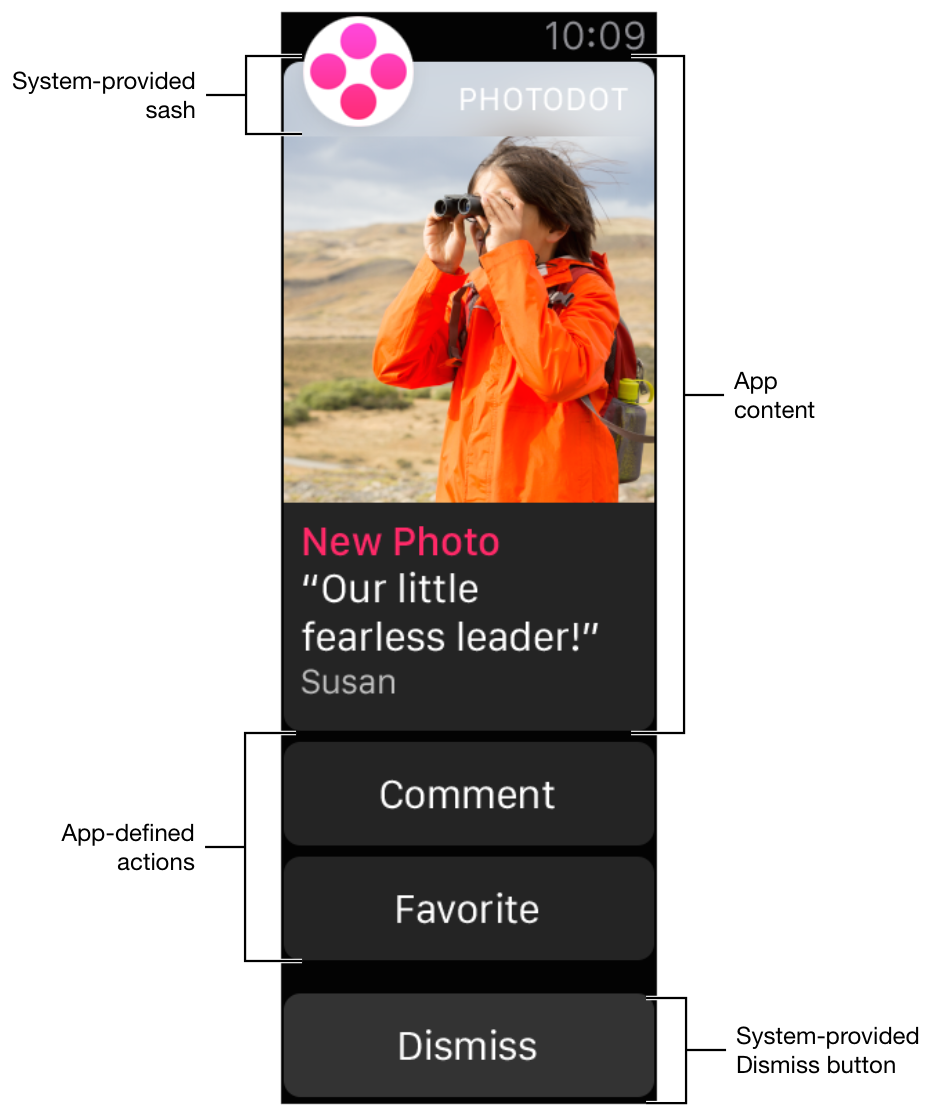
Long Look会显示通知信息当中的更多详情。系统为Long Look提供了一套默认外观,但是你的应用可以对其进行定制,例如展示定制化的图形元素或品牌信息。所有应用的Long Look在结构上都是一致的。系统提供了一套标准的头部框,其中包括应用图标及名称。底部则是关闭按钮及若干应用自身定制的按钮。头部和底部之间就是你的定制化内容所显示的区域。

应用内容可以被头部框所覆盖,也可以与其下边缘相接。对于照片和其他图形类的内容,你可以让它们默认被头部框覆盖。而对于以文字内容为主的通知信息,则要在Xcode当中选中“Offset Notification Content”,使内容从头部框下边缘以下开始显示。
对于定制化的Long Look界面,应用必须提供一套静态界面,在某些时候也可能需要提供动态界面。相比于静态界面,动态界面具有更灵活的可配置性,但两者本质上都是使用你的图形与品牌元素来展示相同内容的通知信息。如果动态界面对你来说不可行,那么静态方式可以作为替代。
Long Look通知当中最多可以显示4个自定义按钮。Apple Watch可以利用iOS应用当中的交互式通知功能在Long Look中显示相关的操作按钮。这些按钮会根据通知信息的类型而自动显示出来。
关闭按钮会始终呈现在Long Look通知的底部。该按钮位于4个自定义按钮下方。
五、模态表单(Modal Sheets)
模态表单有利也有弊。模态表单可以临时性的阻断用户与应用其他部分的互动,使他们不受干扰的完成任务、获取信息,或是在由按压手势唤出的情境菜单中完成选项流程。
要使应用中的模态体验保持在最少的程度。通常,只在这些情况下考虑使用模态表单:
- 获取用户的注意力在当前环节是至关重要的。
- 某个独立的任务必须被完成,或是被显性的放弃,否则用户数据将处于模棱两可的状态。
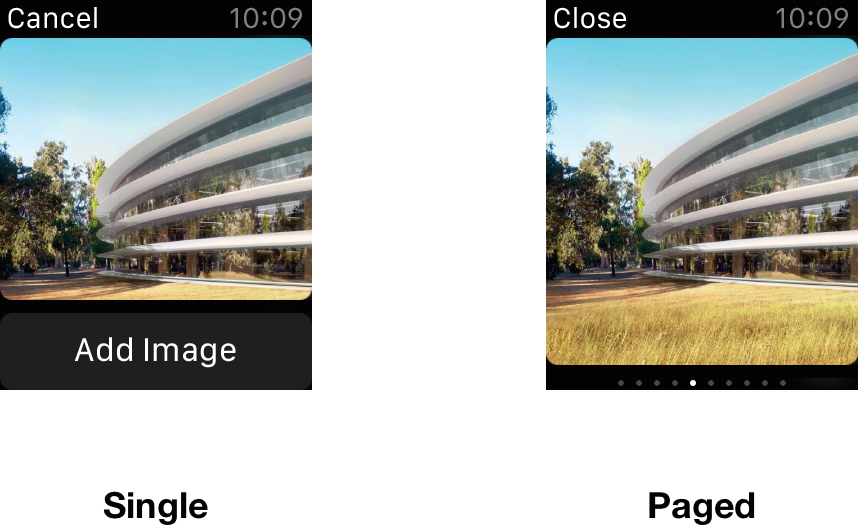
模态界面通常由单一界面构成,或者也可以由一系列基于页面式导航的界面构成。呈现方式上唯一的区别就在于底部是否有页码指示符。

模态界面的左上角用来放置关闭按钮。当用户点击该按钮时(或从屏幕左边缘向右轻扫),系统会将模态界面关闭掉,不再有相关的后续操作。关闭按钮的呈现是强制性的,不过你可以定制其标题。你也不需要在内容当中另外添加关闭按钮了。关闭按钮的典型标题有“关闭”和“取消”,字色始终保持白色。
如果任务当中需要“接受”操作,你还需要在模态界面当中添加接受按钮。请使用标准的接受按钮。点击该按钮后,模态界面同样会被关闭,然后后续行为得到执行。
保持模态任务的简练。不要在初始的模态界面中再次显示一个新的模态界面。
本文来自Be For Web
英文原文: https://developer.apple.com/library/prerelease/ios/documentation/UserE...
译者信息: C7210 - UX玩家、交互设计师、猫奴、guitar fucker,现就职于腾讯ISUX(上海)
